Reading view
20251214
From today's featured article
Commander Keen in Invasion of the Vorticons is a three-part, episodic, side-scrolling, platform video game by Ideas from the Deep and published by Apogee Software in 1990 for MS-DOS. Tom Hall (pictured) designed the game, John Carmack and John Romero programmed it, and artist Adrian Carmack assisted. The game came about when Carmack found a way to implement smooth side-scrolling on IBM-compatible PCs, and Scott Miller asked the team to develop an original game within three months. The game follows Keen as he runs, jumps, and shoots through various levels, retrieving the stolen parts of his spaceship, preventing an alien ship from destroying landmarks, and hunting down the aliens responsible. Released through shareware, sales were strong and it was lauded by reviewers for its graphical achievement and humorous style. The team continued as id Software to produce another four episodes of the Commander Keen series and followed up with Wolfenstein 3D and Doom. It has been re-released several times. (Full article...)
Did you know ...
- ... that Swedish general Lorens von der Linde (pictured) once shocked a British diplomat with his stories of King Charles X Gustav's German liaisons?
- ... that scholars have described the 1946 book The Failure of Technology as a precursor to the environmental movement?
- ... that Romanian far-right journalist Ilariu Dobridor died after being beaten and locked in his own home?
- ... that the Dutch-built and Turkish-operated Birinci İnönü-class submarines were used to discreetly develop German U-boats?
- ... that Dredge is a Lovecraftian horror and fishing video game?
- ... that the killing of an official by seven women was held up as an example of filial piety?
- ... that, when Mariame Clément directed Mozart's Così fan tutte, she froze a wedding tableau during the overture and restarted it in the finale?
- ... that Turkey is facing its worst drought in the last 50 years?
- ... that Nobuhiko Jimbo saved future Philippine president Manuel Roxas from execution during World War II, and Roxas did the same for Jimbo four years later?
In the news
- Clair Obscur: Expedition 33 wins Game of the Year at the Game Awards (producer and host Geoff Keighley pictured).
- In Australia, a ban on the use of certain social media platforms by under-16s comes into effect.
- In motorsport, Lando Norris wins the Formula One World Drivers' Championship.
- In a military offensive, the Southern Transitional Council seizes most of southern Yemen from the government.
On this day
December 14: Martyred Intellectuals Day in Bangladesh (1971), Monkey Day
- 835 – In the Sweet Dew incident, Emperor Wenzong of the Tang dynasty conspired to kill the powerful eunuchs of the Tang court, but the plot was foiled.
- 1925 – Wozzeck (poster pictured) by composer Alban Berg, described as the first atonal opera, premiered at the Berlin State Opera.
- 1948 – American physicists Thomas T. Goldsmith Jr. and Estle Ray Mann were awarded a patent for their cathode-ray tube amusement device, the first interactive electronic game.
- 1960 – Australian cricketer Ian Meckiff was run out on the last day of the first Test match between Australia and the West Indies, resulting in the first tied Test in cricket history.
- 1992 – War in Abkhazia: A helicopter carrying evacuees was shot down during the siege of Tkvarcheli, resulting in at least 52 deaths and catalysing more concerted Russian military intervention on behalf of Abkhazia.
- Niccolò Perotti (d. 1480)
- Giovanni Battista Cipriani (d. 1785)
- Michael Owen (b. 1979)
- Huang Zongying (d. 2020)
Today's featured picture

The leopard seal (Hydrurga leptonyx), also known as the sea leopard, is the second largest species of seal in the Antarctic, after the southern elephant seal. Its only natural predators are the killer whale and possibly the elephant seal. It feeds on a wide range of prey including cephalopods, other pinnipeds, krill, birds and fish. Together with the Ross seal, the crabeater seal and the Weddell seal, it is part of the tribe of Lobodontini seals. This photograph shows a leopard seal in the Antarctic Sound.
Photograph: Godot13
20251213
典范条目
你知道吗?
优良条目
每日图片
-
从约500米高空拍摄的热尔托兰吉村(Желторангы)附近的盐碱地。位于哈萨克斯坦阿拉木图州,巴爾喀什区境内的巴尔喀什湖沿岸国家级(综合性)自然保护区。
20251213
From today's featured article
Scott Zolak (born December 13, 1967) is an American broadcaster and former professional football player. He played quarterback in the National Football League (NFL) for nine seasons, primarily with the New England Patriots. Over the course of his career, he played in 55 games, with 7 starts, for the Patriots and Miami Dolphins, completed 124 of 248 passes for 1,314 yards, threw eight touchdowns and seven interceptions, and finished his career with a passer rating of 64.8. A graduate of the University of Maryland, Zolak was selected 84th in the 1991 NFL draft by the New England Patriots. He did not play in 1991, but started four games in 1992 and had his most productive season statistically. When Drew Bledsoe was drafted in 1993, Zolak became his backup for the next six seasons. He was released at the end of the 1998 season, and signed with the New York Jets and Miami Dolphins in 1999. After his retirement, he became a sportscaster and football analyst in the New England area. (Full article...)
Did you know ...
- ... that traditional stone houses on the island of Pantelleria (examples pictured) passively maintain an internal temperature up to 8 °C (14 °F) cooler than the ambient air temperature in summer?
- ... that Kenssy Dwi Ekaningsih used her skills in traditional Javanese dance at diplomatic receptions during an assignment in Rome?
- ... that Yonki-no-kai Productions was founded by Akira Kurosawa, Masaki Kobayashi, Kon Ichikawa and Keisuke Kinoshita with the aim of reviving the struggling Japanese film industry?
- ... that, after Uruapan mayor Carlos Manzo was assassinated, his wife Grecia Quiroz was chosen to complete his term in office?
- ... that A. A. Gill saw "poseurs, pimps, phoney counts, lounge lizards, poodle fakers, ageing gigolos and remittance men" at San Lorenzo?
- ... that Catalan artist Josefa Tolrà created paintings and embroideries while in a trance?
- ... that 10 Things I Want to Do Before I Turn 40 was originally conceived as a science-fiction story about an older male succubus?
- ... that the majority of candidates in the 2024 Delaware elections ran unopposed?
- ... that YouTuber Laura Kampf got millions of views on a video in which she built a project that did not work?
In the news
- In Australia, a ban on the use of certain social-media platforms by under-16s comes into effect.
- In motorsport, Lando Norris (pictured) wins the Formula One World Drivers' Championship.
- In a military offensive, the Southern Transitional Council seizes most of southern Yemen from the government.
- In Benin, a coup attempt by members of the armed forces is thwarted.
- Architect and designer Frank Gehry dies at the age of 96.
On this day
December 13: Nanjing Massacre Memorial Day in China (1937)
- 1294 – Saint Celestine V resigned the papacy after only five months to return to his previous life as an ascetic hermit.
- 1577 – Francis Drake set sail from Plymouth, England, on his round-the-world voyage.
- 1862 – American Civil War: Union forces under Ambrose Burnside suffered severe casualties against entrenched Confederate defenders at the Battle of Fredericksburg in Virginia.
- 1957 – A 6.5 magnitude earthquake struck the Iranian Hamadan province, killing at least 1,130 people.
- 1960 – With Haile Selassie (pictured), Emperor of Ethiopia, out of the country, four conspirators staged a coup attempt to install Crown Prince Asfaw Wossen on the throne.
- Paul Speratus (b. 1484)
- Dick Van Dyke (b. 1925)
- Dora Marsden (d. 1960)
- Addie Viola Smith (d. 1975)
Today's featured picture

Glassblowing is a technique which inflates molten glass into a bubble (or parison), with the aid of a blowpipe. A person who blows glass is called a glassblower, while the head of a glassblowing workshop is known as a gaffer. The process was invented by Syrian craftsmen from Hama and Aleppo between 27 BC and 14 AD, who discovered the previously unknown property of glass that a molten blob can be inflated by introducing a small amount of air into it. It was then adopted across the Roman Empire and has been in use since then. Glassblowing utilises the liquid structure of glass, the atoms being held together by strong chemical bonds in a disordered and random network, which means that molten glass is viscous enough to be blown and gradually hardens as it loses heat. This photograph shows a man working on a glass project after removing it from a kiln at Brooklyn Glass in New York City, United States.
Photograph credit: Rhododendrites
20251212
典范条目
你知道吗?
优良条目
每日图片
-
赤胸杜鹃(Cuculus solitarius),記錄於烏干達基巴萊國家公園。
20251212
From today's featured article
Theodosius III was the Byzantine emperor from around May 715 to 717. Before rising to the throne of the Byzantine Empire, he was a tax collector in Adramyttium. In 715, the Byzantine navy and the troops of the Opsician Theme, one of the Byzantine provinces, revolted against Anastasius II, acclaiming the reluctant Theodosius as emperor. He led his troops to Chrysopolis and then Constantinople, seizing the city in November 715. Anastasius did not surrender until several months later, accepting exile in a monastery in return for safety. Many themes viewed Theodosius to be a puppet of the troops of the Opsician Theme, and his legitimacy was denied by the Anatolics and the Armeniacs under their respective strategoi (generals) Leo the Isaurian and Artabasdos. Leo entered Constantinople and definitively seized power in 717, allowing Theodosius and his son to retire to a monastery. When Theodosius died is uncertain, but it may have been in 754. (Full article...)
Did you know ...
- ... that the opening of the General Motors Technical Center (pictured) featured an appearance by Indonesia's president and a speech from the US president?
- ... that Palestinian author Tareq Baconi, after studying MENA water scarcity and Hamas, wrote a memoir about queer identity, family displacement, and political awakening?
- ... that a New York railroad once operated a special train to a former train station so that people could see model trains?
- ... that Leon Russianoff never took a college music lesson, but an obituary stated that he was "considered by many to be the Godfather of American clarinetists"?
- ... that an American government database was named after a rock band?
- ... that the author of Kaiten no Albus did not decide the protagonist's objective until after the first chapter was written?
- ... that a Florida TV station was named after Columbia Pictures, even though a merger with that company fell through?
- ... that Gemma Hayter was inspired to return to playing darts after eight years when her friend became world champion?
- ... that multiple police raids failed to retrieve a book that was once valued at more than US$900 million?
In the news
- In Australia, a ban on the use of certain social-media platforms by under-16s comes into effect.
- In motorsport, Lando Norris (pictured) wins the Formula One World Drivers' Championship.
- In a military offensive, the Southern Transitional Council seizes most of southern Yemen from the government.
- In Benin, a coup attempt by members of the armed forces is thwarted.
- Architect and designer Frank Gehry dies at the age of 96.
On this day
December 12: Beginning of the Yule Lads' arrival in Iceland
- 1388 – Unable to defend her possessions, Maria of Enghien sold the lordship of Argos and Nauplia to the Republic of Venice.
- 1939 – The Royal Navy destroyer HMS Duchess collided with HMS Barham, the battleship she was escorting, sinking with heavy loss of life.
- 1942 – World War II: German troops began Operation Winter Storm, an attempt to relieve encircled Axis forces during the Battle of Stalingrad.
- 1964 – Jomo Kenyatta became the first president of the Republic of Kenya.
- 1979 – A magnitude-8.2 earthquake struck just off the shore of Tumaco, Colombia, causing at least 300 deaths, mostly by the resulting tsunami.
- John Boydell (d. 1804)
- Anne Liburd (b. 1920)
- Doris Blackburn (d. 1970)
- Evelyn S. Lieberman (d. 2015)
From today's featured list
Hat-tricks have been achieved 72 times at the Rugby League World Cup, 70 times with tries and twice with field goals. The first player to do this was Alex Watson, who achieved the feat for Australia against New Zealand in the inaugural tournament. Players for Australia have scored the most hat-tricks at the Rugby League World Cup, with 30, while Papua New Guinean players have conceded the most, with 11. Of the 72 hat-tricks scored, seven players have achieved the feat twice, these being Ian Schubert, Billy Slater, Akuila Uate, Manu Vatuvei, Jarryd Hayne, Suliasi Vunivalu, Valentine Holmes (pictured) and Josh Addo-Carr. Fifteen players have scored an additional try on top of the hat-trick. Holmes and Addo-Carr have each scored five tries in a single game, while Holmes is the only player to score six tries in a single game. (Full list...)
Today's featured picture

The guanaco (Lama guanicoe) is a species of mammal in the family Camelidae, the camelids. Closely related to the llama, the guanaco is native to the steppes, scrublands and mountainous regions of South America, including Peru, Bolivia, Chile, Paraguay and Argentina. It is a diurnal animal, living in small herds consisting of either one male and several females with their young, or separate bachelor herds. It can run at speeds of up to 64 km/h (40 mph), important for avoiding predation. A herbivore, the guanaco grazes on grasses, shrubs, herbs, lichens, fungi, cacti, and flowers, while its natural predators include the puma and the culpeo (Andean fox). Some guanacos are found domesticated in zoos and private herds around the world, and its fiber is also harvested for use in luxury fabrics, being noted for its soft, warm feel. This guanaco was photographed in Torres del Paine, Chile.
Photograph credit: Charles J. Sharp
20251211
特色列表
中华民国現任一、二级行政区行政首长包括中華民國(臺灣地區)6個直轄市、臺灣省11個縣和3個市、福建省2個縣的行政首長以及2個省政府的主席。中央一级行政機關行政院統轄下的直辖市、县和市的地方行政机关分别称作直辖市政府、县(市)政府;各地方政府由市长或县长领导,各县、市长是由个别的县、市民选举产生,任期4年并只能连任一次。
你知道吗?

- 在心脏最外层的结构是什么?
- 哪一個臺灣的知識型社群媒體品牌,成立於2017年,以發布「冷知識」圖文內容為主要特色,常以「你知道嗎?」作為開頭句?
- 奇台县的哪一座关帝庙仅存后殿,现为新疆维吾尔自治区文物保护单位?
- 哪一对吉祥物被网友戏称为“大湾鸡”?(圖)
- 哪个广东省文物保护单位是国军将领邓龙光修建奉祀祖父的祠堂?
- 哪位基督教圣人创建了全欧洲第一家基督教免费学校?
20251211
From today's featured article
George Mason (December 11, 1725 – October 7, 1792) was a Founding Father of the United States. A delegate to the Constitutional Convention of 1787, he was one of three delegates who refused to sign the Constitution. His writings have exercised a significant influence on American political thought and events. The Virginia Declaration of Rights, which Mason principally authored, served as a basis for the United States Bill of Rights, of which he has been deemed a father. Many clauses in the Constitution were influenced by Mason's input, but he ultimately did not sign, citing the lack of a bill of rights. His prominent fight for a bill of rights led fellow Virginian James Madison to introduce one during the First Congress in 1789; these amendments were ratified in 1791, a year before Mason died. Obscure after his death, Mason later came to be recognized in the 20th and 21st centuries for his contributions to Virginia and the early United States. (Full article...)
Did you know ...
- ... that Charles Strong founded the Australian Church (building pictured) after facing heresy charges, and attracted many elite congregants including a future prime minister?
- ... that Baek Se-hee wrote I Want to Die but I Want to Eat Tteokbokki?
- ... that, after winning the Eurovision Song Contest 1965, France Gall was slapped by a fellow competitor?
- ... that some people who witnessed the sinking of the May Flint thought that it was a public display?
- ... that the Energy Polarizer claimed to enhance the performance of Holden Commodores with crystals?
- ... that MrBeast offered a $15,000 bounty to anyone who could defeat YouTuber Technoblade in the tournament Minecraft Monday?
- ... that the symbol of Slender Man originates from the web series Marble Hornets?
- ... that cyclist Sepp Kuss logged 547,019 metres (1,794,682 ft) of elevation gain in 2023?
- ... that the Minnesota and Wisconsin National Guards may have shot cannonballs across the Mississippi River at each other during artillery competitions at Camp Lakeview?
In the news
- In motorsport, Lando Norris (pictured) wins the Formula One World Drivers' Championship.
- In a military offensive, the Southern Transitional Council seizes most of southern Yemen from the government.
- In Benin, a coup attempt by members of the armed forces is thwarted.
- Architect and designer Frank Gehry dies at the age of 96.
On this day

- 1899 – Second Boer War: In the Battle of Magersfontein, Boers defeated British forces trying to relieve the Siege of Kimberley.
- 1925 – Pope Pius XI promulgated the encyclical Quas primas, establishing the Feast of Christ the King.
- 1972 – Apollo 17 (Lunar Roving Vehicle pictured), the last Apollo mission, landed on the Moon.
- 1998 – With its pilot believed to have been suffering from spatial disorientation, Thai Airways Flight 261 crashed in a swamp on approach to Surat Thani Airport, resulting in 101 deaths.
- 2005 – Demonstrations in Cronulla, a suburb of Sydney, against recent violence towards locals turned into a series of race riots.
- Pieter Nuyts (d. 1655)
- Isaac Shelby (b. 1750)
- Max Born (b. 1882)
- Emmanuelle Charpentier (b. 1968)
Today's featured picture

Isabella I (Spanish: Isabel I; 22 April 1451 – 26 November 1504), also called Isabella the Catholic (Spanish: Isabel la Católica), was Queen of Castile and León from 1474 until her death in 1504. She was also Queen of Aragon from 1479 until her death as the wife of King Ferdinand II. Reigning together over a dynastically unified Spain, Isabella and Ferdinand are known as the Catholic Monarchs.
Painting credit: Anonymous
20251210
典范条目
你知道吗?
20251210
From today's featured article
Edmund Ætheling (born 1016 or 1017, died before 1057) was a son of Edmund Ironside and his wife Ealdgyth. Edmund Ironside briefly ruled as king of England following the death of his father Æthelred the Unready in April 1016. Edmund Ironside died in late 1016 after a hard-fought war with Danish invader Cnut who became king of all England shortly after. The following year, Cnut sent Edmund Ironside's two infant sons, Edmund Ætheling and Edward the Exile, to Continental Europe, probably to the King of Sweden, to be murdered. Instead, the princes were spared and sent to Hungary, possibly after a sojourn at the court of Yaroslav I, prince of Kiev, in Russia. As Ironside's marriage lasted no more than 15 months, Edmund and Edward were either twins or one was born after their father's death. Edmund may have married a daughter of the Hungarian king, and he died in Hungary on 10 January in an unknown year before 1057. (Full article...)
Did you know ...
- ... that Paul Revere's daughter had a portrait of him (pictured) revised, as it depicted him dressed informally?
- ... that the Tudor historian Polydore Vergil erroneously wrote that the site of the Battle of Edington was in Abingdon?
- ... that the aria "Caro mio ben" has been attributed to three Giordanis, one of whom was unrelated to the other two?
- ... that Achmad Husein required municipal employees of Banyumas to collect 1 kg (2.2 lb) of inorganic waste each month?
- ... that Superstring at Marymount station features child-like drawings of the sun, a singing bird, and cryptic messages on babies and saving water?
- ... that Tan Boon Chiang awarded four cases of PepsiCo soft drinks to each worker in Singapore after rejecting their claim for higher wages?
- ... that the American crow is considered to be a sign of good luck in Native American cultures?
- ... that Tony Hawk described ollieing a staircase in Lyon as "one of the greatest feats in skateboarding history"?
- ... that Bob Comfort, an atheist, made up a religion to avoid sergeant orders to pick one while serving in the United States military?
In the news
- In motorsport, Lando Norris (pictured) wins the Formula One World Drivers' Championship.
- In Benin, a coup attempt by members of the armed forces is thwarted.
- Architect and designer Frank Gehry dies at the age of 96.
- In Saint Lucia, the Labour Party, led by Prime Minister Philip J. Pierre, retains its majority in the House of Assembly.
- Playwright and screenwriter Tom Stoppard dies at the age of 88.
On this day
December 10: Human Rights Day; Nobel Banquet in Stockholm, Sweden

- 1884 – Adventures of Huckleberry Finn (Finn depicted) by American author Mark Twain was first published in the United Kingdom and Canada, two months earlier than in the US.
- 1890 – The New York World Building , the then-tallest building in the United States at a height of 110 meters, is completed in New York City.
- 1907 – During the Brown Dog affair, protesters marched through London and clashed with police officers in Trafalgar Square over the existence of a memorial for animals that had been vivisected.
- 1942 – Edward Raczyński of the Polish government-in-exile issued a note that was the first official report on the Holocaust.
- 1989 – At the first open pro-democracy demonstration in Mongolia, journalist Tsakhiagiin Elbegdorj announced the formation of the Mongolian Democratic Union, which would be instrumental in ending communist rule four months later.
- Margaret Eliza Maltby (b. 1860)
- Giosue Gallucci (b. 1864)
- Pío Romero Bosque (d. 1935)
- Sultan Kösen (b. 1982)
Today's featured picture

On the evening of December 10, 2021, a tornado struck Western Kentucky, killing 57 people, and injuring more than 500. Mayfield, Kentucky was one of the hardest hit, with 22 deaths. The town was also mostly leveled and most of the infrastructure was destroyed. Today marks 4 years since the disaster.
Photograph credit: State Farm
20251209
典范条目
你知道吗?
优良条目
每日图片
-
鹿角炭角菌(Xylaria hypoxylon)。記錄於瑞士格勞賓登州Val Sinestra。
20251209
From today's featured article
Macrobdella decora, the North American medicinal leech, is a species of freshwater leech found in Canada, the United States, and Mexico. A medium-sized annelid growing up to 8.5 cm (3.3 in) long, it has a spotted greenish-brown back and a reddish underbelly. M. decora is commonly encountered by swimmers and lives in ponds, ditches, and wetlands. The leeches are both blood-sucking parasites and aggressive predators. They have three saw-like "jaws" which they use to penetrate their host's skin, and they can remain attached for up to two hours. Their hosts include fish, turtles, wading birds, and mammals, including humans. The leeches are also voracious predators who eat other invertebrates, amphibian eggs and larvae, and sometimes even members of their own species. M. decora was historically used for leeching by European colonists in North America, who found the native leeches "equally efficacious" as those from Europe. (Full article...)
Did you know ...
- ... that Satank Bridge (pictured) to Satank, Colorado, was constructed in 1900 for $2,325, while its 2011 restoration was estimated to cost at least $750,000?
- ... that one newspaper labelled Caroline Hodgson the "wickedest woman in Melbourne"?
- ... that Gävle Hospital in Sweden was so overrun with scarlet fever in 1934 that it considered requisitioning a local gymnasium?
- ... that Gatot Wilotikto needed approval from the North Korean parliament to marry a local woman?
- ... that more than 30 women claimed to have gone into labor within 24 hours of eating a Labor Inducer?
- ... that Friedrich von Pernstein, the archbishop of Riga for 37 years, only spent less than five years there?
- ... that the former Natick station building became the basement of a liquor store?
- ... that a former Indonesian ambassador was spared by Khmer Rouge forces after repeatedly shouting "Indonesia"?
- ... that the Pokémon Heracross may have contributed to an increase in demand for rhinoceros beetles in both legal and illegal Japanese insect markets?
In the news
- In motorsport, Lando Norris (pictured) wins the Formula One World Drivers' Championship.
- In Benin, a coup attempt by members of the armed forces is thwarted.
- Architect and designer Frank Gehry dies at the age of 96.
- In Saint Lucia, the Labour Party, led by Prime Minister Philip J. Pierre, retains its majority in the House of Assembly.
- Playwright and screenwriter Tom Stoppard dies at the age of 88.
On this day
December 9: International Anti-Corruption Day
- 1775 – American Revolutionary War: After their loss in the Battle of Great Bridge, British authorities were forced to evacuate from the Colony of Virginia.
- 1940 – Second World War: British and Commonwealth forces began Operation Compass, the first major Allied military operation of the Western Desert campaign.
- 1965 – A large, brilliant fireball was seen by thousands in midwestern North America before landing in Kecksburg, Pennsylvania.
- 1979 – A World Health Organization commission of scientists certified the global eradication of smallpox (virus pictured), making it the only human infectious disease to date to have been completely eradicated.
- 1990 – In Serbia's first multi-party election, Slobodan Milošević won the presidential election and the Socialist Party of Serbia won the majority of seats in the National Assembly.
- Nasr ibn Sayyar (d. 748)
- Isabelle Urquhart (b. 1865)
- Grete Wiesenthal (b. 1885)
- McKayla Maroney (b. 1995)
Today's featured picture

George Grossmith (9 December 1847 – 1 March 1912) was an English comedian, writer, composer, actor, and singer. As a writer and composer, he created eighteen comic operas, nearly a hundred musical sketches, some six hundred songs and piano pieces, three books (including the 1892 comic novel The Diary of a Nobody), and both serious and comic pieces for newspapers and magazines. In a four-decade career as a performer, Grossmith created a series of nine characters in Gilbert and Sullivan comic operas from 1877 to 1889, such as Major-General Stanley in The Pirates of Penzance. Grossmith then became the most popular British solo performer of the 1890s; some of his comic songs endure today. This 1881 photograph shows Grossmith posing in costume as Reginald Bunthorne in a production of Gilbert and Sullivan's Patience at the Opera Comique in London.
Photograph credit: unknown; restored by Adam Cuerden
20251208
典范条目
你知道吗?
优良条目
每日图片
-
德國达尔斯半岛博恩一座漁民教堂的西側窗戶。
20251208
From today's featured article
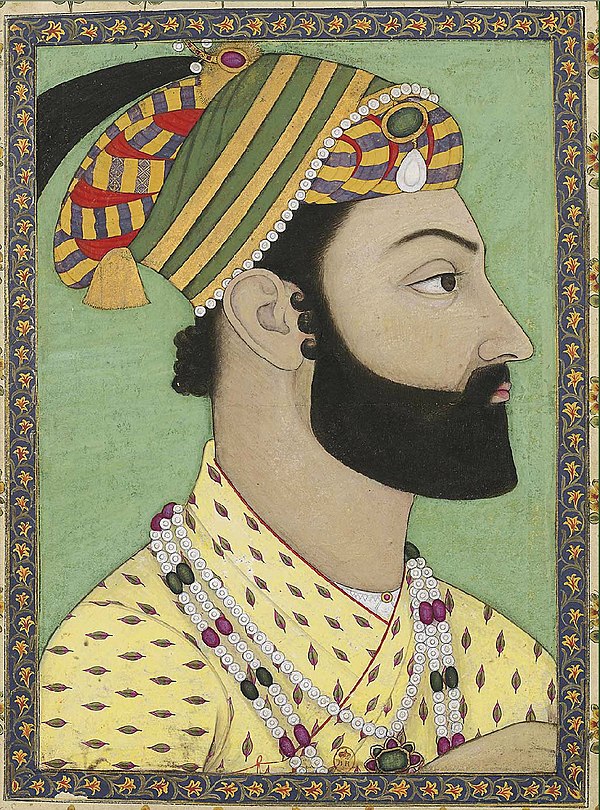
The Coventry ring road (A4053) is a 2.25-mile (3.62 km) ring road in Coventry, England, forming a dual-carriageway loop around the city centre. The road encloses Coventry Cathedral, the shopping areas, and much of Coventry University. Except junction 1, all junctions are entirely grade-separated and closely spaced, with weaving sections between them. The road connects with three other A roads: the A4114, the A4600 and the A429. From the 1930s, Coventry City Council began replacing its medieval streets with modern roads, and Donald Gibson, the city architect, began work in 1939 on a plan that was expanded after the Coventry Blitz during the Second World War. The ring road was constructed in six stages from 1959, initially with at-grade junctions, cycle tracks and footpaths, but in the early 1960s the council amended the design to include grade separation and the weaving sections. The road was completed in 1974, with an overall cost of £14.5 million (equivalent to £191 million in 2023). (Full article...)
Did you know ...
- ... that Ahmad Shah Durrani (pictured) conducted fifteen major military campaigns during his reign, comprising nine invasions of India, three in Khorasan, and three in Afghan Turkestan?
- ... that, when workers of the Zenkoku Jiren went on strike at a Hitachi factory, anarchist militants firebombed the mansion of Hitachi's president, Namihei Odaira?
- ... that Matilda Freeman did not originally intend to be an actress, but auditioned for a role after being teased by some classmates?
- ... that New Tide was abandoned after many of its contributors left the country or joined the Chinese Literary Association?
- ... that the 2014 Louisville, Mississippi tornado was powerful enough that an entire door was was torn off and blown 30 miles (48 km)?
- ... that a park in New York City occupies the former site of a waste transfer station and a heliport?
- ... that reggae musician James Mange formed a soccer-themed political party to compete in South Africa's first democratic election?
- ... that the Queen's Theatre in East London was named to reflect its opening in the same year as the coronation of Elizabeth II?
- ... that "the Boshfather" was deported from Australia in October 2025?
In the news
- Architect and designer Frank Gehry (pictured) dies at the age of 96.
- In Saint Lucia, the Labour Party, led by Prime Minister Philip J. Pierre, retains its majority in the House of Assembly.
- Playwright and screenwriter Tom Stoppard dies at the age of 88.
- In motorsport, Sébastien Ogier and Vincent Landais win the World Rally Championship.
On this day
December 8: Rōhatsu in Japan; Nations, Nationalities and Peoples' Day in Ethiopia; Liberation Day in Syria
- 1660 – Margaret Hughes (pictured) appeared professionally on the English stage; she is thought to have been the first woman to do so.
- 1880 – At an assembly of 10,000 Boers, Paul Kruger announced the fulfilment of the decision to restore the government and volksraad of the South African Republic.
- 1987 – A man shot and killed eight people at the Australia Post building in Melbourne, before jumping to his death.
- 2010 – The Japanese experimental spacecraft IKAROS flew by Venus at a distance of 80,800 km (50,200 mi), completing its planned mission to demonstrate solar-sail technology.
- 2024 – The Syrian civil war ended when Bashar al-Assad's party, the Syrian Ba'ath Party, surrendered to the Syrian opposition.
- Adolph Menzel (b. 1815)
- Georges Feydeau (b. 1862)
- Ann T. Bowling (d. 2000)
- Robert Austin Markus (d. 2010)
From today's featured list
There are fifty-five stations on the Great Northern route, a suburban rail route in London and the East of England. The route consists of services on the southern end of the East Coast Main Line, which is the main railway link between the cities of London and Edinburgh, as well as its associated branches, including the Cambridge line, the Fen Line, the Hertford Loop line, and the Northern City Line. The route is currently operated by Great Northern, which is one brand under the umbrella of Govia Thameslink Railway. Services originating at London King's Cross (pictured) operate to Peterborough, Letchworth Garden City, Cambridge, Ely, and King's Lynn, whereas services originating at Moorgate operate to Welwyn Garden City, Hertford North, Gordon Hill, and Stevenage. (Full list...)
Today's featured picture

The American robin (Turdus migratorius) is a migratory bird in the family Turdidae, the thrushes. It is named after the European robin because of its reddish-orange breast, although the two species are not closely related. The American robin is widely distributed throughout North America, wintering from southern Canada to central Mexico and along the Pacific coast. It is active mostly during the day and assembles in large flocks at night. Its diet consists of invertebrates (such as beetle grubs, earthworms, and caterpillars), fruits, and berries. The American robin's nest consists of long coarse grass, twigs, paper, and feathers, and is smeared with mud and often cushioned with grass or other soft materials. It is among the earliest birds to sing at dawn, and its song consists of several discrete units that are repeated. This American robin was photographed in Green-Wood Cemetery in Brooklyn, New York City.
Photograph credit: Rhododendrites
20251207
特色列表
你知道吗?

- 朝鲜憲法第五十六條規定,朝鲜鞏固、發展普遍的何種制度是免費的?
- 新疆维吾尔自治区文物保护单位中,位于霍城县的哪一处建筑物于清末修建,为俄式建筑?
- 荷兰东印度公司官员记载称,哪个王国的居民是“马鲁古诸族中最悍勇者”?
- 哪座神社的本殿及其他8座相关建筑皆为日本的登录有形文化财?(圖)
- 1995年,游戏开发者伊藤裕之与坂口博信一同将哪一项最早应用于1991年发行的游戏《最终幻想IV》中的角色扮演类游戏对战机制申请了专利?
- 日本哪一個藩以飯田城為藩廳?
20251207
From today's featured article
The 2015 Trophée Éric Bompard was a figure skating competition sanctioned by the International Skating Union (ISU), and the fourth event of the 2015–16 ISU Grand Prix of Figure Skating. Held at the Meriadeck Ice Rink in Bordeaux, France, on 13 November 2015, medals were awarded in men's singles, women's singles, pair skating, and ice dance. The competition was cancelled after the first day, following the November 2015 Paris terrorist attacks. The ISU later announced that the short program results would be considered the final results for the competition and any prize money and qualifying points for the Grand Prix Final were distributed. Shoma Uno of Japan won the men's event, Gracie Gold of the United States won the women's event, Tatiana Volosozhar and Maxim Trankov (both pictured) of Russia won the pairs event, and Madison Hubbell and Zachary Donohue of the United States won the ice dance event. (Full article...)
Did you know ...
- ... that Daniela Melchior (pictured) once did a chemistry screen test with fancy rats?
- ... that scholar Martin P. Nilsson called the Ring of Nestor "a most amazing find", but later doubted its authenticity?
- ... that Ken Selby walked along U.S. Route 66 from Oklahoma City to Tulsa at the age of 73?
- ... that viruses can be catalogued into seven groups in the Baltimore classification?
- ... that a subculture from Asian-American gangs broadened to include women in college sororities and cultural clubs?
- ... that The Republic Newspaper Office was completed under budget despite the plans undergoing more than 100 changes during construction?
- ... that the video game My Time at Sandrock was funded by almost 10,000 people from more than 160 countries?
- ... that Brigadier General William J. Fox retired from the U.S. Marine Corps Reserve, moved to Mexico and became a charro?
- ... that HMAS Emu once rescued a cigarette-smoking chimpanzee and his magician owner?
In the news
- In Saint Lucia, the Labour Party, led by Prime Minister Philip J. Pierre (pictured), retains its majority in the House of Assembly.
- Playwright and screenwriter Tom Stoppard dies at the age of 88.
- In motorsport, Sébastien Ogier and Vincent Landais win the World Rally Championship.
- The New Democratic Party, led by Godwin Friday, wins the Vincentian general election.
On this day
December 7: Feast day of Saint Ambrose (Christianity); National Pearl Harbor Remembrance Day in the United States (1941)

- 574 – Suffering from mental illness, Eastern Roman emperor Justin II had his general Tiberius proclaimed Caesar, adopting him as his own son.
- 1862 – American Civil War: The Battle of Prairie Grove ended a Confederate attempt to regain control of northwestern Arkansas.
- 1972 – Construction workers found the remains of Martin Bormann near Lehrter Station in Berlin, ending a decades-long search after his conviction in absentia at the Nuremberg trials.
- 1995 – The Galileo spacecraft arrived at Jupiter, a little more than six years after it was launched by Space Shuttle Atlantis during Mission STS-34.
- 2014 - The annual furry convention Midwest FurFest was targeted in an unsolved chlorine gas attack.
- Charles Garnier (d. 1649)
- Theodor Schwann (b. 1810)
- Joseph Cook (b. 1860)
- Nicholas Hoult (b. 1989)
Today's featured picture

Hugh McCulloch (December 7, 1808 – May 24, 1895) was an American financier who played a central role in financing the American Civil War. He served two non-consecutive terms as United States Secretary of the Treasury under three presidents. He was originally opposed to the creation of a system of national banks, but his reputation as head of the Bank of Indiana from 1857 to 1863 persuaded the Treasury to bring him in to supervise the new system as Comptroller of the Currency from 1863 to 1865. As Secretary of the Treasury from 1865 to 1869 under Abraham Lincoln and Andrew Johnson, McCulloch reduced and funded the gigantic Civil War debt of the Union, and reestablished the federal taxation system across the former Confederate States of America. He served another six months as Secretary of the Treasury from 1884 to 1885, at the close of Chester A. Arthur's term as president. This line-engraved portrait of McCulloch was created by the Bureau of Engraving and Printing (BEP) as part of a BEP presentation book of the first 42 secretaries of the treasury; McCulloch's portrait was used on the 1902 United States twenty-dollar bill.
Engraving credit: Bureau of Engraving and Printing; restored by Andrew Shiva
20251206
典范条目
你知道吗?
优良条目

哈维·克洛伊德·菲尔波特为美国企业家及政治人物,于1961年担任北卡罗来纳第24任副州长。菲尔波特成长于北卡罗来纳列克星敦,完成学业后出任联合家具公司总裁兼董事长。在1953年以民主党身份当选州众议员之前,他曾担任过多个地方政治职务。
20251206
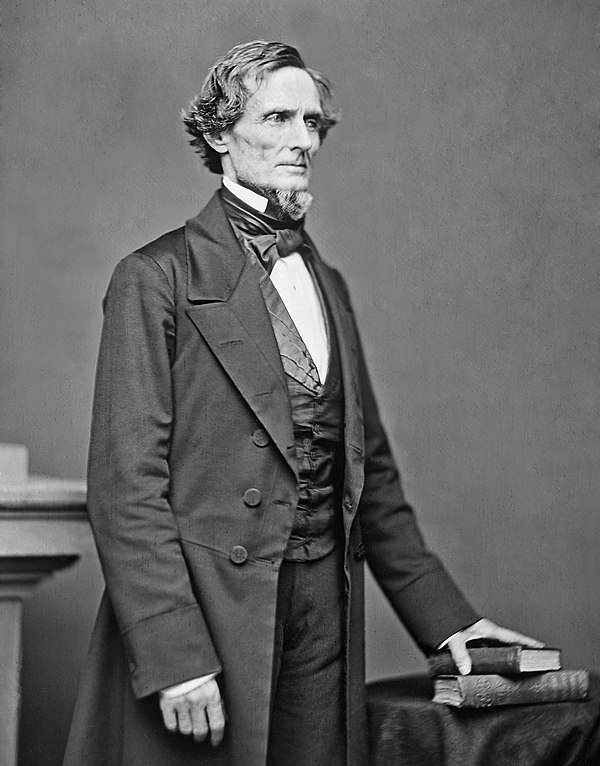
From today's featured article
Jefferson Davis (June 3, 1808 – December 6, 1889) was the president of the Confederate States of America (CSA) from 1861 to 1865. He previously represented Mississippi in the United States Senate and House of Representatives as a Democrat, and was the U.S. secretary of war from 1853 to 1857. A graduate of West Point, Davis served in the U.S. Army, fighting in the Mexican–American War. He was a cotton planter and owned as many as 113 slaves. During the Civil War, Davis served as commander in chief. When the CSA was defeated in 1865, he was captured, accused of involvement in the assassination of Abraham Lincoln and of treason, and imprisoned at Fort Monroe. He was released without trial after two years. Immediately after the war, Davis was often blamed for the CSA's defeat but, after his release from prison, the Lost Cause movement deemed him a hero, and he was celebrated in the South. In the 21st century, however, he has been viewed more harshly, and many memorials to him have been removed. (Full article...)
Did you know ...
- ... that the seventeen species of the prehistoric horse relative Plagiolophus ranged in weight from 10 kg (22 lb) to more than 150 kg (330 lb) (size chart pictured)?
- ... that in 2025 Oscar Piastri became the first Australian since 2010 to lead the Formula One World Drivers' Championship?
- ... that tens of thousands of Vietnamese Catholics travel to Missouri annually to attend Marian Days at Our Lady of the Ozarks College?
- ... that actress Jessica Forrest performed in a play where venues were transformed into fish-and-chip shops?
- ... that cocoa is grown in Tokyo, almost 1,000 kilometres (620 mi) south of the city centre?
- ... that Jake Bergey was drafted by the Boston Blazers before being traded back to the Philadelphia Wings, twice?
- ... that Battle for Dream Island helped to launch a YouTube genre centered on anthropomorphic objects?
- ... that Agnes Inglis developed her own idiosyncratic cataloging system for the Labadie Collection?
- ... that people green rubble?
In the news
- In Saint Lucia, the Labour Party, led by Prime Minister Philip J. Pierre (pictured), retains its majority in the House of Assembly.
- Playwright and screenwriter Tom Stoppard dies at the age of 88.
- In motorsport, Sébastien Ogier and Vincent Landais win the World Rally Championship.
- The New Democratic Party, led by Godwin Friday, wins the Vincentian general election.
On this day
December 6: Saint Nicholas's Day (Western Christianity); White Ribbon Day in Canada; Independence Day in Finland (1917)
- 1060 – Béla I (pictured) was crowned King of Hungary in Székesfehérvár.
- 1865 – Slavery in the United States was officially abolished with the ratification of the Thirteenth Amendment to the U.S. Constitution.
- 1942 – The Holocaust: Members of the German Ordnungspolizei massacred 31 people in Stary Ciepielów and Rekówka within occupied Poland for helping Jews.
- 1975 – Four members of the Provisional Irish Republican Army took two people hostage in a house on Balcombe Street in London, surrendering six days later.
- 1990 – An Italian Air Force military jet, abandoned by its pilot after an on-board fire, crashed into a high school near Bologna, killing 12 students and injuring 88 other people.
- Maria de Dominici (b. 1645)
- Marie Adélaïde of Savoy (b. 1685)
- Winifred Hoernlé (b. 1885)
- Devan Nair (d. 2005)
Today's featured picture

Curly-tailed lizards (Leiocephalidae) are a family of iguanian lizards found in the West Indies, with extant species in the Bahamas, the Turks and Caicos Islands, the Cayman Islands, Cuba, Haiti, and the Dominican Republic. There are presently 30 known species in this family, all of which are members of the genus Leiocephalus. Curly-tailed lizards vary in size depending on species, but typically are approximately 9 centimetres (3.5 inches) in snout-to-vent length. As implied by the name, most species of this family exhibit a curling of the tail. This is done both when a potential predator is present, showing the fitness of the lizard to a would-be predator and – in the case of an attack – drawing attention to the tail, which increases the lizard's chance of escaping. The tail is often also curled when predators are not present, however. Curly-tailed lizards mostly forage on arthropods such as insects, but also commonly consume flowers and fruits. Large individuals can eat small vertebrates, including anoles. This curly-tailed lizard of the species Leiocephalus varius, the Cayman curlytail, was photographed on the coast in George Town on the island of Grand Cayman.
Photograph credit: Charles J. Sharp
20251205
典范条目

1880年美国总统选举于11月2日举行,是历史上第24次美国总统大选。本次的竞争双方主要是共和党候选人詹姆斯·艾布拉姆·加菲尔德和民主党候选人温菲尔德·斯科特·汉考克,最终加菲尔德胜出当选美国总统,选民投票率在美国历史上属最高之列。两位候选人的普选票总数差距尚不足2000,截至2024年大选,这仍然是美国所有总统大选中普选票差距最小的一次。
你知道吗?
20251205
From today's featured article
Did you know ...
- ... that Sneeze Achiu (pictured) had documents listing him as Caucasian so that he would not be segregated from his teammates?
- ... that a nationwide survey found that one in three Japanese people have an oshi?
- ... that in 1900 Isabel Fidler was appointed as tutor to the 70 women students at the University of Sydney; by the time of her retirement in 1939 there were more than 800?
- ... that Luciano Berio composed Sequenza III for diverse mouth sounds interspersed with ecstatic singing?
- ... that Tjoo Tik Tjoen stood for the Indonesian Communist Party in a 1955 election, despite not having officially joined the party?
- ... that Tamagotchi Connection: Corner Shop 2 features a mini-game called sushi-bowling?
- ... that the United States agreed Australian staff would support the Joint Geological and Geophysical Research Station in Alice Springs, but the United States Air Force runs it instead?
- ... that the Deer Creek Fire developed a nearly stationary fire tornado?
- ... that the appeal of the children's poem "On the Ning Nang Nong" has been attributed to the absurdity of its nonsense sounds, like teapots going "Jibber Jabber Joo"?
In the news
- Playwright and screenwriter Tom Stoppard (pictured) dies at the age of 88.
- In motorsport, Sébastien Ogier and Vincent Landais win the World Rally Championship.
- The New Democratic Party, led by Godwin Friday, wins the Vincentian general election.
- Former presidents of Peru Martín Vizcarra and Pedro Castillo are sentenced to prison for corruption and a self-coup attempt, respectively.
On this day
December 5: Krampusnacht in parts of Central Europe

- 1484 – Pope Innocent VIII issued the papal bull Summis desiderantes affectibus, which gave the Dominican inquisitor Heinrich Kramer the explicit authority to prosecute witchcraft in Germany.
- 1952 – The "Great Smog of London" (pictured) began and lasted for five days, causing 12,000 deaths and leading to the Clean Air Act 1956.
- 1965 – The "glasnost meeting" took place in Moscow, becoming the first demonstration in the Soviet Union after World War II and marking the beginning of the civil rights movement in the country.
- 1972 – Gough Whitlam took office as the 21st Prime Minister of Australia and formed a duumvirate with his deputy Lance Barnard, ending 23 years of Liberal–Country Party government.
- 2007 – A gunman killed nine people at a shopping mall in Omaha, Nebraska.
- Phillis Wheatley (d. 1784)
- Arthur Currie (b. 1875)
- Louise Bryant (b. 1885)
- Latifa bint Mohammed Al Maktoum (b. 1985)
From today's featured list
Record charts in the UK began life in 1952 when Percy Dickins from New Musical Express (NME) imitated an idea started in American Billboard magazine and began compiling a hit parade. Prior to this, a song's popularity was measured by the sales of sheet music. Initially, Dickins telephoned a sample of around 20 shops asking for a list of the 10 best-selling songs. These results were then aggregated to give a Top 12 chart published in NME on 14 November 1952. In terms of number-one singles, Frankie Laine, Guy Mitchell and Elvis Presley (pictured) were the most successful artists of the 1950s, having four singles reach the top spot. The longest duration of a single at number one was eighteen weeks, achieved by Frankie Laine's "I Believe", which still holds the record for the most non-consecutive weeks at the top of the UK Singles Chart. (Full list...)
Today's featured picture
Till the Clouds Roll By is a 1946 American Technicolor musical film produced by Metro-Goldwyn-Mayer and a fictionalized biopic of composer Jerome Kern, portrayed by Robert Walker. Kern was involved with the production, but died before its completion. It was the first in a series of MGM biopics about Broadway composers. The film, directed by Richard Whorf, premiered on December 5, 1946, in New York City.
Film credit: Richard Whorf
20251204
典范条目

2003年5月,一场正式名称为“第一号特强气旋风暴鲍勃”的热带气旋在斯里兰卡引发56年来最严重的洪涝灾害。系统于5月10日在孟加拉湾上空发展形成,是2003年北印度洋气旋季的首场风暴。气旋于5月13日达到持续风速每小时140公里的最高强度。气旋在孟加拉湾中部上空向北飘移,因风切变增多而逐渐减弱。风暴转向东进,于5月16日退化成强烈低气压,然后蜿蜒向东北方向移动并重新增强成气旋风暴。系统从缅甸西部登岸,于次日在陆地上空消散。
你知道吗?
优良条目
每日图片
-
安娜·比林斯卡-博丹諾維奇的自畫像。1887年。
20251204
From today's featured article
The flag of Hong Kong depicts a white stylised five-petal flower of the Hong Kong orchid tree (Bauhinia × blakeana) in the centre of a field of Chinese red, the same red as on the flag of China. The Hong Kong Basic Law prescribes the design, and it is only to be made according to regulation and in approved sizes. Regulations regarding its use are stated in the Regional Flag and Regional Emblem Ordinance; its desecration is unlawful and has been punished. The flag was unveiled on 4 April 1990 and approved on 10 August 1996. It was first officially hoisted on 1 July 1997, during the handover ceremony marking the transfer of Hong Kong from the United Kingdom back to China, and replaced a colonial flag adopted in 1959. The 1959 flag, and a variant known as the Black Bauhinia, have been displayed by protesters in Hong Kong, particularly during the 2019–2020 Hong Kong protests. Government supporters often displayed the Chinese and Hong Kong flags together. (Full article...)
Did you know ...
- ... that The Banquet of Cleopatra (pictured) depicts Cleopatra drinking a dissolved pearl to impress Mark Antony?
- ... that an on-stage incident traumatized Antonie Mielke so much that she retired from opera?
- ... that people entered the Bronze Age tombs at Volimidia centuries later in the Iron Age to leave offerings to the dead?
- ... that Zhang Xichen founded a magazine to compete with one made by his own employer?
- ... that Harvard's first modern feeder school cost twice as much as Harvard itself?
- ... that the text of "Heaven and Earth, and Sea and Air" was written by the man after whom the Neandertal was named?
- ... that the unique, if "Freudian", partnership between Richard A. Hunter and his mother was the most prolific in publishing in the history of psychiatry?
- ... that, contrary to the perception of Phytoseiidae, Amblyseius anacardii is observed as an agricultural pest?
- ... that, according to legend, Ngataba Min became king after eating the head of a rooster?
In the news
- In motorsport, Sébastien Ogier (pictured) and Vincent Landais win the World Rally Championship.
- The New Democratic Party, led by Godwin Friday, wins the Vincentian general election.
- Former presidents of Peru Martín Vizcarra and Pedro Castillo are sentenced to prison for corruption and a self-coup attempt, respectively.
- Flooding and landslides caused by Cyclone Ditwah leave at least 469 people dead across Sri Lanka and India.
On this day
December 4: Navy Day in India
- 1370 – Hundred Years' War: In two separate engagements in the Battle of Pontvallain (depicted), French forces wiped out an English army which had split up because of a dispute between the commanders.
- 1905 – The Great Seimas of Vilnius met to discuss national concerns within Lithuania: they decided to demand wide political autonomy within the Russian Empire.
- 1915 – World War I: Senior British and French figures, including prime ministers H. H. Asquith and Aristide Briand, met at Calais to discuss the future of the Salonika Front.
- 1992 – U.S. president George H. W. Bush ordered American troops into Somalia to help provide humanitarian aid and restore order during the ongoing Somali Civil War.
- John Cotton (b. 1585)
- Gregor MacGregor (d. 1845)
- Gabriel Dessauer (b. 1955)
- Hannah Arendt (d. 1975)
Today's featured picture

The siege of Baghdad took place in early 1258 when a large army under Hulegu, a prince of the Mongol Empire, attacked Baghdad, the capital of the Abbasid Caliphate. Hulegu had been sent by his brother, the Mongol khan Möngke, to conquer Persia. When Baghdad's ruler, Caliph al-Musta'sim, failed to reinforce the Mongol army, an angered Hulegu decided to overthrow him. The Mongol army routed a sortie led by al-Musta'sim's dawatdar (a leading minister) and besieged the city. After Mongol siege engines breached Baghdad's walls within days, al-Musta'sim surrendered and was later executed. The Mongol army pillaged the city for a week. The number of deaths was inflated by epidemics of disease, but Hulegu estimated his soldiers killed 200,000. Although the siege is often seen as the end of the Islamic Golden Age, Baghdad prospered under Hulegu's Ilkhanate. This double-page illustration, taken from a 14th-century manuscript of Rashid al-Din Hamadani's Jami' al-tawarikh, depicts the attempted escape of the dawatdar down the river Tigris (centre right); the soldiers on the pontoons forced him back to Baghdad with the loss of three ships. The manuscript forms part of the Diez Albums, now in the collection of the Berlin State Library in Germany.
Illustration credit: unknown
20251203
典范条目
葛柏(1922年-?),英國殖民地高級警官和貪污犯,曾任皇家香港警隊外籍總警司,他任職期間貪污款項逾430萬港元,在1973年6月潛逃英國。由於英國沒有香港《防止賄賂條例》下「收入與官職不相稱」的罪名,以致香港政府在葛柏潛逃當地後未能即時把他引渡,結果激起香港社會長久以來對貪污問題蘊釀的不滿,而民間更發起「反貪污、捉葛柏」運動,要求港府正視問題。促使香港總督麥理浩爵士在1974年2月成立廉政公署,隨即立案研究緝捕葛柏歸案。葛柏終於在1974年4月於英國家中被捕,翌年1月被解回香港,同年2月被法庭裁定貪污受賄罪名成立,判監四年。不過,葛柏服刑兩年多後就獲准於1977年10月提早出獄,並舉家移居西班牙。
你知道吗?
20251203
From today's featured article
Ovalipes catharus, commonly known as the paddle crab, swimming crab, or pāpaka in Māori, is a species of crab found in shallow, sandy-bottomed waters around the coasts of New Zealand, the Chatham Islands, and uncommonly in southern Australia. This species is an opportunistic, aggressive, and versatile feeder active mostly at night, preying predominantly on molluscs and crustaceans. It is also highly prone to cannibalism, which accounts for over a quarter of its diet in some locations. The crab's paddle-shaped rear legs and streamlined carapace allow it to capture prey by swimming rapidly and to escape predation by burrowing in the sand. Its mating season is in winter and spring, after which the female likely moves into deeper waters to incubate and disperse her larvae. Commercial fisheries have harvested paddle crabs since the 1970s, and O. catharus is present in Māori culture as both an artistic motif and as a traditional source of food. (Full article...)
Did you know ...
- ... that Nestor Makhno described the evolutionary biologist Marie Goldsmith (pictured) as one of the "titans of anarchism"?
- ... that a house that was once called "almost the opposite of a landmark" later became a U.S. National Historic Landmark?
- ... that two successive Hanthawaddy commanders who held the title of Smin Maw-Khwin surrendered to Ava forces in 1414?
- ... that The Patient's Playbook warns against overly hasty medical treatment, citing a case in which a man received heart stents before learning that the issue was in his lungs?
- ... that Renato Candida, not the assassinated general Carlo Alberto dalla Chiesa, inspired the character of Captain Bellodi in The Day of the Owl?
- ... that Geordie Greep announced his debut solo album just ten days after revealing that his band was on an indefinite hiatus?
- ... that Chris Jackson left the Cancer Society of New Zealand after his wife was elected to parliament?
- ... that Water World Lloret has been described as "a favourite of foreign tourists", with 60 per cent of its visitors coming from outside Spain?
- ... that the first Mass for Saint Cyprian Church, a Black Catholic congregation, had only one Black Catholic in attendance?
In the news
- In motorsport, Sébastien Ogier (pictured) and Vincent Landais win the World Rally Championship.
- Flooding and landslides caused by Cyclone Ditwah leave at least 414 people dead across Sri Lanka and India.
- An apartment complex fire in Hong Kong leaves at least 156 people dead.
- In Guinea-Bissau, armed forces seize power in a military coup, arresting President Umaro Sissoco Embaló and proclaiming Horta Inta-A Na Man as head of a transitional government.
On this day
- 1800 – War of the Second Coalition: French forces defeated Austrian and Bavarian troops at the Battle of Hohenlinden, eventually resulting in the Austrians signing the Treaty of Lunéville.
- 1910 – Freda Du Faur became the first woman to climb Aoraki / Mount Cook, the highest peak in New Zealand.
- 1959 – The current flag and coat of arms of Singapore (pictured) were adopted, six months after the island became self-governing within the British Empire.
- 1979 – Eleven people were crushed in a human stampede at a concert by British rock band The Who in Cincinnati, Ohio, U.S.
- 2009 – A suicide bombing in Mogadishu, Somalia, killed 25 people, including three ministers of the Transitional Federal Government.
- Gilbert Stuart (b. 1755)
- Mary Baker Eddy (d. 1910)
- Paul J. Crutzen (b. 1933)
- Prince Sverre Magnus of Norway (b. 2005)
Today's featured picture

The golden-shouldered parrot (Psephotellus chrysopterygius) is a rare species of parrot in the family Psittaculidae found in the southern Cape York Peninsula in Queensland, Australia. It is a small bird, with a length of 25 to 27 centimetres (9.8 to 10.6 in) and a mass of 54 to 56 grams (1.9 to 2.0 oz), and is closely related to the more common hooded parrot and the extinct paradise parrot. Adult males are mainly blue, with a characteristic yellow area over the shoulder and black cap, while adult females are mainly dull greenish-yellow, and have a broad cream bar on the underside of the wings. This pair of golden-shouldered parrots – a female (left) and a male (right) – were photographed near the Peninsula Developmental Road south of Yarraden, Queensland.
Photograph credit: John Harrison
20251202
典范条目
你知道吗?
优良条目
每日图片
20251202
From today's featured article
SMS Pommern was a Deutschland-class pre-dreadnought battleship built for the Imperial German Navy at the AG Vulcan Stettin yard at Stettin, Germany. Named after the Prussian province of Pomerania, she was laid down on 22 March 1904, launched on 2 December 1905, and commissioned into the navy on 6 August 1907. The ship was armed with four 28 cm (11 in) guns and had a top speed of 18 knots (33 km/h; 21 mph). Pommern was assigned to II Battle Squadron of the High Seas Fleet. At the start of World War I, she was stationed at the Elbe to support the defenses of the German Bight. She participated in sorties into the North Sea in attempts to destroy portions of the British Grand Fleet. These offensive operations culminated in the Battle of Jutland, where she was hit by torpedoes, which detonated one of her 17-centimeter (6.7 in) gun magazines. The resulting explosion broke the ship in half and killed the entire crew. (This article is part of a featured topic: Battleships of Germany.)
Did you know ...
- ... that the soprillo saxophone (example pictured) is about half the length of a soprano saxophone and pitched one octave higher?
- ... that Stalin told the Turkestan Autonomy to invade the Soviet Commissariat in Tashkent instead of asking him to dissolve it?
- ... that Josèphe Jacquiot founded a museum that was named in her honour?
- ... that Serbia's smallest passenger airport has only one year-round scheduled flight — to Istanbul?
- ... that Brandon Saad was the first Saginaw Spirit alumnus to win the Stanley Cup?
- ... that a 2025 petition to the International Criminal Court alleges that 122 European politicians have committed crimes against humanity against migrants?
- ... that "nobody among the secretaries of the Middle Ages could reach such a level of influence over kings" as Fernán Díaz de Toledo?
- ... that the 2003 series Trouble frequently appears on lists of the worst or most controversial Spider-Man storylines?
- ... that in Māori culture a woman can end a speech during a pōwhiri by walking in front of the speaker?
In the news
- Flooding and landslides caused by Cyclone Ditwah leave at least 370 people dead across Sri Lanka and India.
- An apartment complex fire (pictured) in Hong Kong leaves at least 151 people dead.
- In Guinea-Bissau, armed forces seize power in a military coup, arresting President Umaro Sissoco Embaló and proclaiming Horta Inta-A Na Man as head of a transitional government.
On this day
- 1823 – U.S. president James Monroe issued the Monroe Doctrine, a proclamation of opposition to European colonialism in the New World.
- 1927 – The Ford Motor Company introduced the second version of the Model A (pictured), its first new model in 18 years.
- 1950 – Korean War: UN forces began a retreat from North Korea following defeat at the Battle of the Ch'ongch'on River.
- 1989 – The Malayan Communist Party and the Malaysian government signed a peace accord to end a 21-year communist insurgency.
- 2015 – In San Bernardino, California, a married couple carried out a mass shooting at a Christmas party before fleeing and dying in a shootout with police.
- Irene Vanbrugh (b. 1872)
- Allen Wright (d. 1885)
- Austen Deans (b. 1915)
- Inori Minase (b. 1995)
Today's featured picture

Pedro II of Brazil (2 December 1825 – 5 December 1891), also known as Pedro the Magnanimous, was the second and last monarch of the Empire of Brazil, reigning for more than 58 years. Born in Rio de Janeiro as the seventh son of Pedro I and Maria Leopoldina, Pedro II inherited an empire on the verge of disintegration, but he turned Brazil into an emerging power in the international arena. The nation grew to be distinguished from its Hispanic neighbors on account of its political stability, freedom of speech, respect for civil rights, vibrant economic growth, and form of government – a functional representative parliamentary monarchy. Pedro pushed through the abolition of slavery in Brazil despite opposition from powerful political and economic interests. He established a reputation as a vigorous sponsor of learning, culture, and the sciences, and he won the respect and admiration of people such as Charles Darwin, Victor Hugo, and Friedrich Nietzsche, and was a friend to Richard Wagner, Louis Pasteur, and Henry Wadsworth Longfellow, among others. Historians have regarded Pedro positively and several have ranked him as the greatest Brazilian. This 1872 painting by Pedro Américo depicts Pedro II delivering the speech from the throne in the General Assembly and wearing the Imperial Regalia.
Painting credit: Pedro Américo
20251201
典范条目
你知道吗?
20251201
From today's featured article
Julio and Marisol was a bilingual public-service advertising campaign that ran from 1989 to 2001 in the New York City Subway promoting condom use to prevent AIDS. The well-known catchphrase was a line from the first installment, in which Marisol sobs, "I love you, but not enough to die for you". The story follows a young Hispanic couple as they explore human sexuality and the effects of the AIDS epidemic on their relationship. Designed to appeal to a Hispanic audience particularly at risk due to cultural attitudes discouraging condom use, it has been described as "one part steamy soap opera, one part language instruction, and two parts AIDS education service". The ads were praised by public health officials for presenting situations which people could relate to, and by AIDS activists for breaking down the social stigma associated with the disease. They drew criticism, however, from family values advocates who objected to the promotion of condoms and the tacit acceptance of homosexuality. (Full article...)
Did you know ...
- ... that fiction about impact events (pictured) typically focuses more on the societal ramifications than on the science?
- ... that after her father's death, Thora Thersner completed his work documenting Swedish buildings and landscapes?
- ... that a 2025 musical film, which topped the U.S. box office within a weekend, had its global release plan scrapped in multiple countries?
- ... that Michael D. Coe completed The True History of Chocolate to fulfill a promise he made to his dying wife?
- ... that golfer Michael Brennan won in his first start as a professional on the PGA Tour?
- ... that the titular mandolin in Picasso's Girl with a Mandolin has been attributed with "a mild autoerotic suggestion"?
- ... that NFL executive Jack Teele remained employed by the Los Angeles Rams under three different owners, six head coaches, and several different quarterbacks?
- ... that in his early career Charlie Chaplin was booed and heckled with thrown oranges and coins until he left the stage of Foresters Music Hall?
- ... that Umamusume character Haru Urara became so popular a website donating grass to feed her namesake racehorse crashed?
In the news
- An apartment complex fire (pictured) in Hong Kong leaves at least 146 people dead.
- In Guinea-Bissau, armed forces seize power in a military coup, arresting President Umaro Sissoco Embaló and proclaiming Horta Inta-A Na Man as head of a transitional government.
- Cyclone Senyar leaves more than 600 people dead across Indonesia, Malaysia, and Thailand.
On this day
December 1: World AIDS Day; Great Union Day in Romania; Rosa Parks Day in some states and cities in the United States
- 1800 – French Revolutionary Wars: Austrian forces, led by Archduke John of Austria, defeated two divisions of the French First Republic, led by Paul Grenier, at the Battle of Ampfing.
- 1822 – Pedro I was crowned the first emperor of Brazil, seven weeks after his reign began on his 24th birthday.
- 1955 – Rosa Parks was arrested for refusing to give up her seat on a public bus to a white man in Montgomery, Alabama, sparking the Montgomery bus boycott.
- 1974 – Two Boeing 727s, TWA Flight 514 and Northwest Orient Airlines Flight 6231, crashed in the eastern United States in unrelated circumstances, killing 95 on board both aircraft.
- 2019 – Vivianne Miedema scored six goals and had four assists for Arsenal W.F.C. in their 11–1 victory over Bristol City W.F.C., which broke the record for the most goals scored in a FA Women's Super League match.
- Giovanni Morone (d. 1580)
- Ardina Moore (b. 1930)
- Ueli Maurer (b. 1950)
- Kenshiro Abbe (d. 1985)
From today's featured list

Peru has 258 protected natural areas covering terrestrial and marine environments: 78 managed nationally by the National Service of Natural Protected Areas (SERNANP), 35 by regional governments, and 145 under private administration. Peru is recognized as one of the world's 17 megadiverse countries, due to its high concentration of species and diverse ecosystems. Its protected areas are continental and marine regions formally designated by the State to conserve the country’s biological diversity and associated cultural, scenic and scientific values, while contributing to sustainable development. The protected areas cover 21.67% of the country’s terrestrial territory and 7.89% of its marine territory. The system includes 15 national parks, 18 national reserves, 9 national sanctuaries, 4 historic sanctuaries, 2 landscape reserves, 3 wildlife refuges, 11 communal reserves, 6 protected forests, 2 game reserves, and 8 reserved zones. (Full list...)
Today's featured picture

The Massacre of the Mamelukes is an 1819 history painting by the French artist Horace Vernet. It depicts one of the final events in the rise to power of Egyptian ruler Muhammad Ali, when the Mamluk people was massacred at the Cairo Citadel in 1811. The painting shows Ali sitting calmly after ordering the killings, smoking his narguile as he watches the violence unfold. The Massacre of the Mamelukes, one of several versions of the scene produced by Vernet, was exhibited at the Salon of 1819 in Paris, and is now in the collection of the Musée de Picardie in Amiens, France.
Painting credit: Horace Vernet
20251130
典范条目
你知道吗?

- 哪些曲目是日本音乐家植松伸夫最后一次独自负责为《最终幻想》系列游戏作曲?
- 哪一款王国之心系列游戏设计支持利用GPS定位信息进行游玩,但在2025年5月14日被制作方宣布终止开发?
- 心脏的静脉血大部分由哪一个静脉泵回?(圖)
- 夏季奥运会的哪个常设比赛项目常被视为最冷门的项目?
- 法国芒什省面积最大的是哪个市镇?
- 2025年当选中国工程院院士的哪一位工程师曾主导研制新能源汽车核心技术“刀片电池”?
优良条目
每日图片
-
墨西哥下加利福尼亞州瓜達盧佩山谷的葡萄園工人,墨西哥95%的葡萄酒出產於此地。