AI 编程初体验:Trae 帮我写代码
第一次用 AI 编写一个完整网页,虽然功能比较简单,但最终实现的效果比我自己写的还要好。
前言
一直以来我都没怎么用过 AI,最主要的原因是不知道用来做什么。
用过最多的应该是百度时出现的 AI 搜索,不过只能算是被动使用;再有就是前段时间修改 Wordpress 时用 Kimi 搜索过相关的问题,算是为数不多的主动使用。
编程方面,很早之前体验过 Copilot 的注释生成代码功能,但也仅仅是体验。
最近,字节的「Trae」很火,定位是 AI IDE,现阶段完全免费。作为一个程序员,就想着安装体验一下,谁曾想这次的体验出乎我的意料。
使用过程
Trae 版本
我使用是国外版本的 Trae,当我写这篇文章的时候,国内版本的 Trae 也上线了,两者最大的区别就是使用的模型,国外版本使用的是Claude3.5 和 Claude 3.7,国内版本使用的是 DeepSeek R1 和 DeepSeek V3。国外版本也刚更新了,更新后增加了 DeepSeek R1 和 DeepSeek V3 模型。
关于 Trae 的使用我就不过多介绍了,可以看下阮一峰老师的「Trae 国内版出来了,真的好用吗?」
Builder
最开始我并没有想深入体验,只是想看看大家都在聊的 Trae 到底是个什么样。
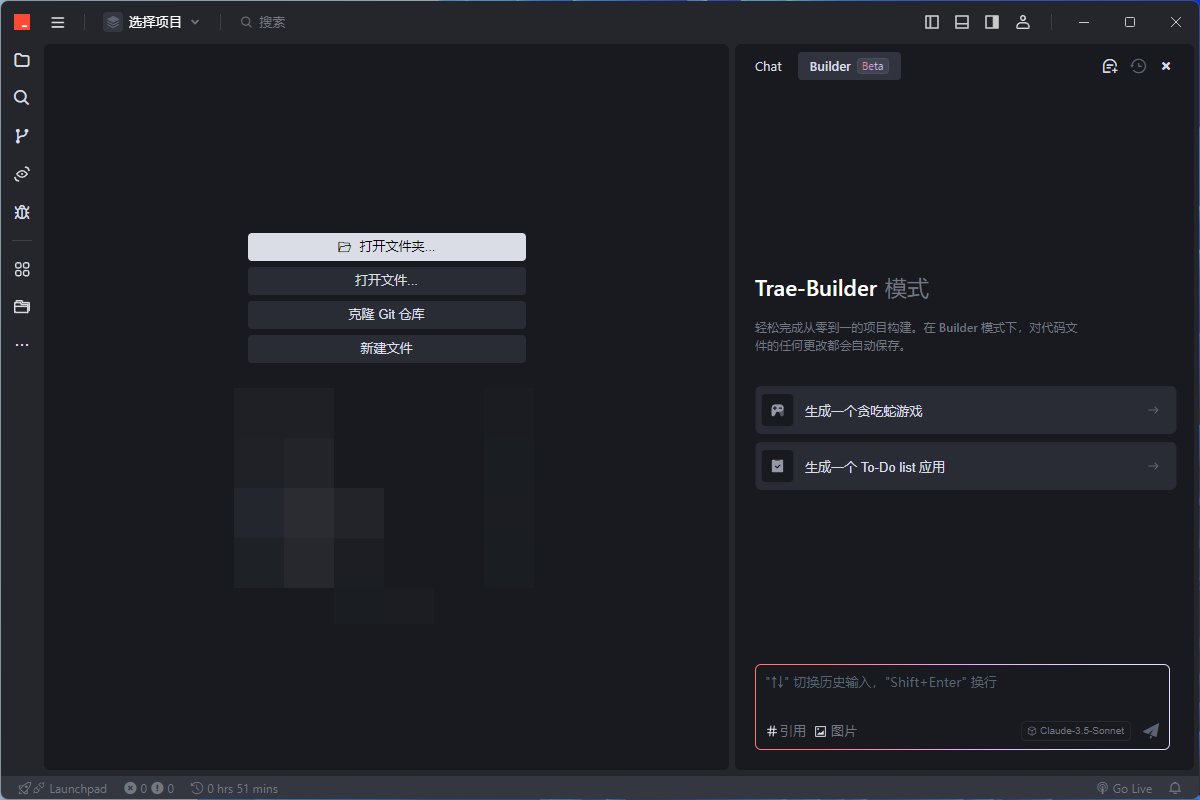
安装打开 Trae 之后,第一眼就看到了 Builder 选项,有两个示例。
![]()
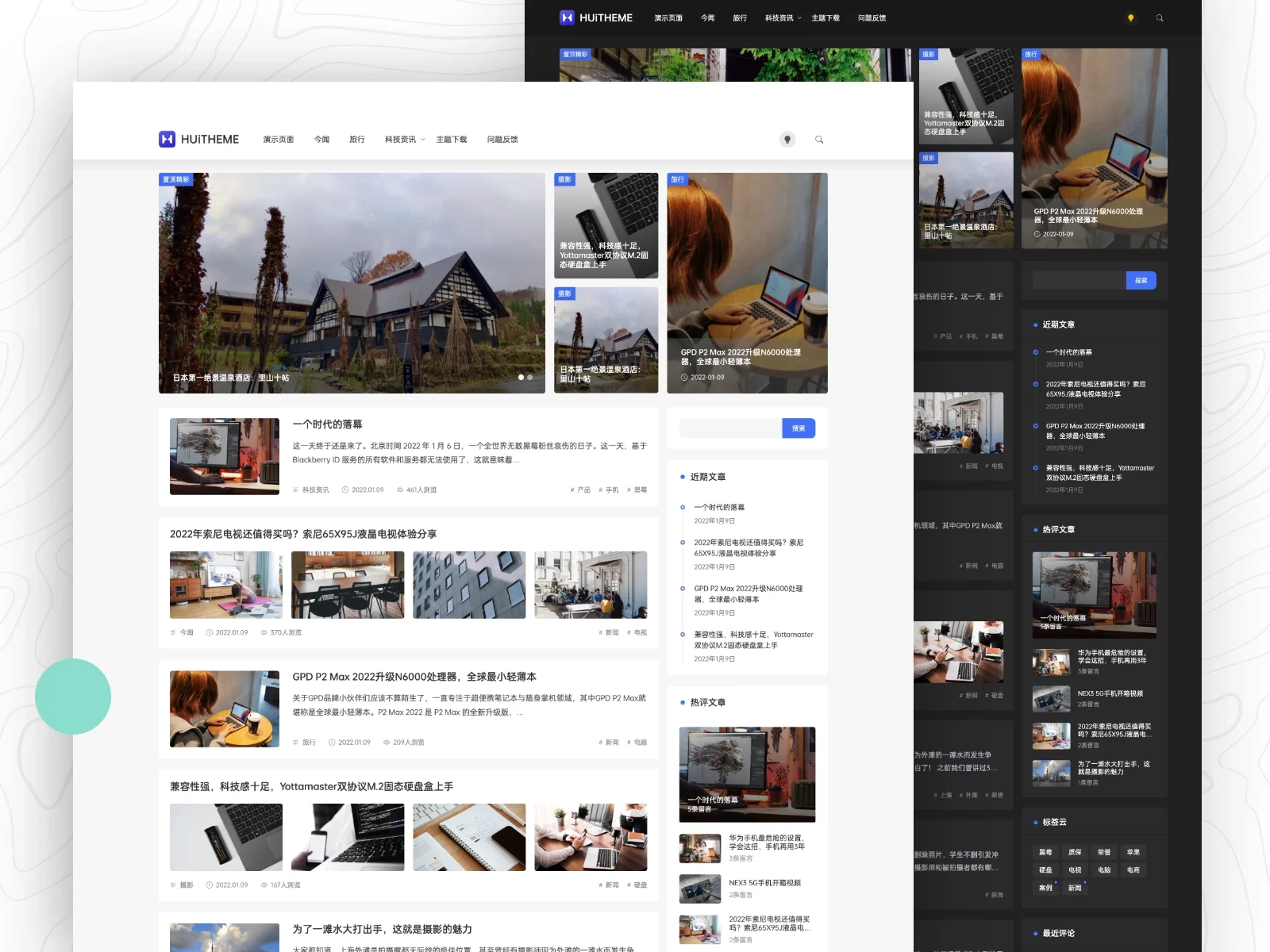
我选择了「生成一个 To-Do list 应用」试了下,虽然是个比较简单的网页应用,但是不到一分钟就生成了一个看着还不错的页面效果,说实话,让我大吃一惊!
![]()
正好我想把之前写过的一个满减计算工具迁移到薅羊毛网站,于是就想着让 Trae 帮我写一下。
需求描述
使用 Builder 模式,我跟 Trae 描述了我的需求,如下:
- 帮我用 Vue 写一个满减计算工具,支持计算300-50,300-40,200-30,200-20,输入金额后可以显示满减后的金额
- 每种满减都可以单独输入金额进行计算
- 输入金额后没有计算,是出了什么问题吗
- 还是没有计算,请认真检查一下
- 优化一下计算逻辑,如果不够金额,可以按照所占金额的百分比进行满减计算,注意不要有小数,最后结果向上取整
不到十分钟的时间,生成的网页已经基本满足我的需求了。
![]()
后续就是让 Trat 帮我调整样式和细节:
- 优化一下输入框,只能输入大于 0 的整数
- 我测试了,发现还是能输入小于 0 的数字
- 输入框的提示文本设置为“请输入商品金额”
- 提示文本显示为空了,是哪里出错了吗
- 将网页改为自适应宽度,当用电脑访问时一行展示两个计算模块,当使用手机访问时保持当前展示的样式
- 将优惠后的金额样式设置为加粗
- 只加粗金额,前面的文字不加粗
- 将标题拿到外层,并使其固定
- 计算结果所占区域不要隐藏,在未输入金额时先占位
- 在网页底部加上备案号,备案号是“粤ICP备2025357712号”
- 使用 Emoji 中的计算器作为网页的 favicon.ico
- 给网页整体设置一套颜色主题,使其更现代化和活泼
- 将主题色改为 #3F6AE8
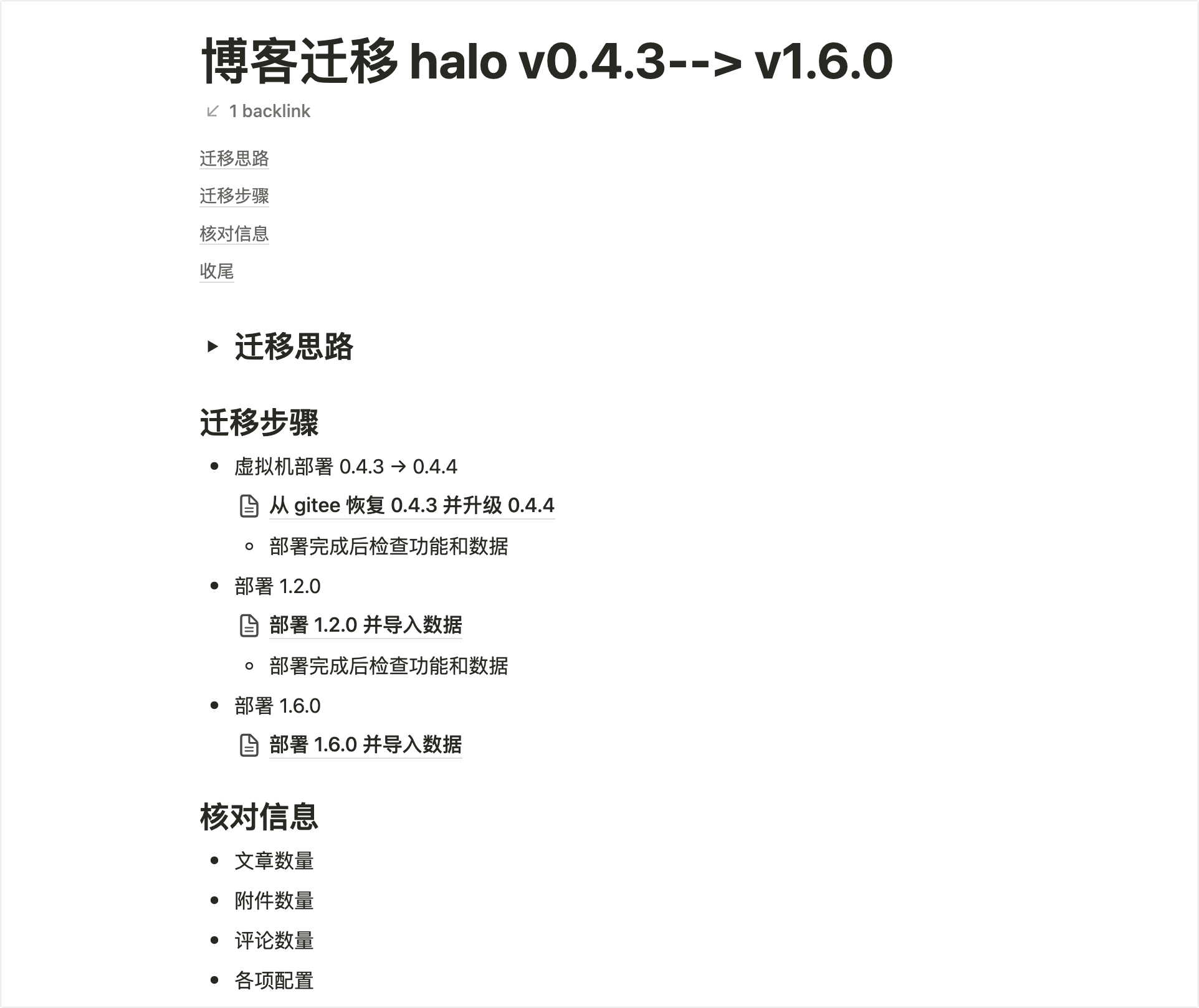
上述需求只是其中的一部分,在 Trae 生成的基础上再手动微调下代码,最终实现的效果如下,完全达到了上线的水准。
![]()
svg
在上述效果的基础上,又让 Trae 帮我生成了红包图标,作为淘宝和京东的红包领取入口,设计的效果还是挺不错的。
- 帮我在网页右下角增加一个悬浮按钮,使用红包作为图片
- 图片使用 Emoji 中的红包
- 点击按钮不跳转网页,而是出现一个弹框,弹框包含两个选项,一个是复制口令,口令内容是【xxxxxx】;一个是打开链接,链接地址是 https://xxx.xx/xxxx
- 帮我设计一个红包的图片,替换悬浮按钮中的 Emoji,图片的主题要跟淘宝超级红包有关联
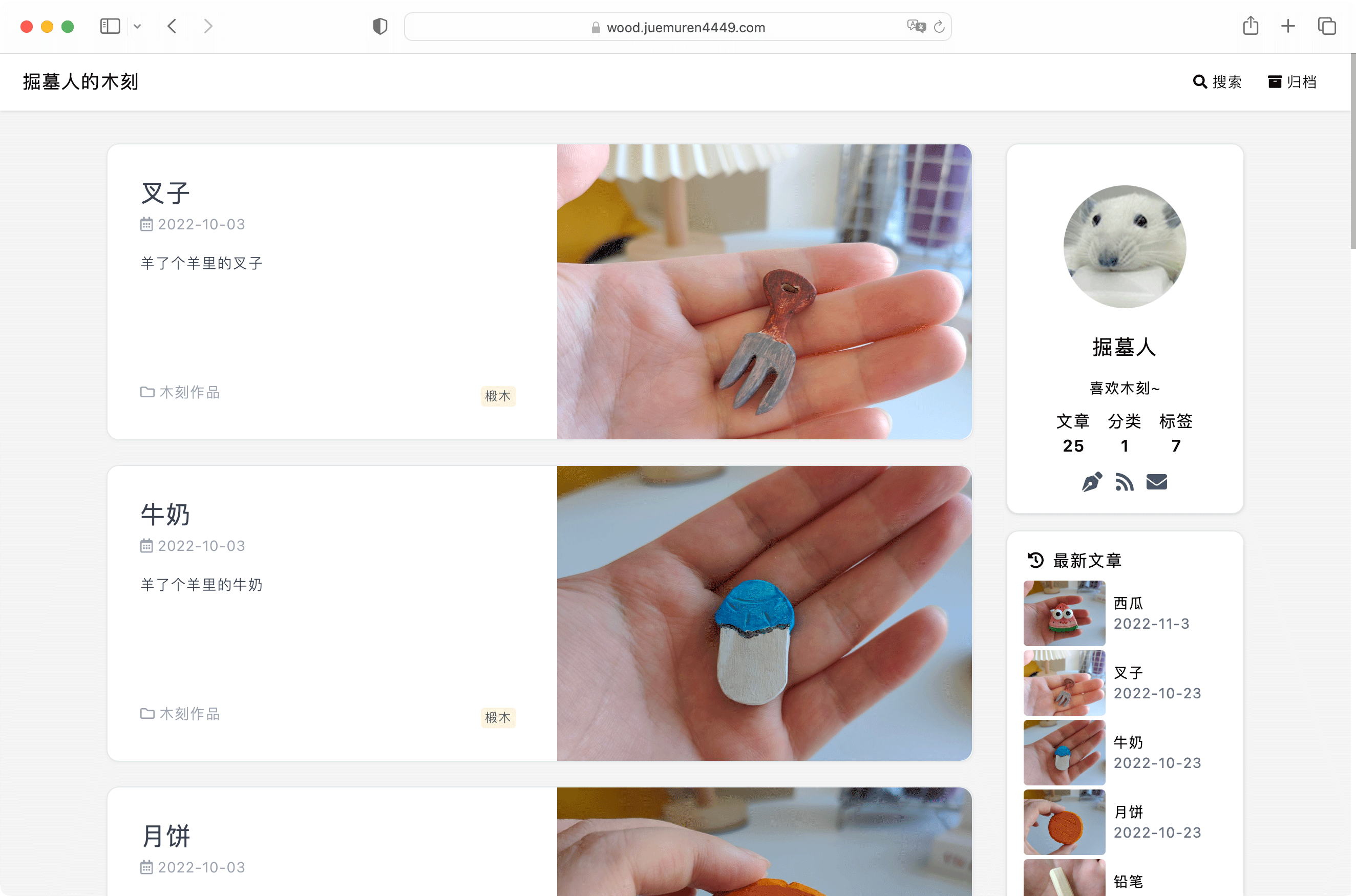
最终实现的效果如下,也可以直接访问「满减计算器」查看。
![]()
标题和域名
还问了 Trae 网站的标题和域名用什么比较好:
- 网页标题叫满减计算工具好还是满减计算器好
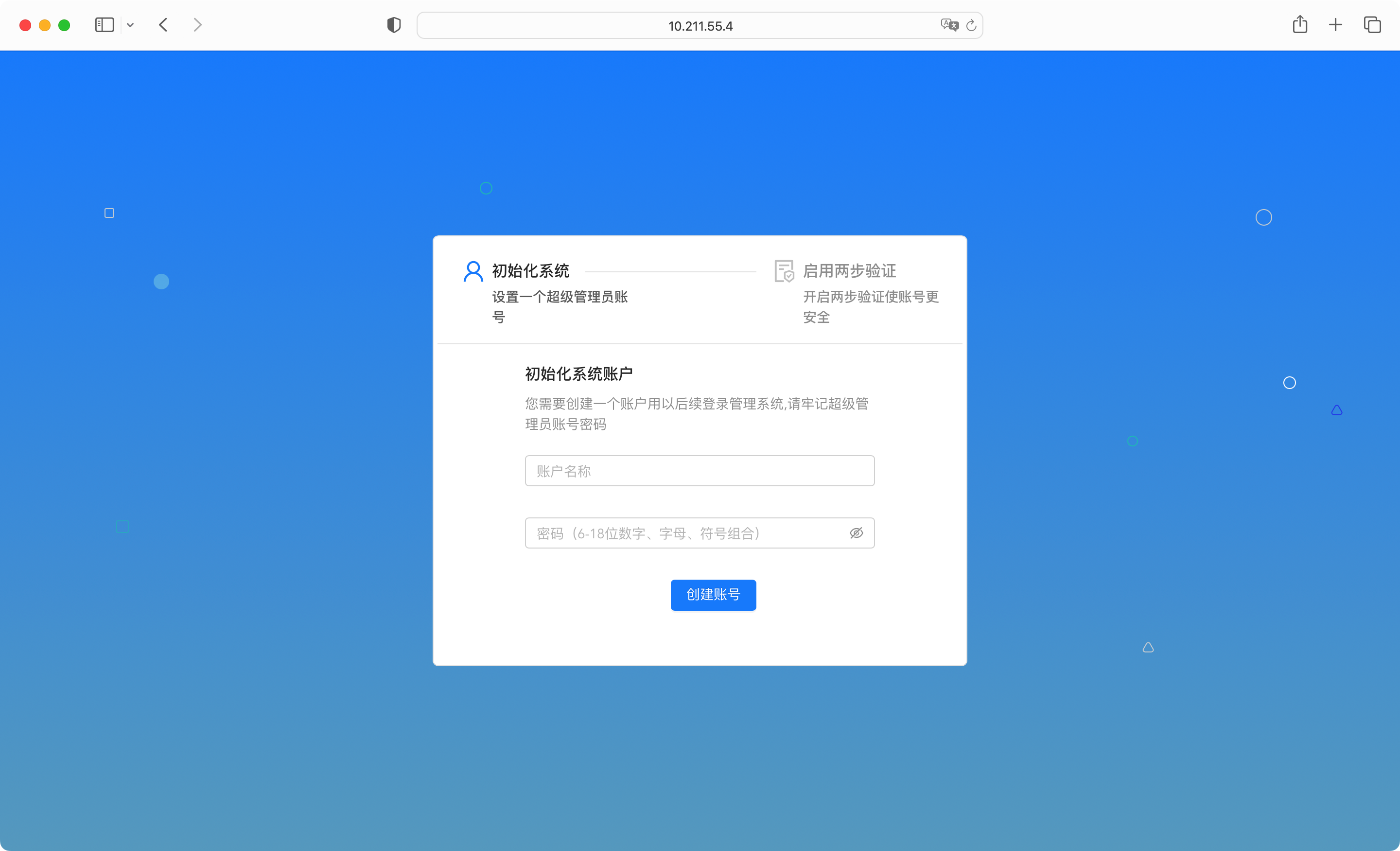
- 我想部署这个网站,我的主域名是 haoyangmao.wiki,二级域名设置成什么比较合适
最终我采纳了 Trae 给出的建议,标题使用的是满减计算器,域名是 https://calc.haoyangmao.wiki。
其他
还有一些跟需求无关的,例如:
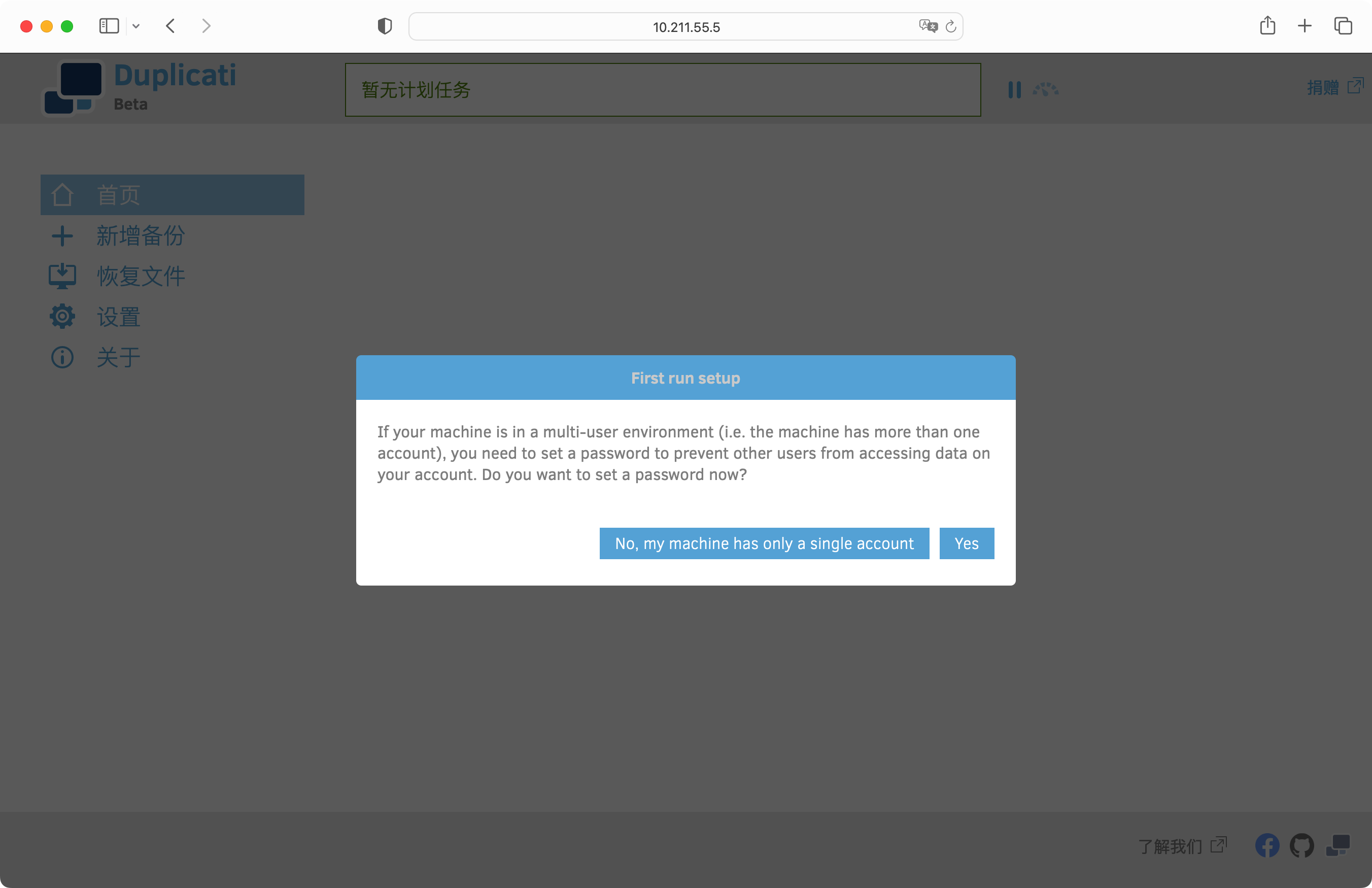
- 清理无用代码和组件
- 重新运行项目,使局域网可以访问
- 我用手机预览发现会出现横向滚动条,这是怎么回事
Trae 都能准确识别并进行调整,省去了搜索和检查的时间,大大提高了效率。
遇到的问题
使用的过程中也发现了几个问题。
对描述理解有误
例如我让 Trae 在标题和计算模块中间增加一段文本,但是它把文本加到了计算模块里。之所以会这样还是描述不够具体,当我让它把文本移到定义好的 .calculator 外边时,就能准确实现了。
人跟人之间的理解尚且有偏差,更别说人跟 AI 之间了,所以如果 AI 理解有误,那就把描述指向更具体的对象和位置,减少理解偏差。
代码丢失
遇到最严重的问题是代码丢失,当我想把代码恢复到某一轮对话之前,操作之后却发现代码全丢了,我惊出一身汗,这个时候网页效果已经很完善了,难不成要从头来再来一遍?
我尝试让 Trae 帮我恢复代码,但它的响应却是从头开始生成代码,根本不是我要的效果。还好后来发现项目里有个 .history 目录,里面就是每次修改的代码备份,通过查找此目录成功把代码找回了。
文件审查 bug
关闭项目重新打开,有时候会提醒有文件需要审查,但是我刚打开项目,并没有让 AI 帮我修改代码。这个时候不管我点拒绝还是接受,我之前的代码都会有变动,个人猜测这就是个 bug。
我的解决办法有两个,一个是在关闭项目之前把代码 commit 一下,再次打开项目如果代码有变动就进行还原。另一个是每次关闭之前都新建会话,避免下次打开时因为历史会话导致文件审查引起代码变动。
一本正经
这应该不只是 Trae 的问题,而是 AI 的通病,一本正经的告诉你已经实现了功能或者解决了问题,但真实情况并非如此,需要让它更仔细认真一点,才能真正实现功能或者解决问题,有时候甚至要多次 push 才能达成目的。
我一般都是这样描述:
还是没有解决 XX 问题,认真检查一下。
模型排队
我使用的是 Claude3.5,虽说 Claude 3.7 更强大,但是切换使用后就发现要排队,太影响使用体验了,索性后面就没用过了 3.7 了,3.5 也足够使用了。
总结
总结一下使用 Trae 帮我写代码的感受。
首先,需求描述要准确,并且尽可能的详细,否则会有理解偏差,例如“满减”,我们都知道是每满 300 减 50,但是如果按我最开始的描述,AI 会认为满了 300 才减 50,不满 300 不减,满了 300 只减 50。
需求描述准确了,AI 的编程效率绝对是比人高的,这点毋庸置疑,前面提到的不到一分钟实现 To-Do list 就是铁证。
其次,Builder 模式就是我理想中的 AI 编程,我来提需求,AI 来完成编码。比使用 AI 来进行代码补全的提升要大得多,虽然两者使用场景不一样。
跟 AI 的对话过程就是一个让 AI 逐渐理解需求和不断纠错的过程,人和 AI 共同创作,只不过在这个过程中 AI 要比人多动“脑子”。
当然,除了编程的问题,还可以跟 AI 交流项目相关的其他问题,例如网站的标题、域名的选择等等,可以参考一下 AI 的建议。
对于一些非需求类的步骤,例如初始化项目、安装依赖和预览项目等,与其让 AI 帮忙操作,不如自己手动执行更快。
虽然使用 AI 编程还是会有些问题,例如经过多轮对话 AI 还是不理解需求,又或者是很细节的东西,自己手动改可能更快,但是有了 AI 的帮助,整体编程效率肯定是大大提升的,而且即使不懂编程的人也可以使用类似 Trae 的 AI IDE 来开发自己的软件应用。
后记
产品经理
在使用 Trae 编程之后,我突然感觉自己的角色更像是产品经理,提出需求,让 AI 去实现,发现问题,让 AI 去改,如此往复。作为曾经的一名程序员,我忍不住虎躯一震,想到了产品经理经常对程序员说的一句话:
这个需求很简单,今天(或者这周)能上线吗?
一句话需求
又感觉自己像是领导,因为有些领导总是喜欢提“一句话需求”,这不就是活生生的例子,真是难为 AI(和程序员)了。
给我写个网页,一个满减计算工具,支持计算300-50,300-40,200-30,200-20。
程序员会被 AI 替代吗
我的观点是:肯定会有一部分程序员会被 AI 替代,但是最后留下来使用 AI 的也是程序员,毕竟程序员才更懂代码,能更好的跟 AI 交流对话。
非程序员可以用 AI 编程吗
当然可以,我用完 Trae 的第一个感觉就是,我女朋友也可以用 Trae 来编程。
用 AI 编程,你需要充当产品经理和用户的角色,尽可能详细的描述自己的需求,让 AI 这个程序员去编写代码和实现功能。
当然,编程只是应用开发的其中一个步骤,后续还涉及到例如网站发布等问题,都可以跟 AI 对话,这时候就需要充当学生的角色,向 AI 这个经验丰富的老师提问并动手实践。
对 AI 编程怎么评价
AI 编程太高效了,这也是我这次体验 Trae 之后最大的感受。
文章开头我提到不知道用 AI 来做什么,现在我知道了,AI 可以帮我写代码,而且比我写的还要好。
我其实有很多想法想通过编程来实现,但是由于时间和实现难度问题,有很多都还没来得及实践,不过相信现在有了 AI 的加持,其中一些想法很快就能实现。