La🌶️
自用一段时间之后,感觉上一版的配方搞复杂了,今天重新调整一下。
基本配置
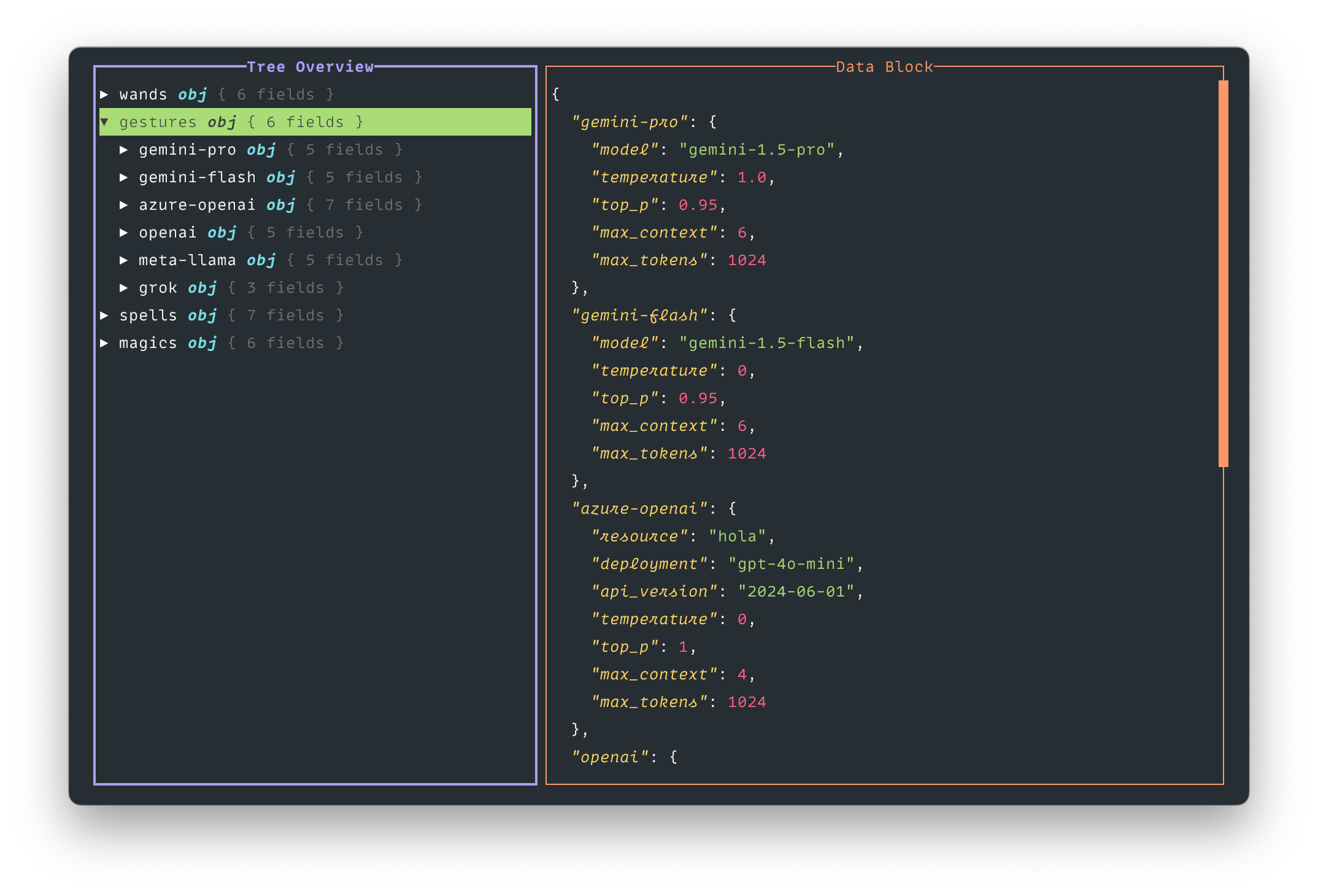
La🌶️ 依然通过一个 JSON 配置文件来管理 AI 提供商和模型。首先需要创建配置文件,例如 ~/.config/alfred/la.json,包含两个主要部分:providers(提供商清单)和 tasks(任务配方)。
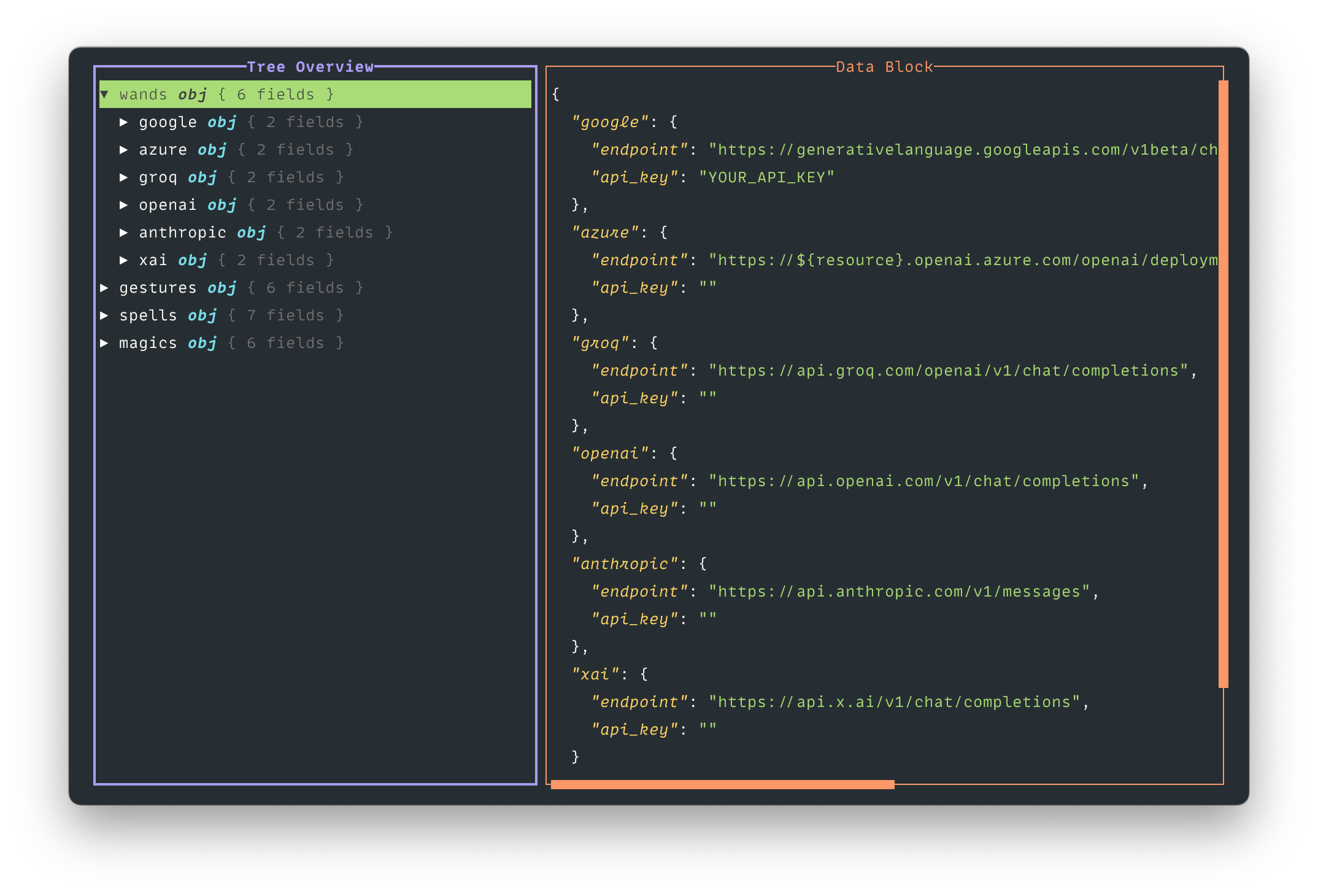
提供商清单
每个提供商需要包含以下内容:
endpoint:API 端点 URLapi_key:认证用的 API 密钥models:该提供商支持的模型列表
例如,配置 Google 和 Groq 提供商:
"providers": {
"google": {
"endpoint": "https://generativelanguage.googleapis.com/v1beta/models",
"api_key": "你的API密钥",
"models": {
"gemini-2.5-flash": "gemini-2.5-flash-preview-04-17",
"gemini-2.0-flash": "gemini-2.0-flash"
}
},
"groq": {
"endpoint": "https://api.groq.com/openai/v1/chat/completions",
"api_key": "你的API密钥",
"models": {
"qwen-qwq-32b": "qwen-qwq-32b"
}
}
}
请注意,每个模型配置使用”简称: 完整名称”的格式,这样在任务中可以方便地引用简称。另外,对于 Google Gemini 系列模型,目前 hardcode 一个逻辑在代码里:名为 google 的 provider 会使用 Google Gemini 风格的 API 及参数,而名为 google_openai 的 provider 会使用 OpenAI 兼容 API。不怎么优雅,凑合用先。
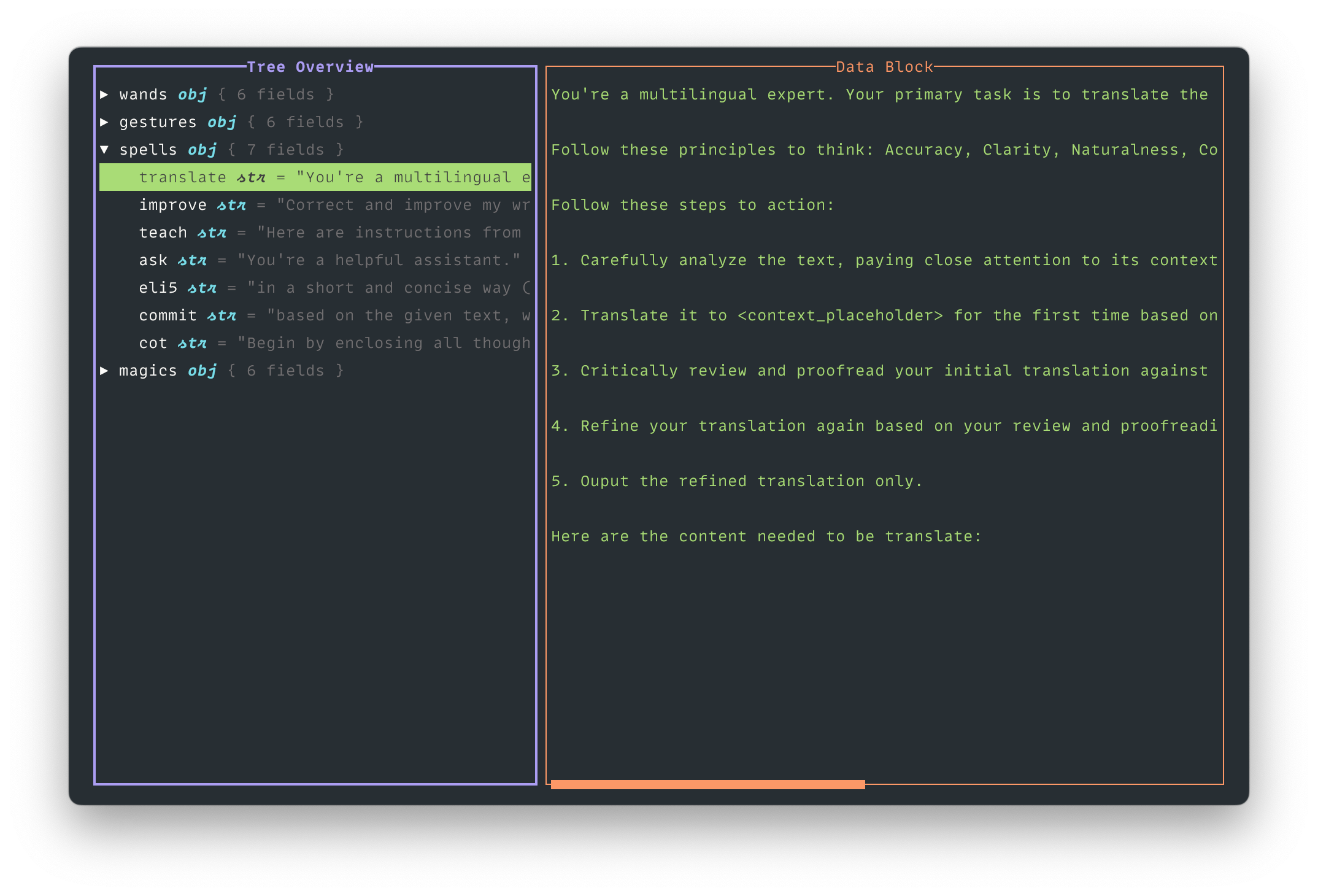
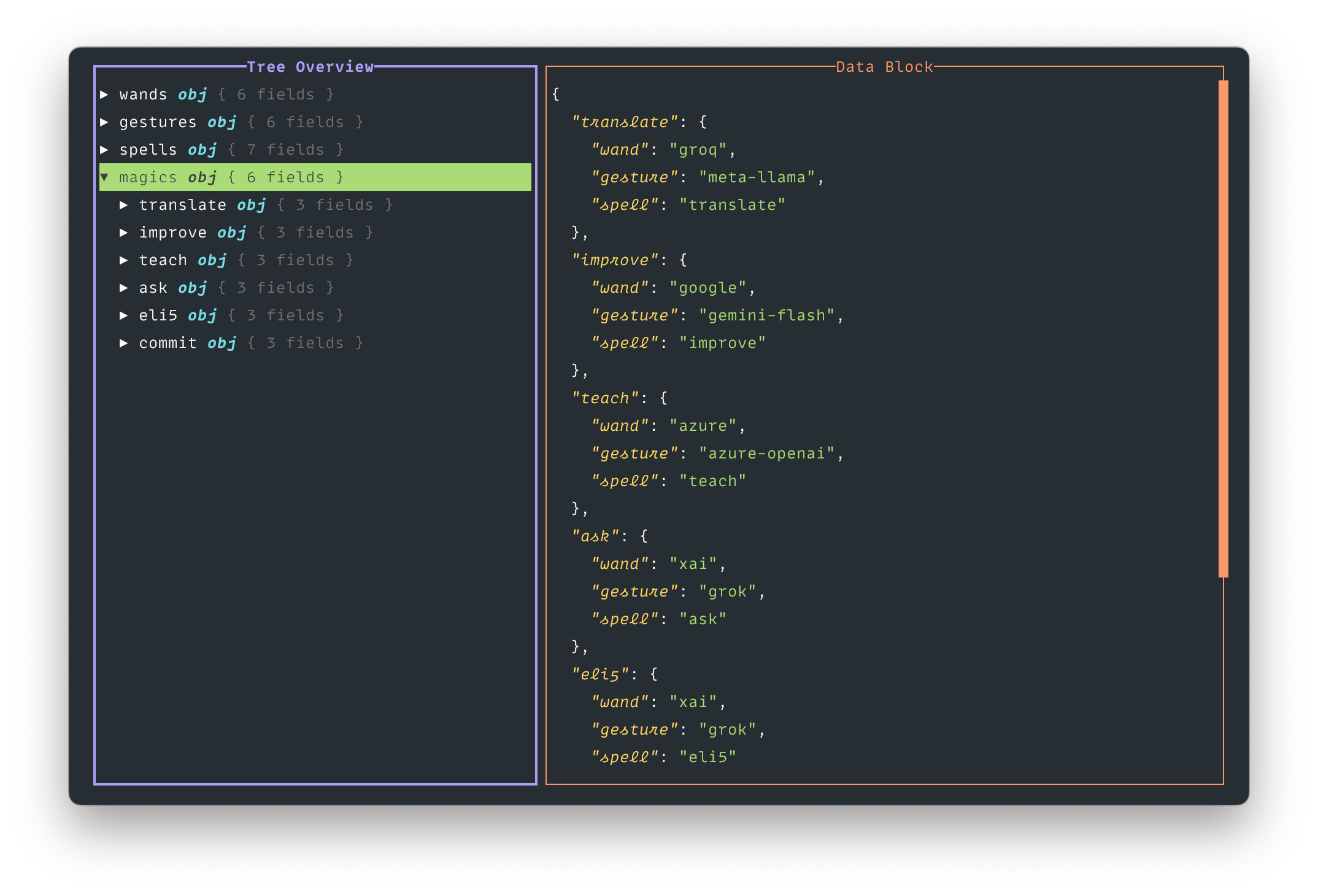
任务配方
任务定义了如何使用提供商和模型。每个任务需要指定:
provider:要使用的提供商名称model:要使用的模型简称parameters:传递给模型的参数(如温度、最大token数等)prompts:用于任务的提示词
例如:
"tasks": {
"explain": {
"provider": "google_openai",
"model": "gemini-2.0-flash",
"parameters": {
"temperature": 0.3,
"maxTokens": 8192
},
"prompts": "explain.md"
},
"ask": {
"provider": "google",
"model": "gemini-2.5-flash",
"parameters": {
"temperature": 0.1
},
"tools": [
{
"googleSearch": {}
}
],
"prompts": "You are Gemini, an AI assistant created by Google."
}
}
使用技巧与注意事项
1. 提示词可以有多种格式
提示词(prompts)支持三种方式:
- 直接在配置中使用文本字符串
- 引用
./prompts目录中的 Markdown 文件 - 使用
extra字段引用共享提示
配置时,系统会自动处理这些不同的格式。
2. 不同提供商需要不同的参数格式
La🌶️ 会智能地处理不同提供商的参数格式差异。例如,Google Gemini 模型需要不同于 OpenAI 格式的参数结构,但配置文件可以使用统一的格式。
3. 确保配置完整性
在使用前,请检查配置文件的完整性,确保:
- 包含必要的顶级键(providers 和 tasks)
- 每个任务都引用了存在的提供商和模型
- 提供商都有正确的端点和 API 密钥
4. 常见问题解决
- API 密钥缺失:确保每个提供商都配置了有效的 API 密钥
- 模型引用错误:检查任务中引用的模型名称是否在提供商的 models 列表中定义
- 提示文件不存在:如果使用外部 Markdown 文件作为提示,确保文件路径正确
- 连接超时:调整超时设置,默认为 5 秒
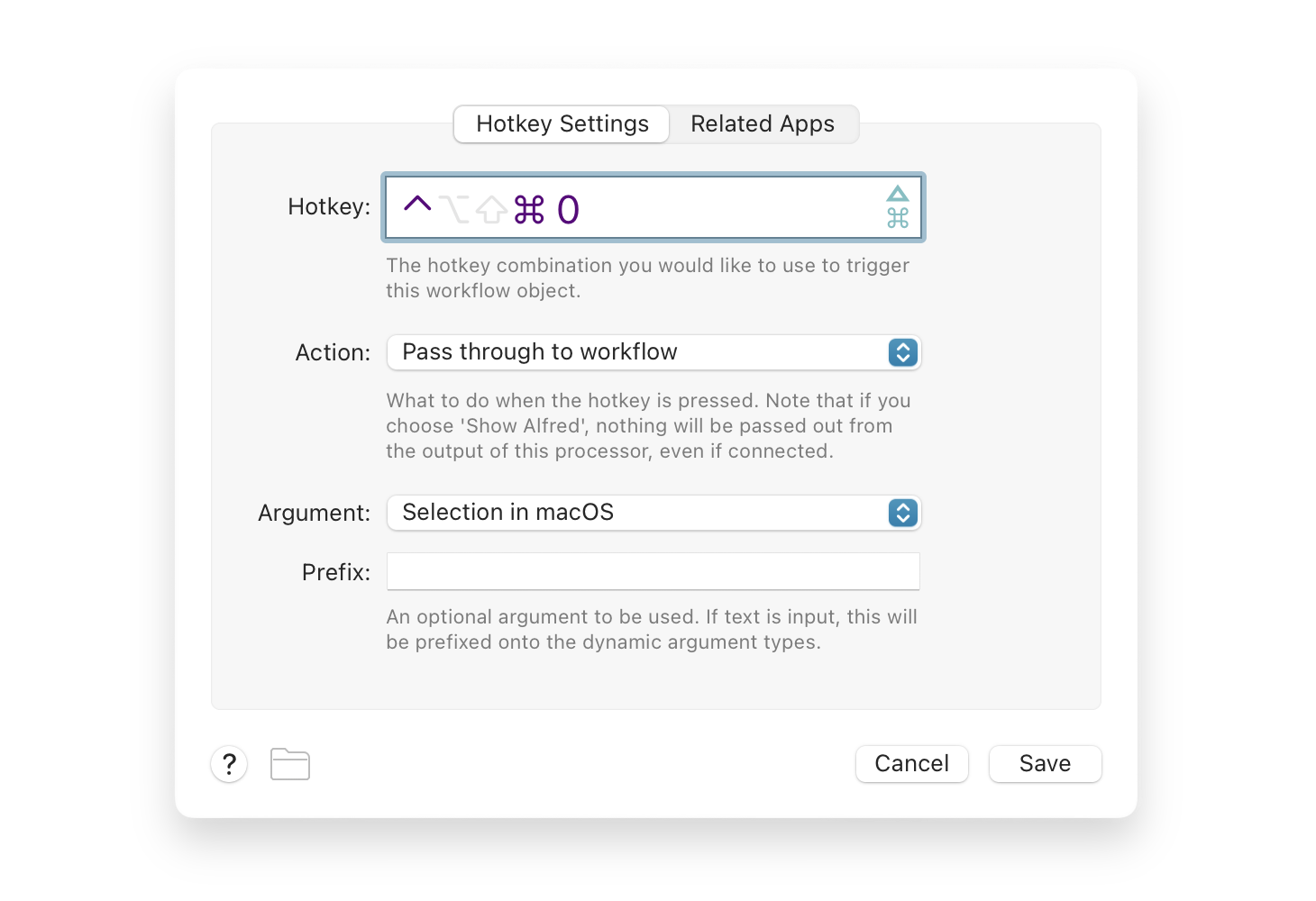
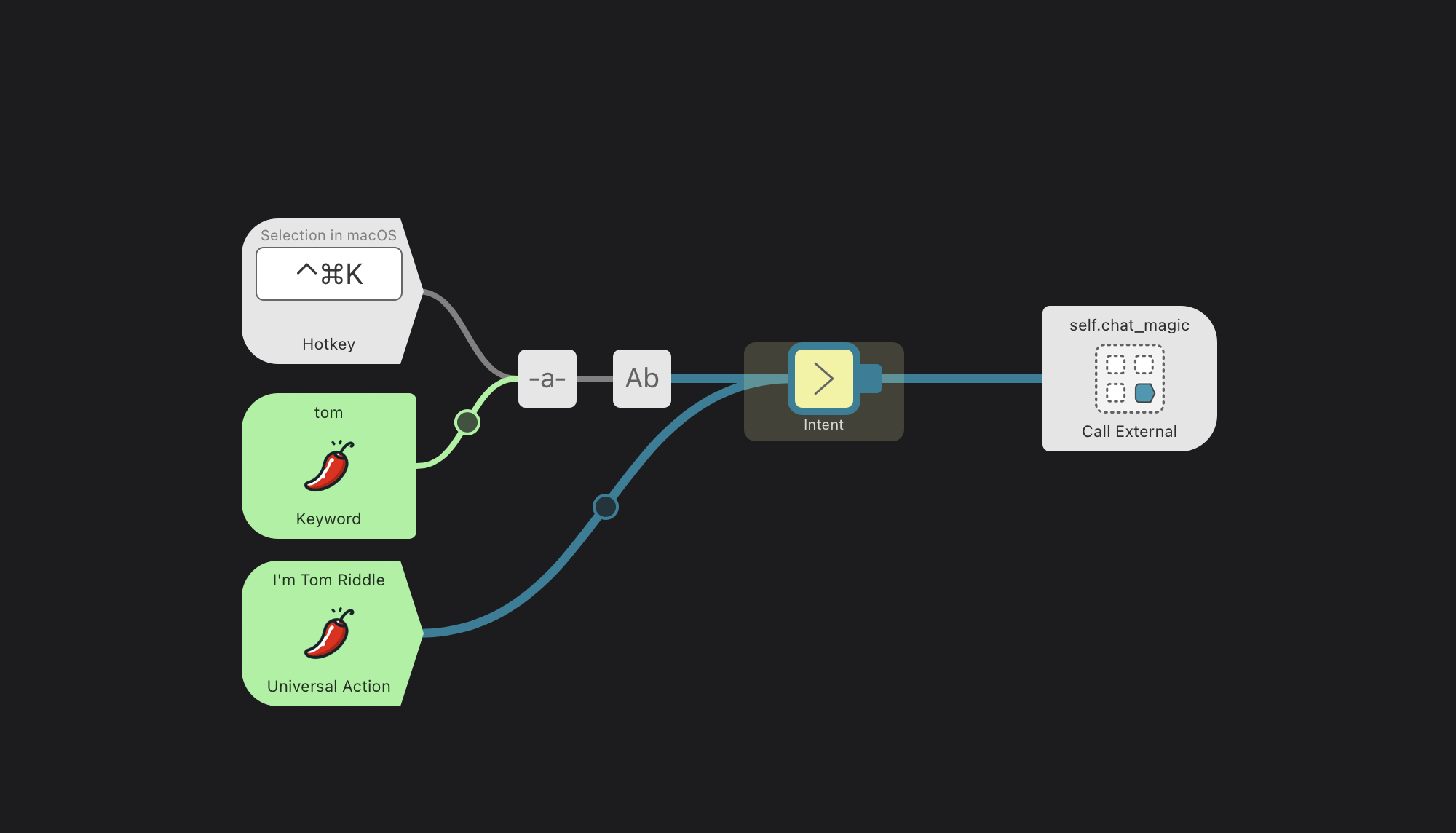
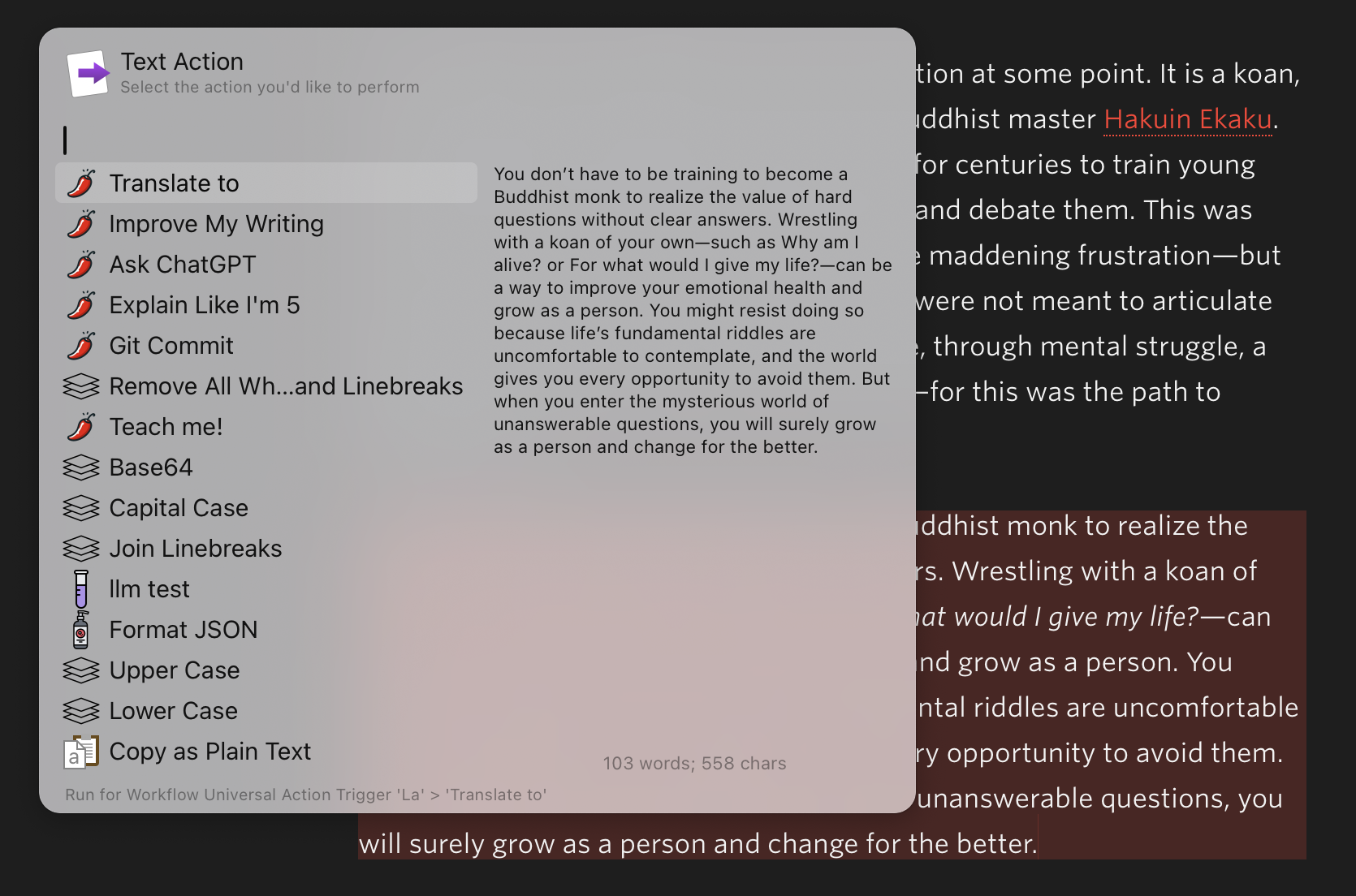
实际使用
配置完成后,只需使用 ask 关键字在 Alfred 中启动 AI 聊天:
- ↩︎ 提出新问题
- ⌘ ↩︎ 继续聊天
- ⌥ ↩︎ 复制最后回答
- ⌃ ↩︎ 复制完整聊天记录
- ⇧ ↩︎ 停止生成回答
通过正确配置提供商和模型,你可以根据不同任务无缝切换不同的 AI 服务,充分发挥各个模型的优势。
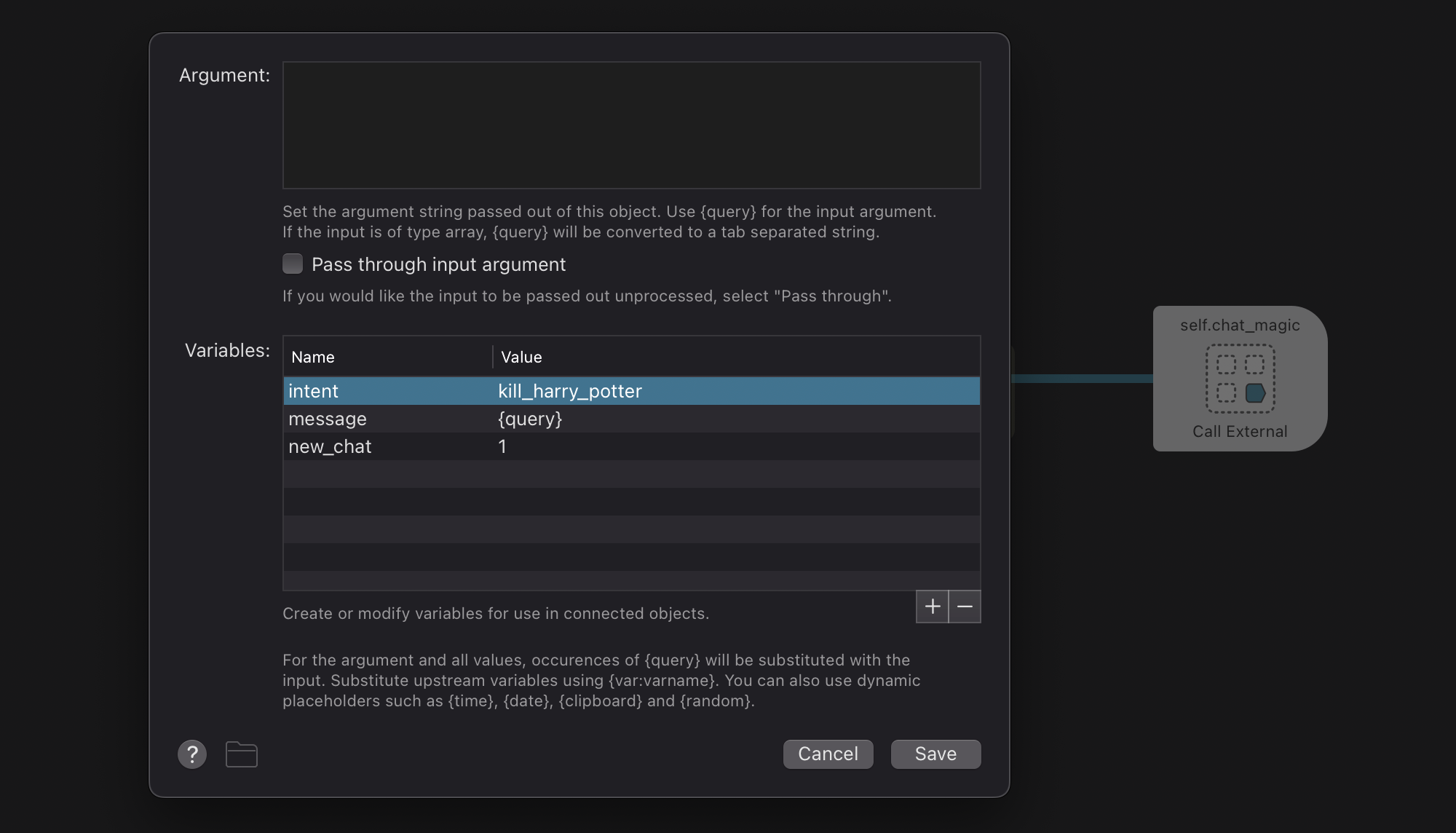
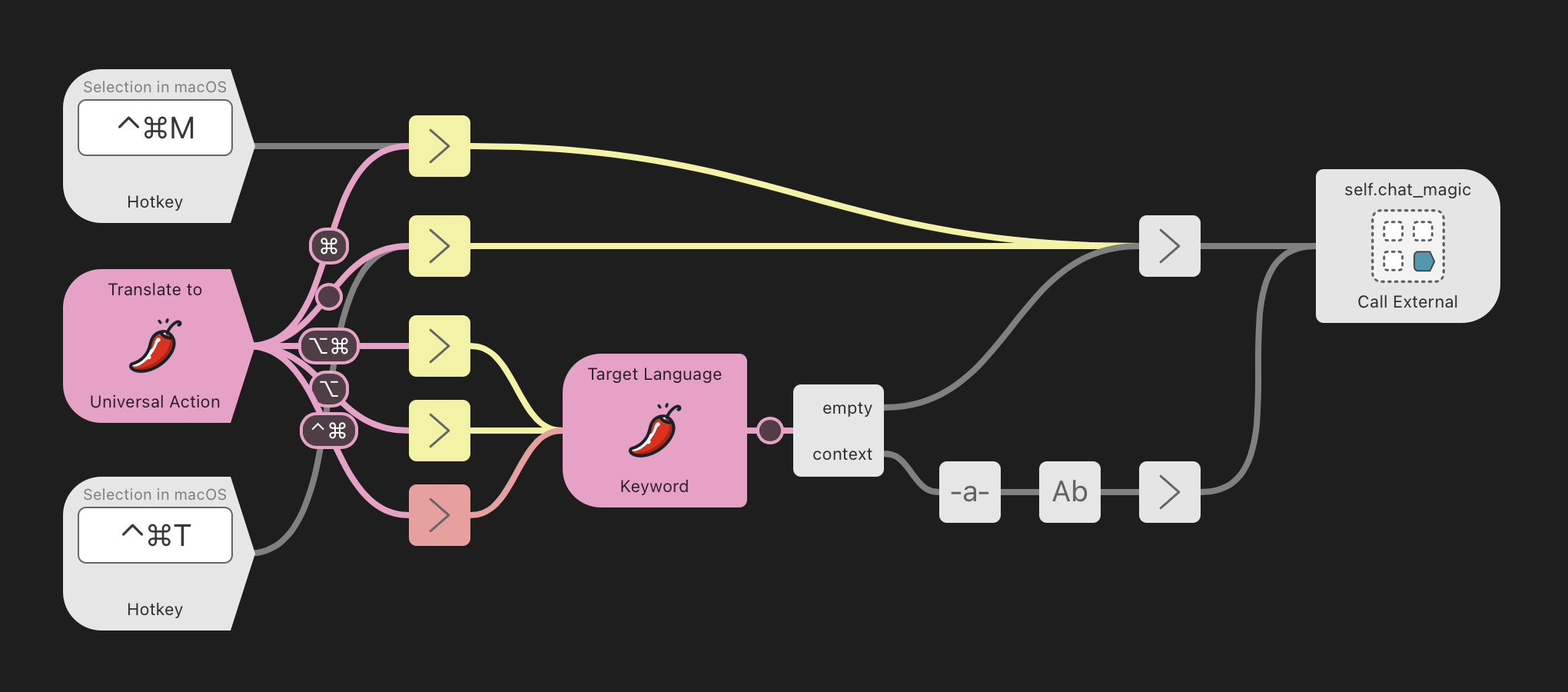
扩展
La🌶️ 的提供商和模型配置非常灵活,只需掌握上述几点,就能轻松在 Alfred Workflow 画布内,非常容易地按需搭建新任务。记住关键步骤:配置提供商、添加模型、设置任务,然后就可以开始享受高效的 AI 助手体验了!
最后,DeepWiki 替我生成了详尽的文档,虽然有点罗嗦,但远比我自己搞的强。












































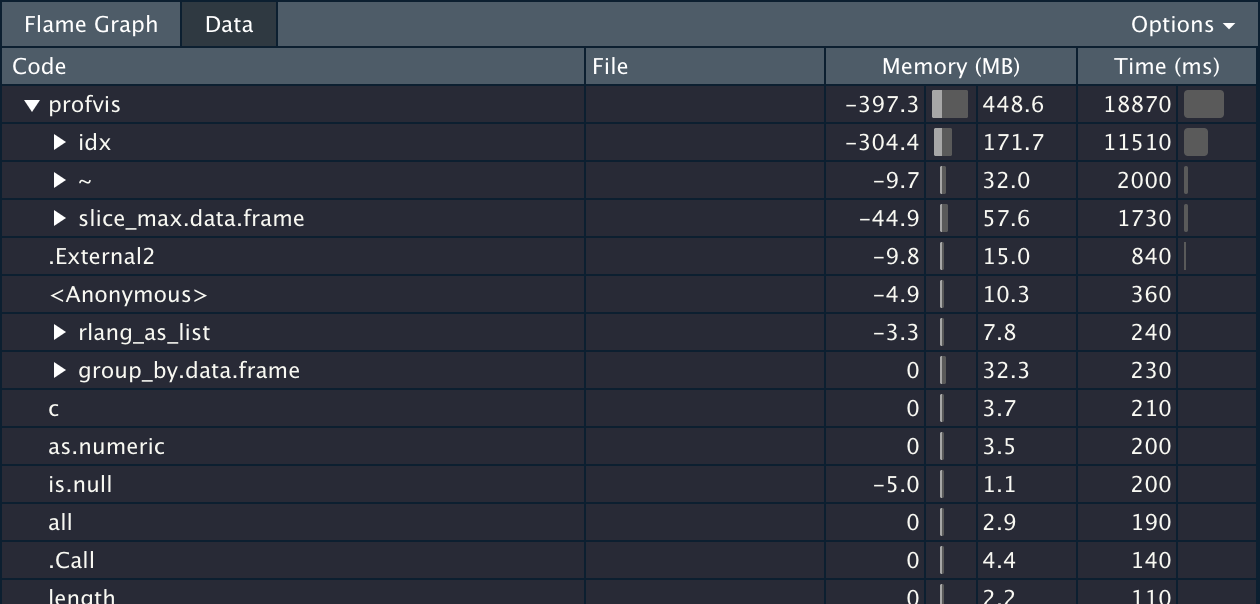
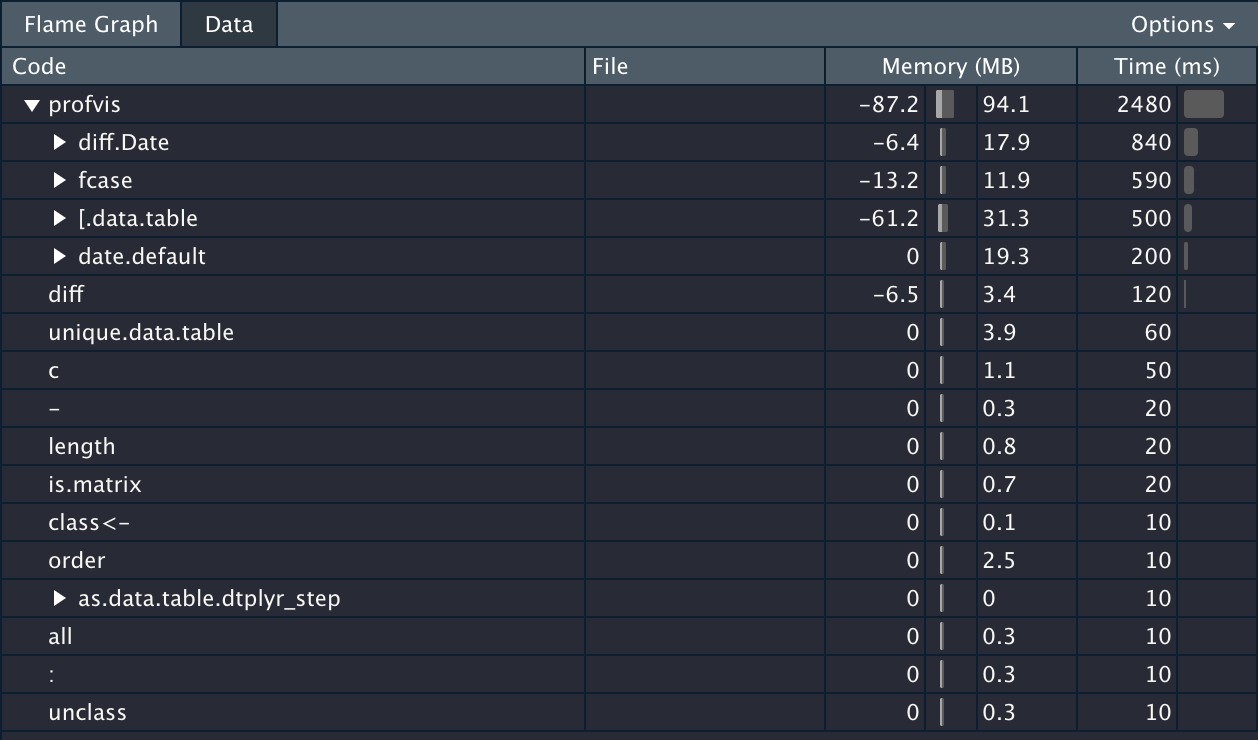
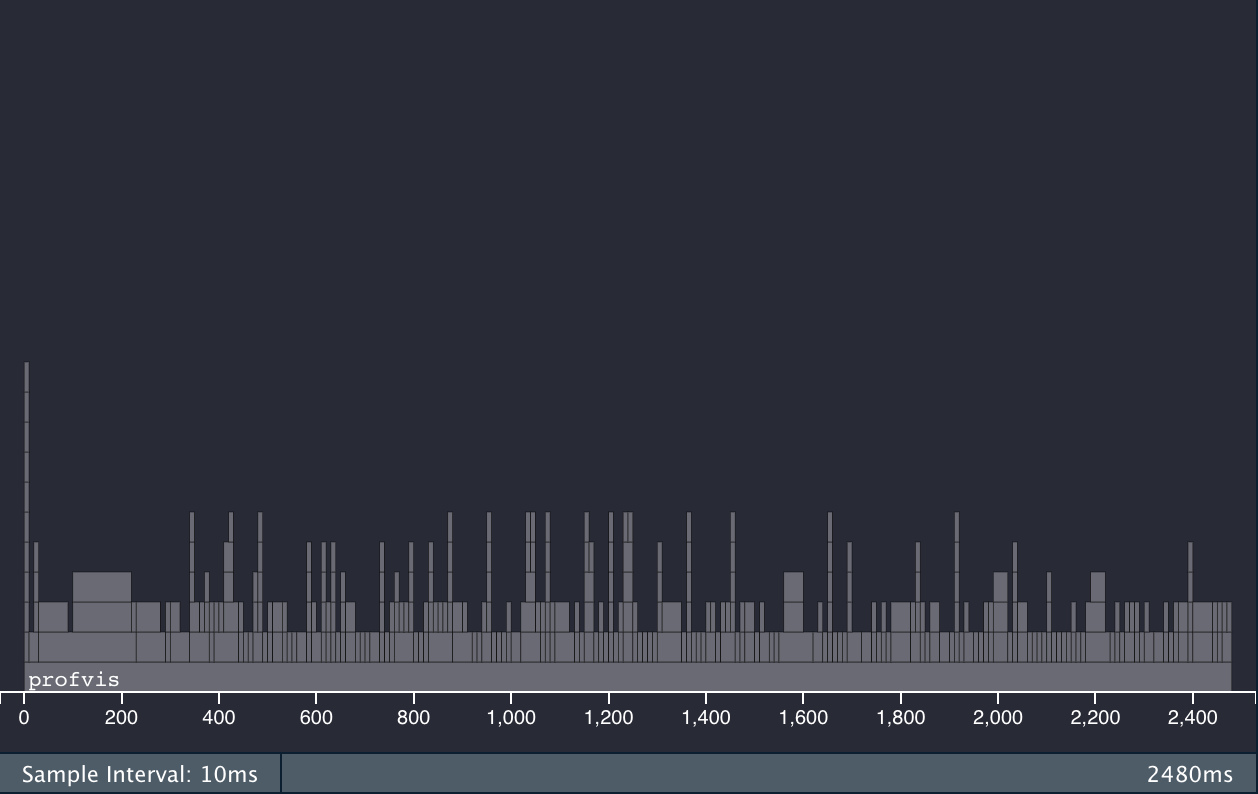
 dtplyr + data.table 火焰图
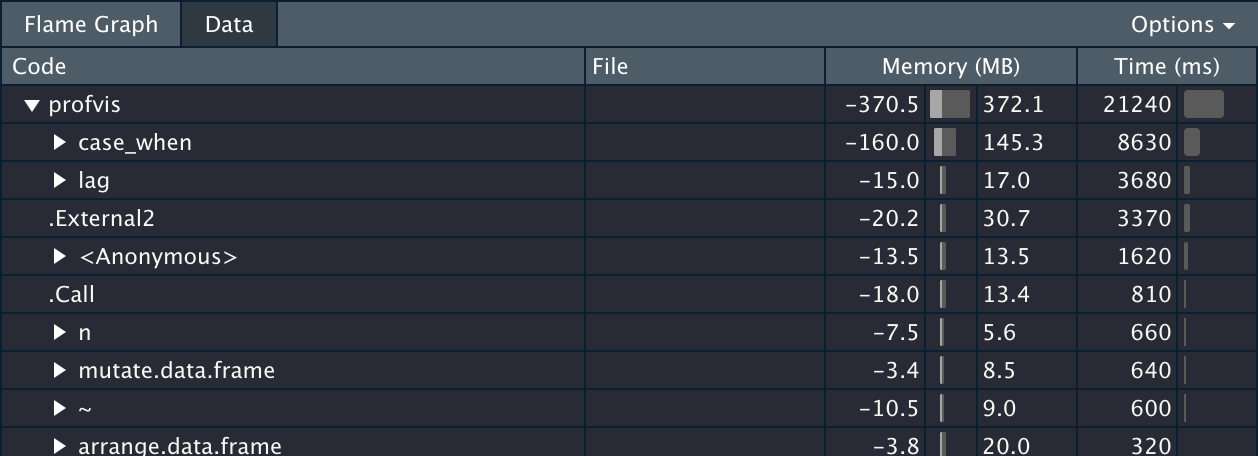
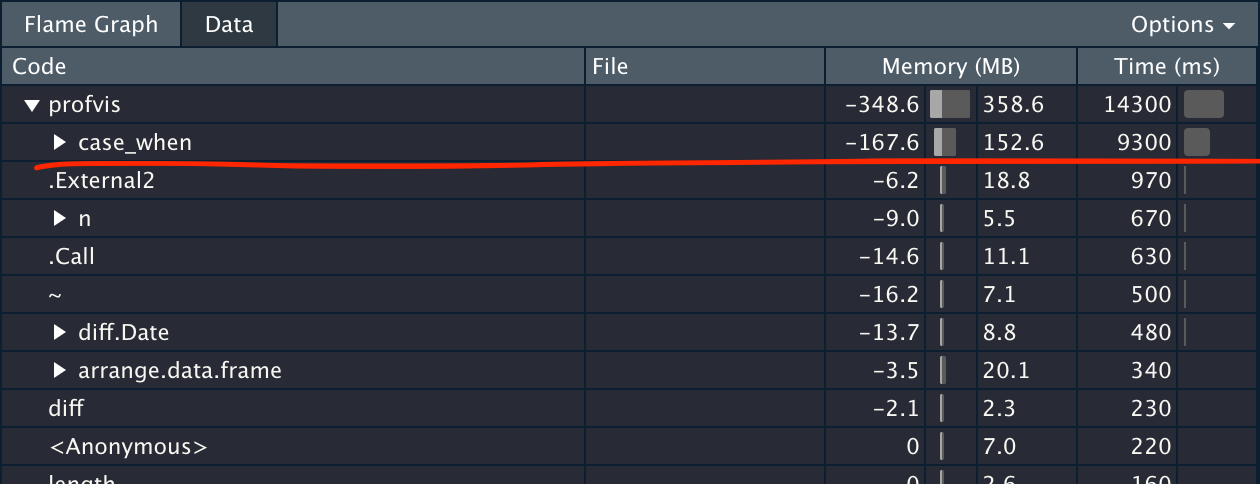
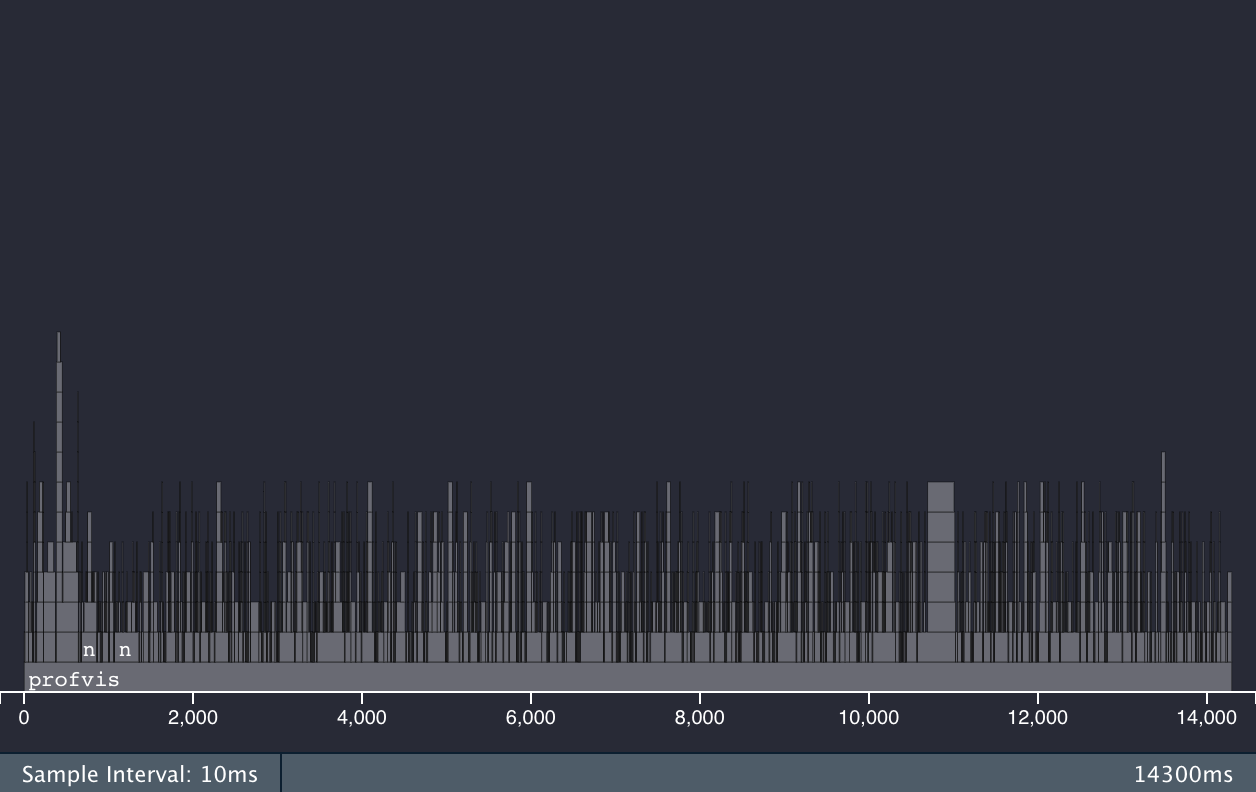
dtplyr + data.table 火焰图 dplyr 火焰图
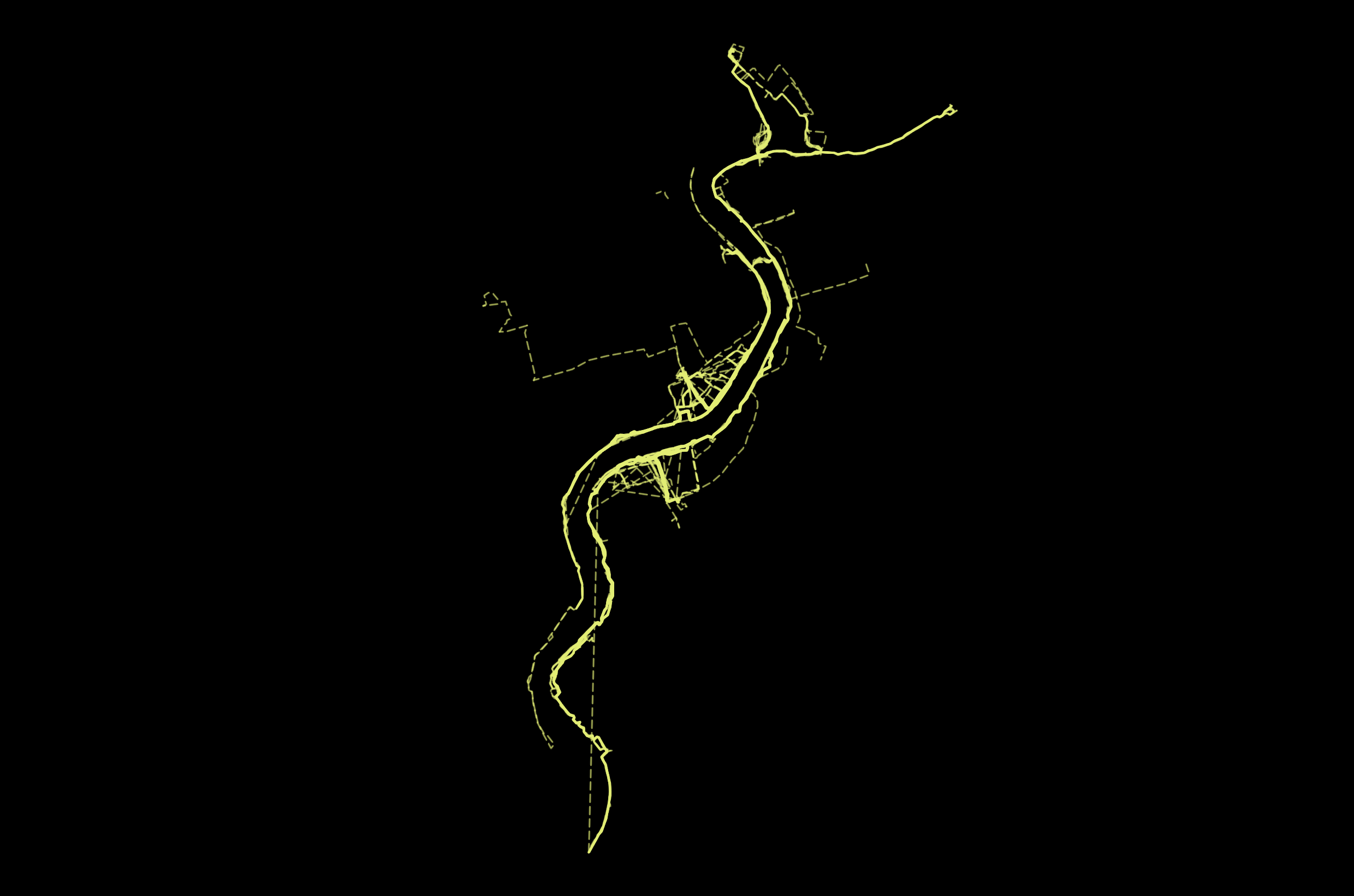
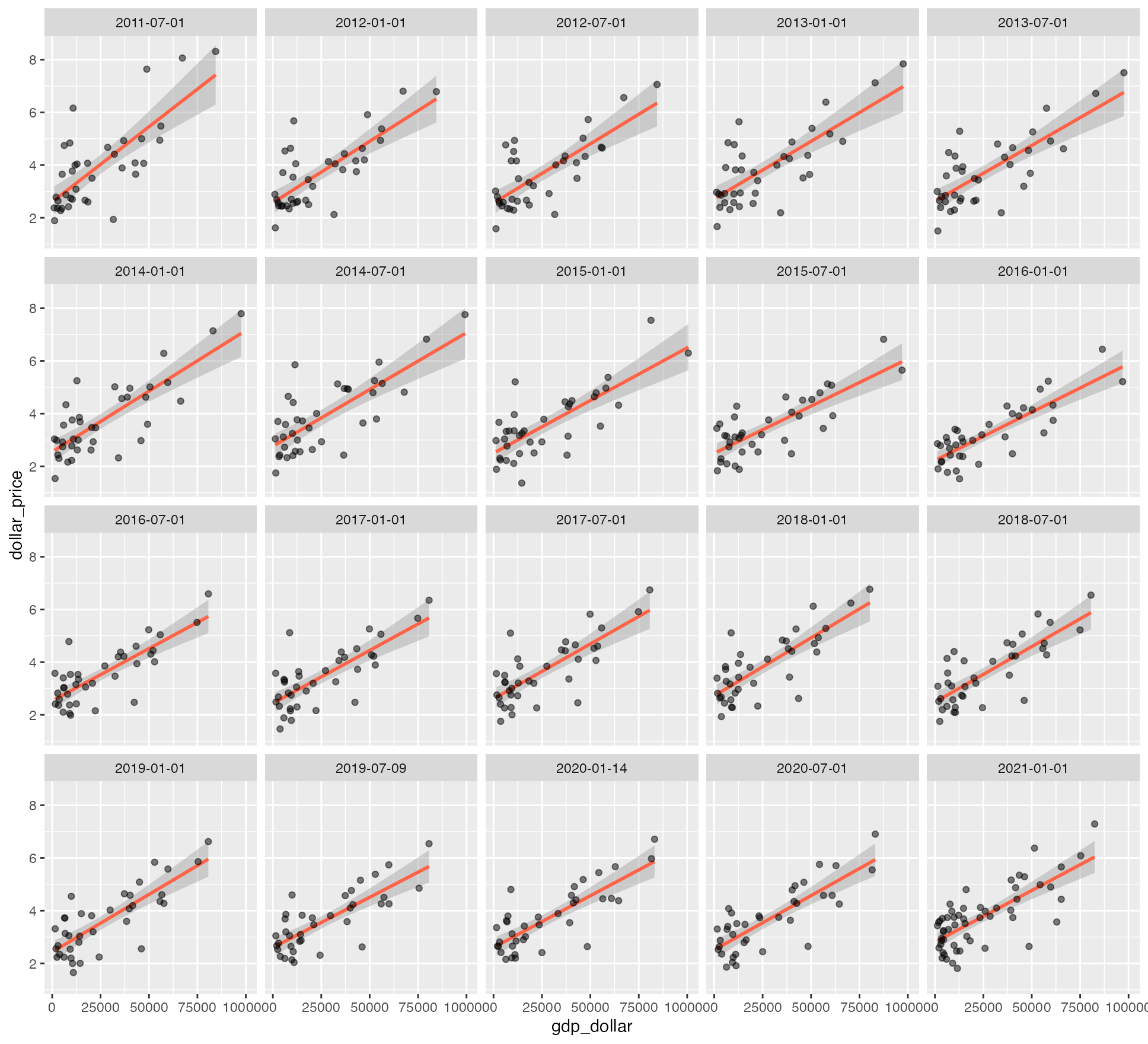
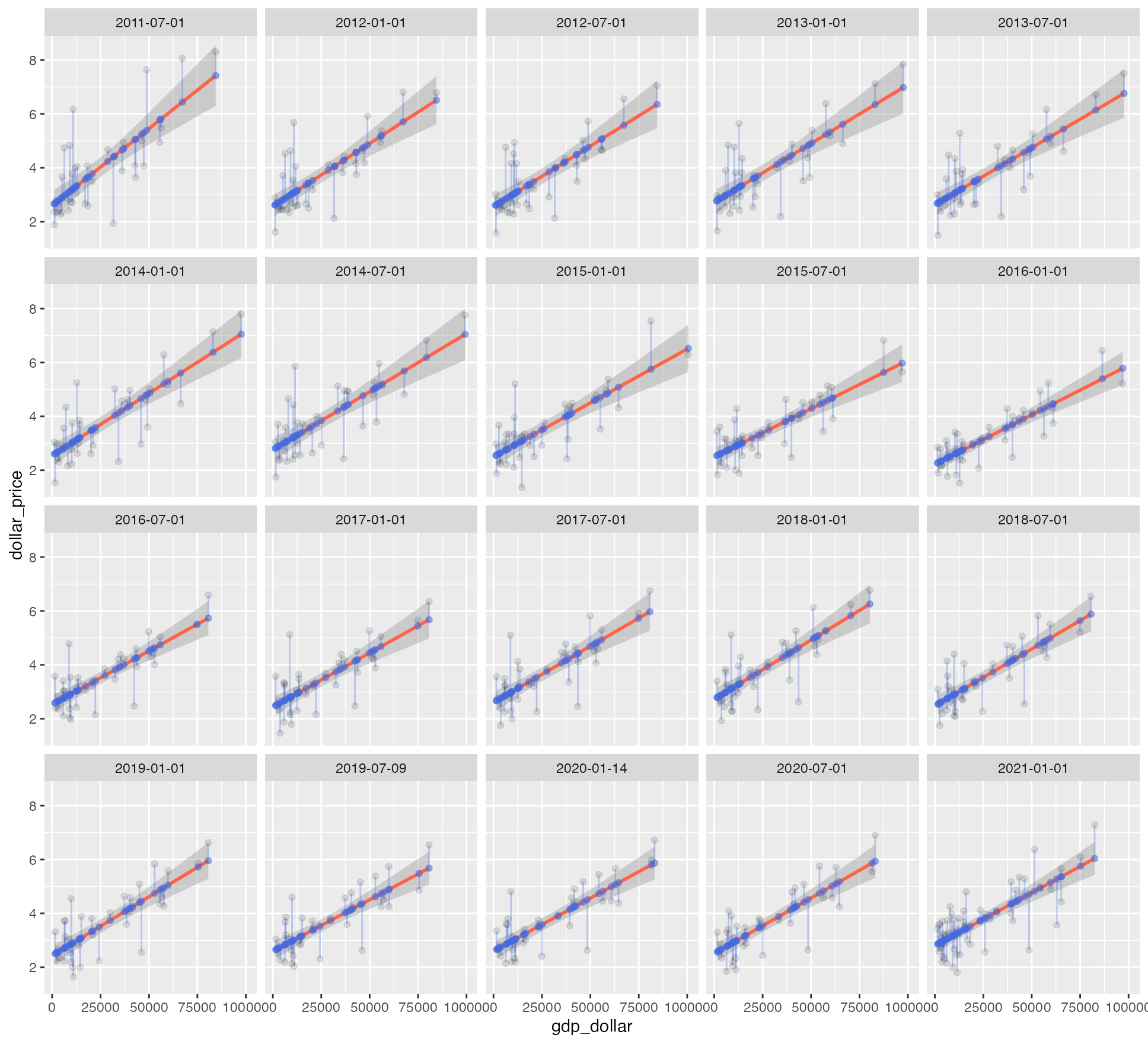
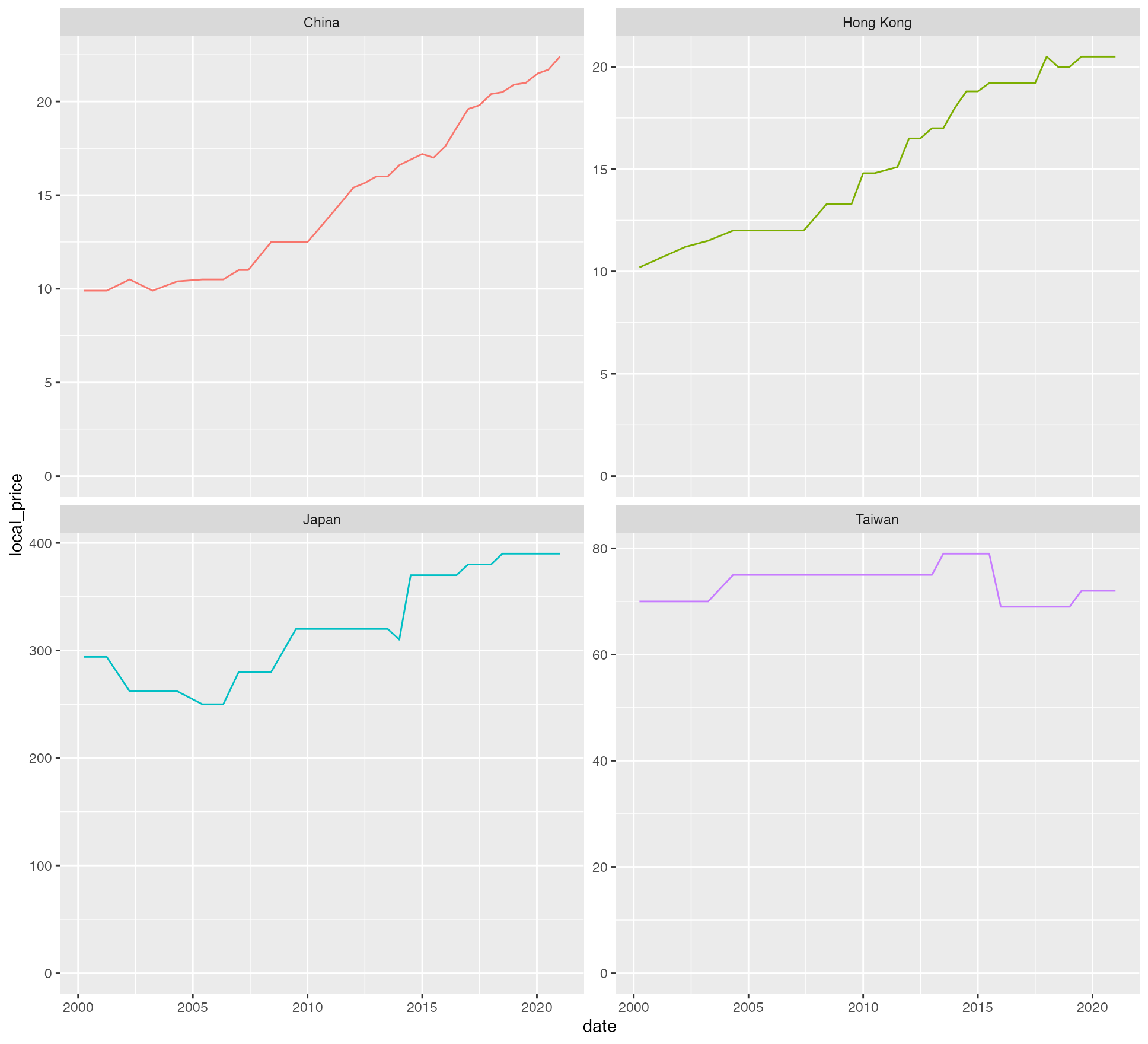
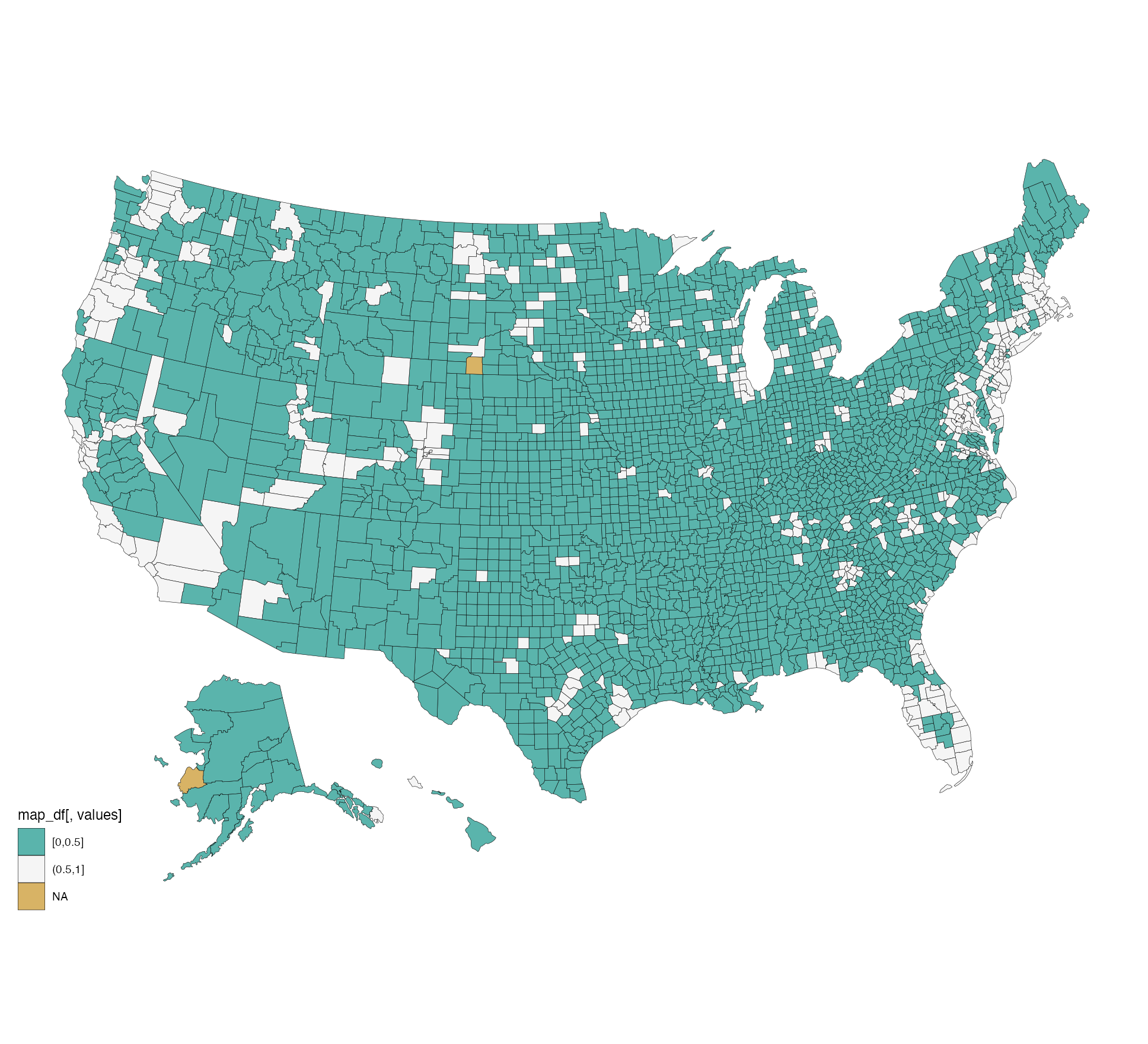
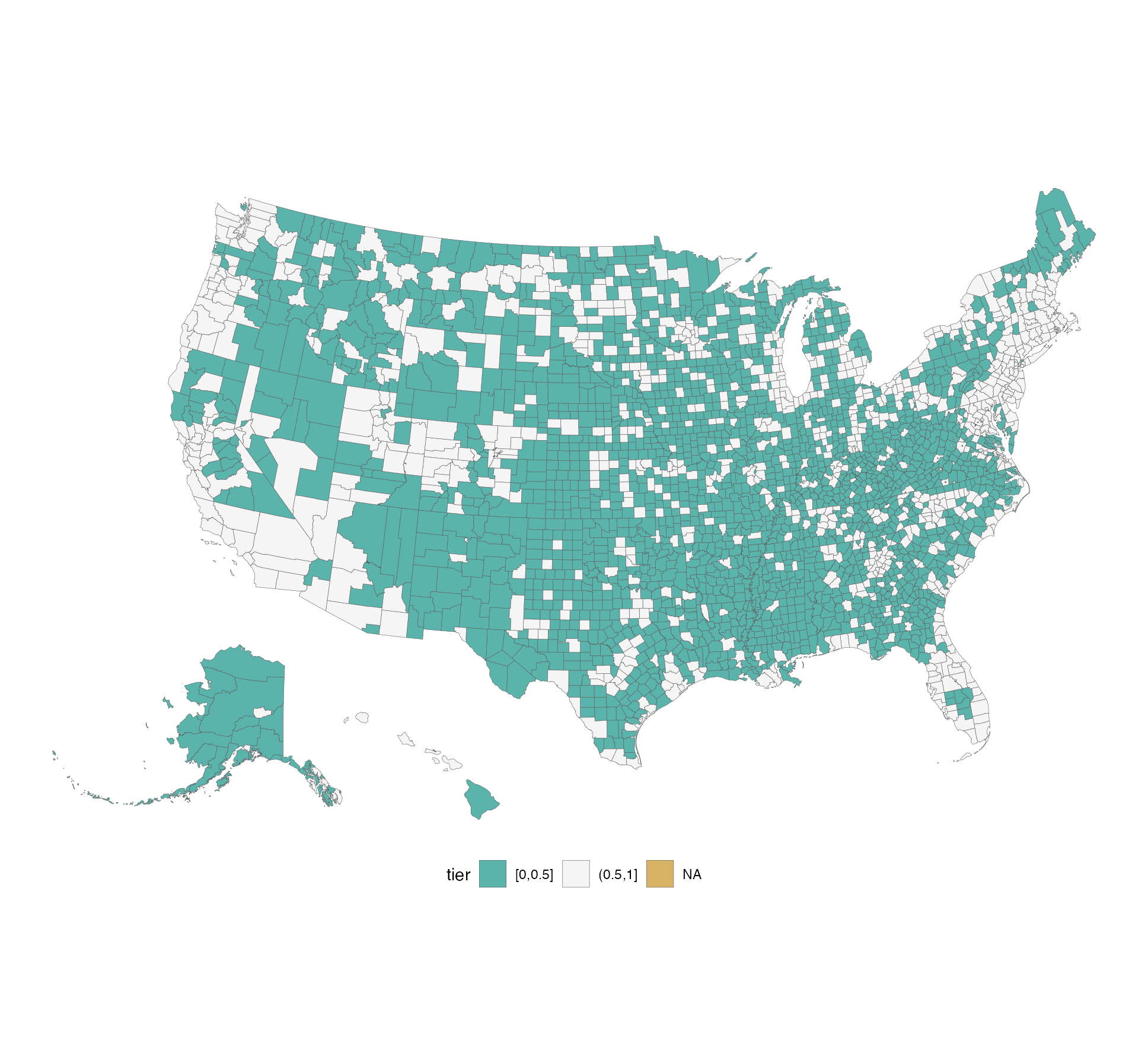
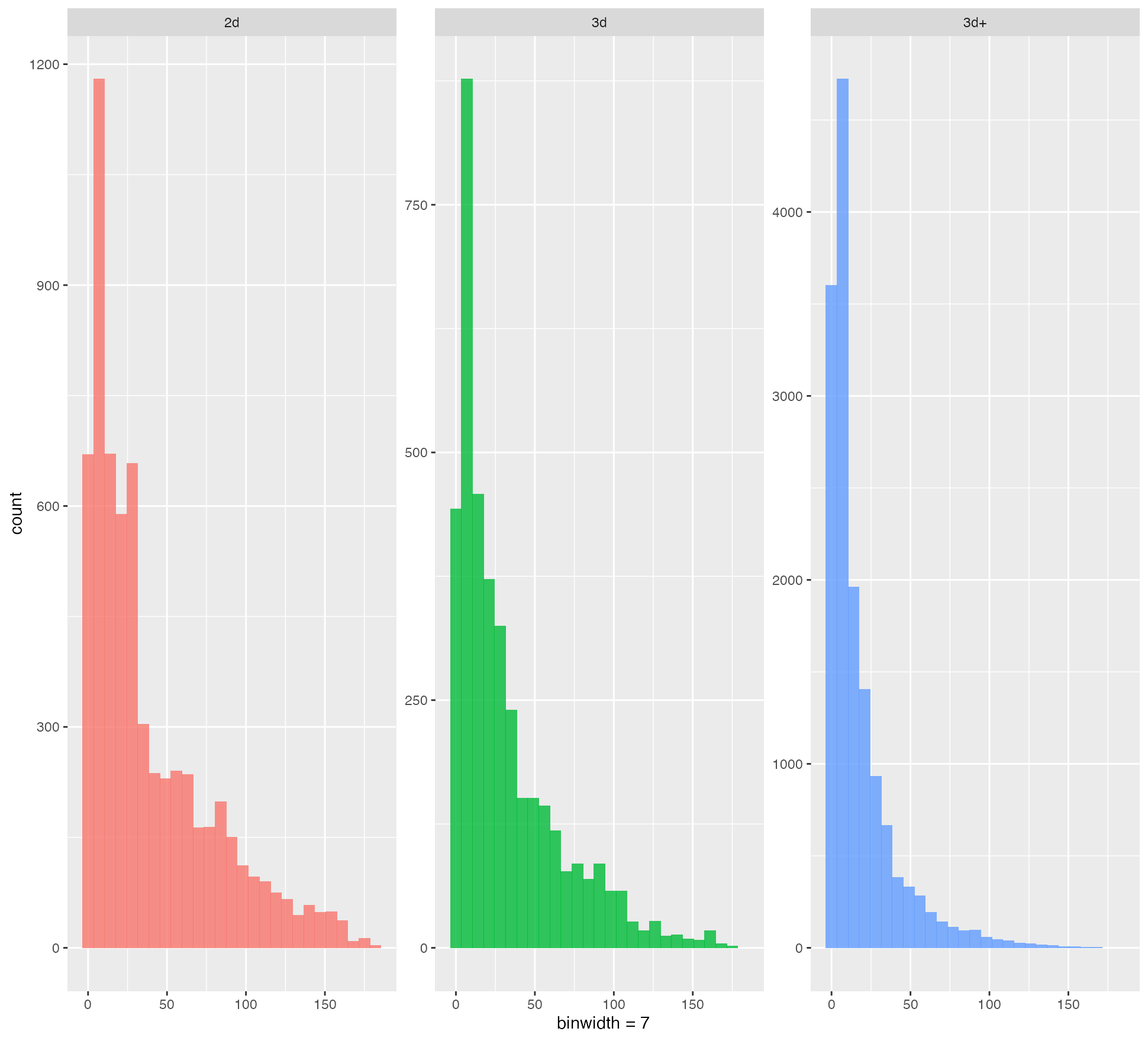
dplyr 火焰图 样例结果绘图
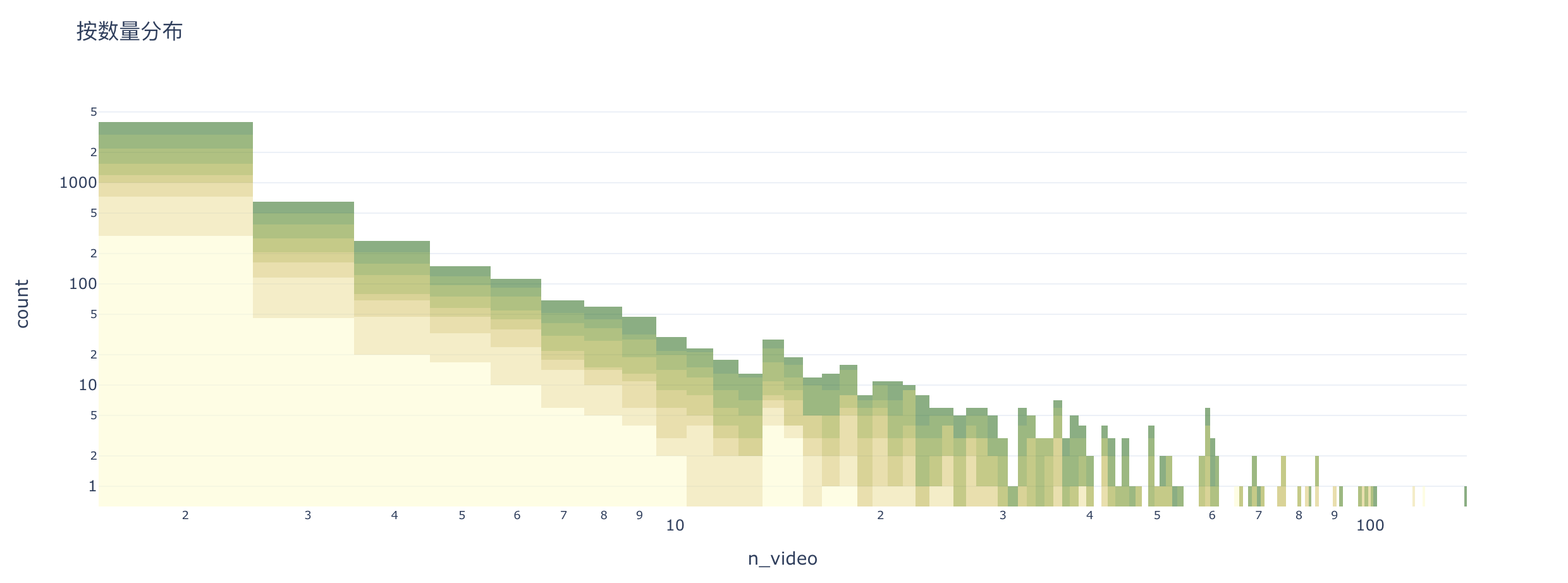
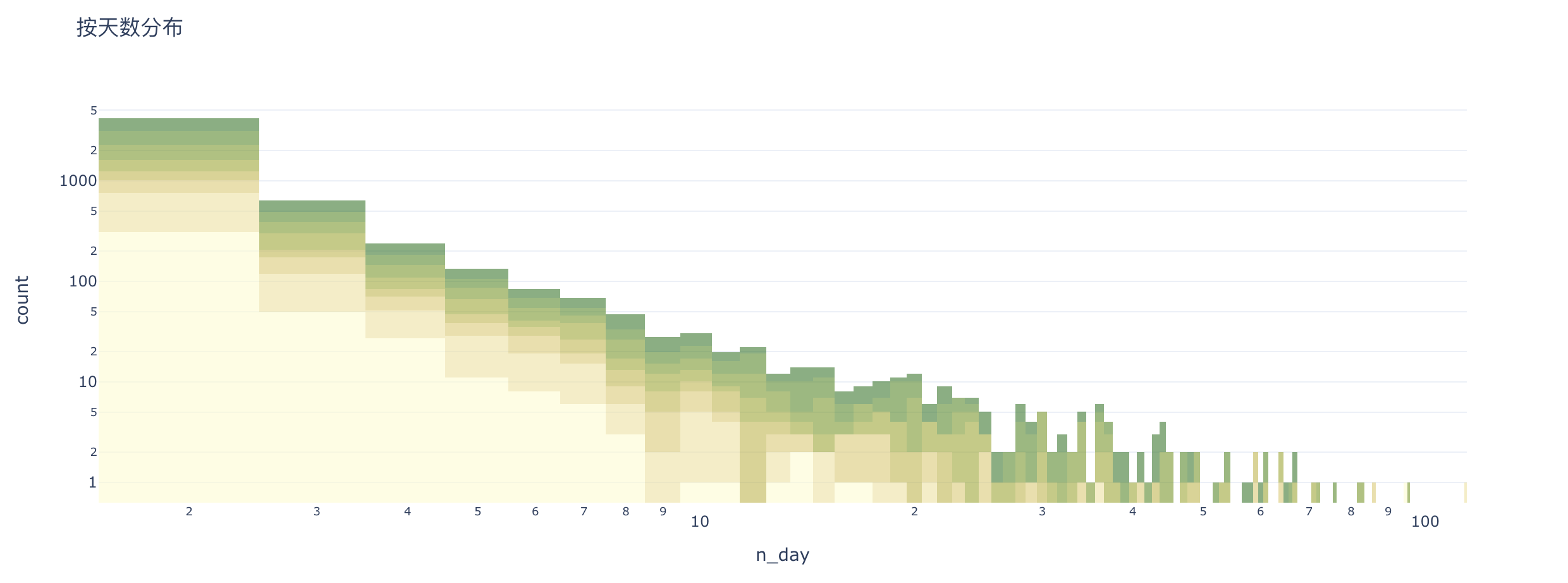
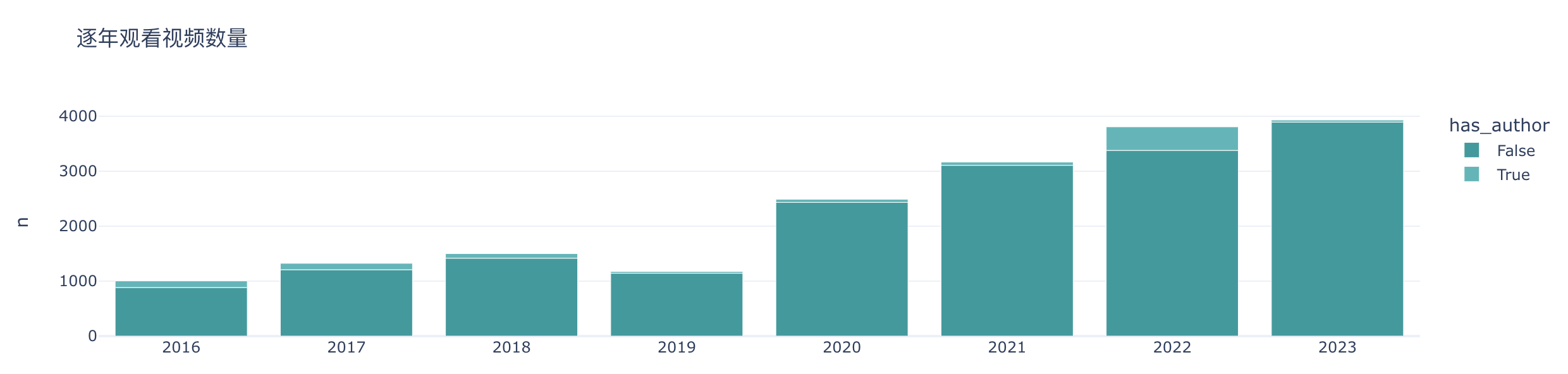
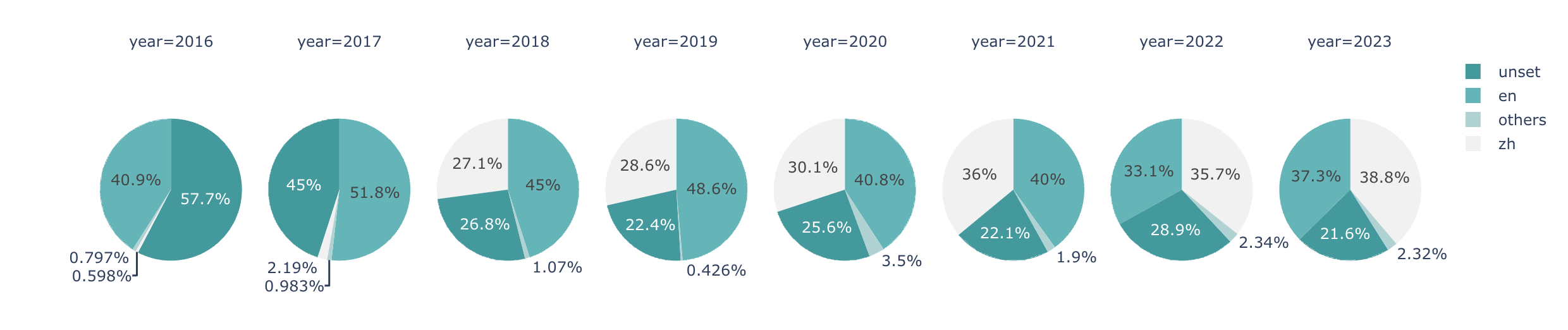
样例结果绘图