上个月去了一趟日本东京,记录一下自己的见闻。
旅游国家
日本是一个旅游国家,为什么这么说呢?
当到达海关的时候就能听到工作人员在用英语或中文跟入境的游客进行交流,有些工作人员的中文说得非常流利,如果不是因为他们长得更像日本人,我还真以为他们是中国人。
进入日本境内这种感受会更强烈,在东京的街头,十个人里感觉有三个外国人,两个中国人。
绝大多数地方都可以用简单的英文进行沟通,即使英文不好,通过翻译软件也能够沟通明白。有些店员听到你说中文后会直接用中文跟你沟通,甚至有的店员就是中国人。
从支付方式也能体现出来,二三十种支付方式,头一次见这么多种支付方式。

酒店
酒店前台可以用英文沟通,甚至还有会说中文的,就连酒店的淋浴说明都有中日英三种语言。
一周内住了两个酒店,房间都不大,配置也都差不多,最后一晚住的酒店居然还有浴缸。


马桶
不得不提一下马桶,酒店的马桶是智能的也就算了,连机场和商城的马桶都是智能的。


公共场所的厕所甚至有马桶座圈清洁剂。

厕所纸巾都是双备,纸巾很薄,可以扔到马桶里直接冲走。

街道
东京很多地方的街道虽然看着有年代感,但是还比较整洁和安静。

比较奇怪的是,很难在街道上看到垃圾桶,难道大家都不扔垃圾的吗?还真是,据说日本人都是把垃圾带回家,还要做好垃圾分类。
有些便利店是有垃圾桶的,走在路上偶尔也能看到垃圾桶,不过基本上都是分类垃圾桶。

能看到比较多的是回收饮料瓶的垃圾桶。

甚至有的回收点会张贴警告,提示“非法倾倒是犯罪行为”。

机动车会礼让行人,而且在路口的时候开的都比较慢,在行人居多的街道,假如你让了车辆,司机会跟你致谢。
下雨的时候,发现绝大多数人用的都是透明的雨伞,基本没见过折叠伞。

大概率是因为便利店只卖这种透明雨伞。

商城门口会有给雨伞吸水的装置。

骑自行车的特别多,款式基本类似,甚至有地上和地下自行车停车场。


逛商城还看到了卖自行车的。

步行路过很多井盖之后,我突然意识到,他们的井盖踩上去居然没有响动,很多井盖虽然看起来有年头了,但就是稳稳的,一点晃动都没有。

建筑施工都会包的严严实实的,基本听不到噪音。


遇到在道路上施工的,工人都穿着统一的工作服并佩戴安全帽,除了在施工外围拉警戒线,还有专人会负责引导行人和车辆。
便利店
便利店真的太多了,平均几百米就有一个,711、罗森、全家,不论是哪家便利店客流量都不小。
除了常见的食物饮料,便利店里甚至有打印机和取款机,可见日本人对便利店的依赖。
可以用支付宝或者微信买单,不过他们的扫码枪扫的是条形码,需要贴近手机扫。
临近万圣节的时候,逛到一个便利店,专门把酒遮起来了,这个要好评一下,可以防止有的人喝多了找事。

购物
日本商品标价跟国内不一样,会标两个价格,一个是不含税,一个是含税,头一次见到这种情况有点不太习惯。

不过有很多店铺都可以免税,一般一次性购买满 5000 日元及以上金额就可以免税。需要注意的是,免税需要提供护照给店员核对,并且免税的商品会把包装封口,在日本境内不能拆开使用。
逛了几个优衣库的店,有个店的设计风格很潮牌,头一次见到这种风格,除了潮牌系列,还有融入当地元素的系列。

有的优衣库店甚至还会卖花,也是头一次见到。

女朋友在一家名为 JINS 的眼镜店配了一副眼镜,店里人很多,是我见过人最多的眼镜店,当然游客居多。选好眼镜,然后验光,接下来等一两个小时就可以取眼镜了。

眼镜店用 iPhone 做显示屏,还挺有意思。

去逛了下卖电子产品的地方,挺多人的。

餐饮
在东京吃过最好吃的是一家名叫「安安七轮烧肉」的烤肉,不仅肉质好、味道好、分量大,价格还便宜。

如果不喝酒不追求氛围的话不推荐去居酒屋,必须点喝的,而且一人至少一杯,价格偏贵,味道也一般。

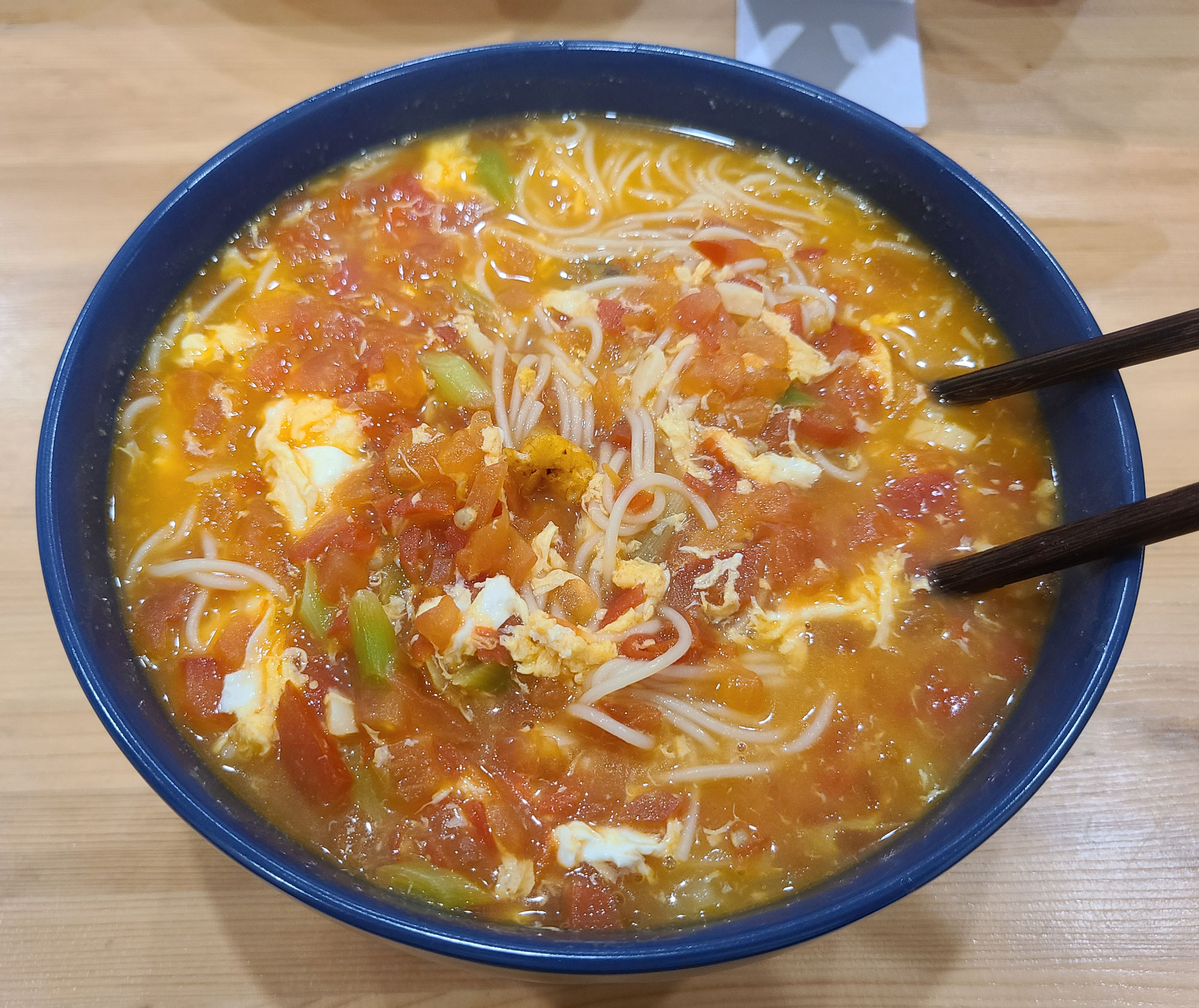
吃了游客必吃的「一兰拉面」,为什么说游客必吃,因为排队的人都是游客,而且人还特别多。味道跟汤达人有点像,算是比较好吃的面了。


还吃了丸龟制面,不好吃,就是酱油味儿的汤,加几根粗面条。

有一天吃了寿司没吃饱,进了一家中华料理店,点了一份野菜面,其实就是包菜豆芽面,也是酱油味儿,不好吃。

有一家店的包菜炒面味道还不错,就是分量有点小,算是我吃到第二好吃的饭了。

有一家站着吃的寿司店,两个老师傅现场制作的,味道还不错,就是站着太累了。

在麦当劳点餐没找到麦辣鸡腿堡,点了个比较像的,结果里面的肉像是麦乐鸡块,不好吃。

随处可见吃定食的,其实就是一个套餐,有米饭、肉、再配个味增汤,个人喝不惯味增汤。


也吃了松屋和吉野家,吉野家的好吃点。


去吃 Okonomiyaki (什锦烧或者大阪烧),进门就要脱鞋。本来想着两个人吃一个,然后再出去吃点别的,结果还必须再点一个,也就是每个人都得点东西,Okonomiyaki 也吃不惯。

每家餐馆基本都提供纸巾和湿巾,款式一模一样,感觉是同一个供应商。湿巾包装有点廉价,纸巾更是离谱,非常薄,而且不吸水,感觉像是在用塑料纸。

餐馆点菜多数都用平板或者纸质菜单,只看到一家是是用二维码点餐的。多数都只提冰水,很少有提供热水的,偶尔碰到提供热水的,我都会多喝几杯。
结账基本上都可以使用微信和支付宝,少数店只支持日本当地的支付方式和现金。
给现金一般都是放到一个盘子里,店员收走后会把找零和收据再放回盘子里。据说是为了减少不必要的肢体接触,同时钱放在盘子里比较容易看清楚金额,还可以避免硬币在递给对方的过程中掉落。
娱乐
日本的抓娃娃机除了可以抓娃娃和二次元的周边,甚至还有水壶零食等。有一家店的店员人很好,如果你差一点但就是抓不到,他们会主动帮忙调整位置,调整之后随便一抓就到手了,头一次见到这种操作。

扭蛋的受欢迎程度更是夸张,地铁站、商店、路边,随处可见,基本都是二次元的周边,女朋友扭了一个装酒的袋子。
当然还有游戏机。

卖二次元周边的店铺人挤人,结账也要排队。

地铁
日本的地铁票价很贵,随便坐两站都要 100 日元,折合人民币大概五元,在国内两站最多也就起步价三块钱吧,从机场到酒店不到一个小时就要 800 日元,国内最多也就十块钱。很多站换乘要出站,原因是地铁线路是不同的公司运营的。
比较好的一点是地铁闸机默认是开启的,刷卡之后仍然保持开启状态,如果不刷卡或者刷卡有问题则会关上,便于乘客快速通过。

座位基本都是软座,坐着会比较舒服,保持的也比较干净,车厢上面还能放行李。

秩序
结账排队这个没什么好说的,在国内结账我们也会排队。
但是等电梯必须说一下,不管是在商城还是地铁站等电梯,不管人多人少,日本人都会排队,而且是很自觉地排队,这点让我感到很震撼。

门
便利店使用自动门,这个跟国内一样,很多餐馆也是自动门,即使不是自动门也是横向开关的。
注意到两个地方,甚至给门做了“收纳”。


时差
日本和国内有一个小时的时差,比国内快一个小时。
有一次跟家人打视频,聊到最后说“早点睡吧,都十一点了”,结果家人很震惊,说“才十点”。
软件
在日本使用国内的软件可能会遇到访问和推送比较慢的情况,这点必须夸一下微信,无论是发消息还是视频语音,都跟在国内使用没区别。
导航软件使用谷歌地图就可以。
翻译软件,苹果手机使用自带的翻译软件就可以,安卓手机使用谷歌翻译就可以。
总结
就我的感受而言,我觉得日本是个很内敛的国家,日本人比较注重环保,讲秩序,做事认真。
东京的物价整体上还可以接受,尤其购物方面,由于有免税政策,价格比国内要便宜。但是酒店和地铁就比较贵了,酒店如果避开公众假期其实也还可以,但是地铁真的是比国内贵很多。据说打车更贵,但是我没体验。
不用担心沟通问题,因为很多时候可以找到说中文的人,即使没有会中文的,通过简单的英语或者翻译软件也可以沟通。
不同的人对日本可能有不同的感受,以上内容仅代表本人的感受,欢迎友好沟通交流。
文章中很多照片有的模糊,有的角度不好,有的甚至没配图,主要是因为有些地方不方便拍照,有些地方禁止拍照,还有的就是忘了拍。最后放一些我觉得拍的还不错的照片。