在中文社交网络上,单纯以文字形式流传的虚假信息从比例上越来越少,以图片、截图形式流传的可疑信息则越来越多。
究其原因,一是「有图有真相」的观念深入人心,网络传言往往会附上图片来增加内容的可信度;二是图片形式更容易在微信群、朋友圈、微博等社交网络平台传播。
结果,有很多图片被抽离原有的背景和时间线流传,让受众对于该图片产生完全不同的认识和理解。还有的图片被软件加工篡改,完全改变了原有的意义。
因此,使用图片反向搜索(Reverse Image Search)工具,追溯图片的来源,在此基础上检查图片是否被修改或者挪用,是事实核查员最常处理的工作。
目前比较常用的图片反向搜索工具有谷歌、Yandex、Bing、TinEye、百度等,其中以前四个最为常用,各有优势和特点。
谷歌适合大多数基本的反向图像搜索,包括识别照片中的知名人物、查找已在网上大量共享的图像的来源、确定一件艺术品的名称和创作者等等。
使用方法:
1.在电脑上保存要核查的图片,或者复制该图片的网址
2.前往 Google 图片页面(https://images.google.com)
3.点击搜索框的相机图标
4.可以选择直接上传图片、拖拽图片或粘贴图片的链接
比如核查以下图片(LIBKOS/AP):
在搜索结果中,可以看到页面右侧「图片匹配结果」中有两张完全一致的图片,点击图片即可找到这张图片的详细说明,包括时间、地点和拍摄者。
点击「查找图片来源」的选项,可以查看所有包含此图片的网页,从中选择可靠的信源,找到图片的详细说明:
还可以点击搜索框的「工具」按钮,进一步收窄搜索结果的范围,可以选择「按图片搜索」、「外观相似」或「更多尺寸」。
「工具」还有「时间」选项,可以选择从「过去 1 小时内」到「过去 1 年内」不同的时间范围,也可以自定义范围。通过这种设置,可以更容易找到图片初次发布的网页。
如果希望进一步搜索图片的局部,谷歌提供了裁剪工具,图片的四个圆角是可以移动的,用来调整搜图的范围,页面右侧会实时展示对裁剪后的画面进行图片搜素的结果。
对核查员来说,有时要核查的图片画面非常复杂,但有效信息只有其中的一部分,这时候裁剪功能就非常有用。
如果使用谷歌 Chrome 浏览器,可以直接在需要核查的图片上点击右键,选择「使用 Google 搜索图片」,搜索结果会在页面右侧显示。
也可以在页面空白处点击右键,选择「使用 Google 搜索图片」,页面会出现「选择要搜索的图片区域」的提示和截图用的图标,可以任意选择要搜索的图片区域,有关该区域的图片搜索结果会出现在页面右侧。
识别图片中的文字信息
在谷歌图片的搜索结果页中,点击「文字」按钮,谷歌可以识别图片上的文字信息,并且将其转换成可复制的文本。
这一功能非常实用,核查带有标语、路牌等元素的图片时,可以快速提取其中的文字,然后检索,以发现可能的线索。尤其是有关文字元素为俄语、阿拉伯语、韩语等语种时,核查员不必担心电脑输入法问题。
比如,查证一张带有俄语的图片(Alexander Ermochenko/Reuters):
在搜索结果中点击「文字」按钮,光标可以在图片上点击并拖动选择任意文字,也可以选择「选择所有文字」,这是页面右侧已经出现了标语上的文本,这时可以有 4 个选项:「复制文字」、「聆听」、「翻译」和「搜索」,可直接进行下一步的操作。选择「翻译」可知,这是俄罗斯在一个名为苏多普拉托夫的地点的征兵广告。
翻译图片中的文字信息
点击「翻译」按钮,谷歌可以直接在图片上将外语文字翻译成中文,可以大致明白图片上外语文字的意思,但受到识别度的限制,并不完整和准确,仅可提供快速的参考。
比如查证这张带有法语的图片(AFP):
在搜索结果中点击「翻译」,可大致知道这次示威的主题是关于养老金改革。
谷歌 lens 的特点是试图识别图像的主题,而非图像本身。不利的一面是,许多匹配项都侧重于图像中的主题。因此,如果图像搜索的主题不太清楚,可能不会获得高质量的结果。
比如搜索这张乌克兰总统泽连斯基的图片(EPA/UKRAINIAN PRESIDENTIAL PRESS SERVICE – HANDOUT):
返回的大部分却是与战术背心有关的结果:
「关于此图像」功能
2023 年 5 月 10 日,谷歌在 I/O 2023 开发者大会上宣布,将在接下来的几个月里添加一种新方法来帮助用户评估图像来源。
通过在搜索中的「About this Image」工具,用户将能够看到重要的背景信息,例如:
该图片和类似图片是什么时候首次被谷歌索引的,
这张图片可能首次出现的地方,
这张图片还出现在了网上的什么地方(例如新闻、社交或事实核查网站)
用户可以有三种方式来使用这一功能:点击 Google 图片搜索结果中的图片上的三个点;在 Google Lens 中使用图片或屏幕截图进行反向搜索;在使用 Google 的移动应用时,如果在一个页面上遇到想了解更多信息的图片,可以向上滑动。
按照谷歌的计划,2023 年晚些时候,用户还可以在桌面和移动端的 Chrome 浏览器中通过右键点击或长按图片来使用这一功能。
该功能将首先在美国以英语提供。
Yandex是一个俄罗斯的搜索引擎,检索有关俄罗斯、东欧、中亚等地区的内容时特别有优势,因此在俄乌战争期间很有价值。
使用方法:
1.在电脑上保存要核查的图片,或者复制该图片的网址
2.前往 Yandex 图片搜索页面(https://yandex.com/images/)
3.点击搜索框的相机图标
4.可以选择直接上传图片、拖拽图片或粘贴图片的链接
5.单击搜索选项以在 Yandex 上查找相关图片。Yandex 将返回具有完全匹配或视觉相似图像的结果,包括使用这些图像的网页列表。
比如,2022 年 3 月 20 日,有微博用户称:「波兰铁路工人中断了与乌克兰的铁路连接,使装有英美武器的火车无法前往乌克兰。」有关博文还附有一张模糊的铁路照片,画面中有两列列车,但是没有显示地点的明显标记。(参考阅读:波兰铁路工人中断与乌克兰铁路连接?)
在 Yandex 上反搜这张图片,可以找到大量的匹配结果:
在谷歌上反搜,首先出现的是一大批相似图片:
下拉数页后才能发现匹配的图像:
2023 年 4 月,中文网络流传一段视频,称「歌手席琳·迪翁参加她儿子的婚礼,因为罕见的僵硬人综合症已无法自己站立,看到的画面让人感伤」。
截取视频画面分别在谷歌、Yandex 和 TinEye 上反搜,可以发现,只有 Yandex 返回了包括大量相似图片的搜索结果,并且其中包含有意义的线索。
Yandex 还可以在搜索结果中显示其找到的核查图片的不同尺寸,如果核查的原图比较模糊,此时可以点击并保存更大尺寸的图片,然后继续反搜大尺寸的图片,一般而言可能更接近于找到图片的源头。
同样,Yandex 也具有识别图片中的文字,裁剪图片等与谷歌类似的功能。
案例 1:
2022 年 2 月,俄罗斯进攻乌克兰之前,中文网络广泛流传一张据称是乌克兰少女拿枪乘坐公交车的图片。
图片中,这位女孩头戴米色编织毛线帽,身穿带圆形拉链的黑色高领羽绒服,左手涂蓝色指甲油,右手涂红色指甲油。图片中没有明确可以提示时间、地点的元素。
有关图片被指拍摄于乌克兰,在俄罗斯和俄语区广泛使用的搜索引擎 Yandex 上反搜图片,可以发现该图片自 2020 年起就在俄罗斯社交网络 VK 上广泛流传。
在 VK 上进一步检索,可以发现能够找到的最早版本发布于 2020 年 3 月 27 日,发布者名为「寻找新西伯利亚的你」。从其主页内容看,这是一个寻人账号,slogan 是「连接命运」。账号介绍称:如果你在某个地方看到一个人,但由于某种原因无法接近和认识,那么你可以通过描述你的故事来尝试找到 Ta。
这张照片由名为 Karpov Sasha 的用户拍摄,配文是:「我一路坐在她旁边,我非常喜欢她,但很害怕打招呼。我在寻找你,美女。」
在帖子下方的评论中,一位名为 Ekaterina Gladkikh 的用户称,她就是照片中的女子。
她还在自己的 VK 页面上转发了这个帖子。
根据 Ekaterina Gladkikh 的 Instagram 账号,她是俄罗斯人,目前在新西伯利亚生活,是一位网红。
检索 Gladkikh 的 Instagram 账号,可以发现她在 2020 年 3 月 10 日发布的视频中,左手涂有红色指甲油、右手涂有蓝色指甲油,与网上流传的照片特征一致。
在 Gladkikh 于 2020 年 4 月 8 日发布的照片中,可以看到她穿戴着与网络流传照片中同款的毛线帽、黑色羽绒服,右手也涂有蓝色指甲油。
(参考阅读:乌克兰少女带枪坐公交?)
案例 2:
2022 年 5 月,短视频平台抖音出现一批内容几乎一模一样的视频,文案是:「没有国哪有家,俄罗斯进入最困难时期,民众排队存钱救国!」
视频画面多是俄罗斯人在银行、ATM 取款机等处排长队的场景。
核查的关键之处在于找到每张图片的来源。
比如这张图片,使用谷歌和 Bing 都没有找到理想的结果:
使用俄罗斯搜索引擎 Yandex,裁剪截图的文字部分,可以找到一张同类结果:
点开网页发现,使用这张图片的文章发布于 2014 年 12 月 17 日,虽然可以断定此图与 2022 年俄乌局势无关,但是网页没有提供有关这张图片的详细信息,如图片说明、出处等。
不过,与最初的视频截图相比,这个网页上的照片尺寸较大,也更清晰,我们可以把这张大尺寸照片保存下来在 Yandex 上反搜,可以在第二个搜索结果中发现 Getty 图片社的网站包含了这张图片。
点击搜索结果中的 Getty 网站,可以发现该图片由彭博社记者安德烈·鲁达科夫(Andrey Rudakov)拍摄于 2014 年 12 月 17 日,图片说明是:俄罗斯圣彼得堡的一家 M-Video 商店内,顾客排队购买电子物品。在该国自 1998 年以来最严重的货币危机中,人们担心价格会进一步上涨而抢购消费品。
由此这张图片的身世就完全搞清楚了。(参考阅读:俄罗斯全民排队存钱救国?)
Bing 是微软旗下的搜索引擎。在首页(bing.com)的搜索框旁边即有图像搜索的图标,可以直接进行反向图片搜索,而不必像谷歌和 Yandex 那样进入二级页面。
使用Bing 图片搜索时,可以将一张或多张图片拖到搜索框中、粘贴图像或 URL、从电脑上传图像,还可以用设备拍照——然后 Bing 将在网络上搜索匹配的图像。
Bing 也具有和谷歌、Yandex 类似的图片裁剪功能,在搜索结果页面点击「视觉搜索」按钮,可以裁剪照片的不同区域并查看实时搜索结果,这对于查找那些具有多个可识别主题的图像来说会非常有用。
Bing 另一特点是在搜索结果页,选择「具有此图像的页面」后,可以选择以「最新」或「最久」来对搜索结果进行排列。此功能与 TinEye 的按时间排序类似。
此外,与谷歌相比,Bing 会尝试识别照片中的不同元素,然后查找包含所有这些元素的图像。
比如,一张停在树旁的古董车的图片会触发包含一棵树和一辆古董车的相关匹配,而谷歌在这种情况下会选择其中一个更强烈的主题并寻找匹配。
TinEye创办于 2008 年,总部位于加拿大多伦多。TinEye 的最大优势是可以对搜索结果进行时间排序。
TinEye 使用图像识别技术来搜索图像,而不是关键字、元数据或水印。当用户提交要搜索的图像时,TinEye 会使用图像识别为其创建一个独特且紧凑的数字签名(「指纹」),然后将此指纹与其索引中的所有其他图像进行比较以查找匹配项。TinEye 会不断爬取网络并将图像添加到其索引库中。
使用方法:
通过单击上传(upload)按钮从电脑上传图像,也可以用拖曳方式把图片拖入搜索框。如果按 URL 搜索,可以把图像的 URL 地址复制并粘贴到搜索框中。
使用 TinEye 搜索图像时,可以通过几种不同的方式对这些结果进行排序和过滤:
最佳匹配(best match):首先显示视觉上最接近被搜索图像的图像。这也是默认的排序选项。
改动最大(most changed):首先显示对搜索图像改动最大的图像(经过大量编辑的图像)。
最大图像(biggest image):首先显示最高分辨率的图像。
最新的图像(newest):首先显示 TinEye 最新发现的图像。
最早的图像(oldest):首先显示 TinEye 最早发现的图像。
能够对搜索结果按照时间排序,是 TinEye 相比其他图片反搜工具的最大优势。对事实核查员来说,这一功能更容易破解挪用旧图片的传言,足以证明那些被形容为新闻的图片实际上已经有数月甚至数年之久。
以下图为例,2022 年 2 月 26 日,俄罗斯对乌克兰开战 2 天后,微信群流传一张据称是战场的新闻照片,两名儿童面对飘扬着乌克兰国旗的装甲车队敬礼,远处硝烟弥漫。
在 TinEye 上输入照片,排序选择 sort by oldest,可以发现出现在 TinEye 搜索结果第一位的是乌克兰网站 Gordonua 的页面,时间是 2016 年。
点击 Gordonua 的网络链接,可以找到 2016 年 3 月 23 日的一张图片与要核查的图片相同。
图片说明称,这是乌克兰国防部在其 Facebook 页面上发布的「战争之子」系列照片中的一张。
因此可以判定,这张图片至少拍摄于 2016 年,与 2022 年的俄乌战争无关。(参考阅读:乌克兰儿童向乌军车队敬礼?)
可以在 TinEye 上搜索哪些类型的图像?
文件类型:TinEye 接受各种格式,包括但不限于 JPEG、PNG、GIF、BMP、TIFF 和 WebP 图像。
图像尺寸:最适合使用至少为 300 像素的图像,但也可以接受低至 100 像素的图像。
文件大小:最大为 20M。
为了获得最佳搜索效果,应尽量避免使用有明显水印的图像,因为 TinEye 可能会搜索水印而不是图像本身。
TinEye 的搜索结果会以域名分类,显示包含相关图片的网站;如果想知道搜索图片的版本是否出现在一个特定的网站上,可以在「按域名/集合过滤」(filter by domain/collection)的输入框里输入该网站的网址。TinEye 也会自动设置一些域名分类,主要包括主要的社交媒体平台和媒体,如 Twitter、Reddit、AFP 等。
如果搜索的图片属于图库里含有的图片,会标记为 stock;如果隶属于某一个系列的图片,则会标记为 collection。当 TinEye 确定一个网站已经无法访问时,会默认隐藏该网站的搜索结果。但如果用户对这些匹配结果感兴趣,可以勾选「包括不可用的结果」(include results not available),TinEye 就会显示该网页的存档。
TinEye 还有比较(compare)功能,可以将搜索结果与用于执行搜索的图片进行比较,这在识别裁剪过的、调整过大小的、倾斜过的或 PS 过的图片时非常有用。
但是,有些图像 TinEye 找不到:
大多数社交媒体网站,如 Facebook 和 Instagram,都限制 TinEye 抓取他们的图片。
受密码保护的页面或不可公开访问的页面上的图像。比如,如果要核查的图片最早发布在一个 WhatsApp 群组或微信群里,并且从来没有在网上被分享过,TinEye 就无法找到。
用户个人设备上的个人照片。
一些太小的或简单的图像,可能没有足够的细节让 TinEye 制作「指纹」。
与其他搜索引擎不同,TinEye 只能找到与我们搜索的图像完全匹配的图像(也包括经过裁剪、颜色调整、大小调整、编辑或轻微旋转的图像),但一般来说无法找到相似的图像。
注意:
TinEye 抓取到最旧的图片并不一定是该图片第一次出现在互联网上的日期。因此,TinEye 不能告诉我们一张图片首次出现在互联网上的时间,只能告诉我们 TinEye 首次发现它的时间。
一般而言,核查员在核查图片时会尝试使用多个反搜工具,而最方便的是下载安装 InVID Verification Plugin 插件,该插件集成了多种图片验证功能。
通过 Chrome 或 Firefox 浏览器下载安装插件后,在网页浏览图片时,可以直接右键点击图片,选择 Fake news debunker by InVID by WeVerify,进一步选择 Image Reverse Search-All,即可同时启动谷歌、Yandex、Bing、TinEye 等多种图片反搜工具,并在不同的新窗口展示搜索结果,极大地提高了效率。
另外一种使用方法是进入 InVID 系统。安装 InVID 后,Chrome 浏览器顶部会出现一个启动图标:
点击后选择「打开工具箱」(Open Toolbox)
进入 InVID 界面,选择图片处理(Image),即可看到 6 大功能:
1.图片分析(Image analysis):针对 Twitter 和 Facebook 上的图片,进行详细的数据分析。
输入图片的网址,点击提交,出现有关该图片的信息。
图片 ID、平台、创建时间、图片链接、点赞数、转推数,同时还抓取了推文下面所有的评论并且分类,包括带有链接的回复数。
比如我们分析 SpaceX 的这则推文图片:
2.放大镜(Magnifier):用户可以在图片上使用放大镜功能,以帮助解读和阅读图像中难以看到的细节——比如汽车牌照、飞机侧面的识别号码、徽章、标志、横幅等等。用户可以输入图片的网址,或者使用本地文件按钮(LOAD LOCAL FILE)从本地上传图像。
比如我们可以用放大镜检查这架战斗机涂装上的信息:
然后可以使用图片下方的谷歌、Google Lens、Yandex、Tineye、百度等按钮对图片进行反向搜索,或使用图像取证选项。
该功能还包括图片编辑(点击 EDIT IMAGE),可以对图片进行裁剪、翻转、锐化等。
3.元数据(Metadata):用户可以查看 jpg 和 tiff 格式的图片的 Exif 数据,可以输入图片链接或上传本地图片文件。
Exif (可交换影像档案格式,Exchangeable Image File Format) 档案会储存照片的重要资料,例如设备、曝光值、拍摄时间、地点以及使用的任何设置。每当用户拍摄新的照片时,几乎所有数码相机和智能手机都会建立这些资料档案。
4.取证(Forensic):帮助用户检测图片是否被篡改,比如是否被 Photoshop 软件编辑过。不过,使用者需要极其丰富的图像知识,且结果可能存在误差,所以,一般而言仅能作为参考,而非决定性证据。
5.OCR:可以将图片上的文字内容,智能识别成为可编辑的文本,不过有时无法识别。
6.检查 GIF 图片(CheckGif):可以对比原始图像和被篡改的图像(包括图像被裁剪过的情况),然后生成一个 GIF 并输出,可以更直观地展示篡改行为。不过,该功能目前仅对事实核查员、记者和研究人员开放。
2022 年 7 月 8 日,日本前首相安倍晋三遇刺后,中文网络流传一张照片称,被称为「日本第一女保镖」的石田萌美也在现场,却未能阻止杀手。
石田萌美此前在中文网络被形容为「日本第一女保镖」。她被指曾是安倍晋三最信任的贴身人员之一,因为外型靓丽和身份特殊受到关注。有文章指她是日本顶尖的武功高手,能够在 0.2 秒内拔枪制服袭击者,曾击退 10 名壮汉。
使用图片反搜工具搜索这张照片,可以确定照片本身是真实的,但是因为安倍身边的这位女士戴着口罩,也无其他明显的识别特征,所以依然很难判断她的身份。
这时我们仔细观察这张被指是石田萌美检查安倍伤势的照片,可以发现这位女士外表可供辨认的几大特征:长发束辫,黑色或深蓝色上衣,带有花卉纹样的裙装,低跟皮鞋。
由于安倍遇刺发生在公开场合,且现场媒体众多,因而有利的一面是,有大量现场照片可供检索。在《朝日新闻》网站上的安倍遇刺现场图片集中,我们可以发现大批同一场景的照片,能够较清晰地分辨出这位女士身穿的是一件罩衫,罩衫内是黄色 T 恤。
在美联社转发《读卖新闻》的一张照片中,安倍被送上救护车,救护车旁有一位女士的正面照片,放大后可见其发型、黄色 T 恤和蓝色罩衫、带花纹的裤装、黑色皮鞋,均与网传照片一致,可以判定她与被中文网络认为是石田萌美的那位女士是同一人。
大量现场视频和照片显示,安倍遭到枪击后,一批身穿黄色 T 恤的人员对其进行了心肺复苏等急救。这些人员的黄色 T 恤与这位女士的黄色 T 恤一致,因此,黄色 T 恤成为识别这位女士身份的最关键因素。
核查员用日语在推特、Facebook 平台上搜索「安倍 黄色衣服」关键词,发现有日本网民的推文中提供了线索,指出这是日本看护联盟的工作人员在急救。
据此线索,检索看护联盟的官方网站,了解到看护联盟是代表日本护理行业的组织,而且网站上的照片显示,看护联盟的成员在参加集体活动时一般均着黄色标志色衣服,有护理、急救知识和经验。
再用日语检索「看护联盟 安倍」,可以发现代表日本看护联盟参加众议院选举的友納理緒在有关安倍的讣告中提到,「在这次事件中,现场的看护联盟的各位在混乱中奋力救助」。
照片中的这位女士也穿着统一的黄色 T 恤,因此可以判定,她不可能是石田萌美,也不可能是安倍的保镖。
从这张照片的核查过程来看,以图搜图只是一个起点,更需要根据图片中的各种信息、图片外的各种新闻报道、社交媒体上的线索等等综合研判,得出结论。(参考阅读:安倍遇刺时网红女保镖就在身边?)
2021 年 9 月,中文网络流传一张照片称,被加拿大扣押的华为公司首席财务官孟晚舟「困境中不忘支持国货,穿鸿星尔克出庭」,并附上孟晚舟穿运动鞋面带笑容的照片。不过,这双鞋上并无醒目的品牌 logo。
以「Meng Wanzhou+sneaker」为关键词在搜索引擎检索,可以在德国新闻图片社 IMAGO 的网站上发现一组照片,与中文网络流传的照片一致。
该组照片由加拿大新闻社记者 Darryl Dyck 拍摄,图片说明是:2021 年 8 月 6 日,华为公司首席财务官孟晚舟戴着脚踝监视器,穿跑鞋(running shoes)离开温哥华的家,前往位于温哥华的加拿大不列颠哥伦比亚省高等法院参加引渡听证。
此时我们已经找到了图片的来源,但是原图的图片说明中并未指出这双鞋是什么品牌。
不过,搜索结果很有利的一点是,摄影师拍了一组照片,尤其是有一张特写孟晚舟脚踝监视器的照片,孟晚舟的跑鞋也相比网传图片更加清晰。
这时我们使用 Google Lens 搜索这双鞋,因为 Google Lens 不仅可以搜索图片,还会试图提供图片中的信息,比如你扫描一张产品图片,可能会看到购物链接。果然,搜索结果指向了 HOKA 品牌。
核查员还使用了淘宝 APP 的拍照功能,拍下图片上的鞋子,然后淘宝快速识别出相似的结果,也指向了 HOKA 品牌。
据此线索进入 HOKA 官网的网络商店检索,可以发现孟晚舟所穿鞋款品牌为 HOKA ONE ONE,款式为 Clifton 8。
与此同时,核查员还登录了鸿星尔克官方商城、鸿星尔克淘宝旗舰店,没有发现类似商品。鸿星尔克淘宝旗舰店的客服也证实这款鞋子并非鸿星尔克。
由此可以得出结论,这张照片是孟晚舟于 2021 年 8 月 6 日离开住所前往加拿大不列颠哥伦比亚省高等法院参加引渡听证时拍摄的,她脚穿鞋款品牌并非鸿星尔克,而是法国品牌 HOKA ONE ONE。(参考阅读:孟晚舟穿鸿星尔克运动鞋在加拿大出庭?)
2022 年 7 月 8 日,日本前首相安倍晋三遇刺后,中文网络流传一张照片,一位日本电视台的男性主播在咧嘴大笑,画面下方是一行日语字幕,可以辨认出与安倍遇刺有关——“安倍晋三元首相死亡確認”。
首先我们先从照片上的信息入手,这张截图的左上角有日文字样「イット」,在谷歌检索,找到节目的官网,可见这是日本富士电视台和富士新闻网(FNN)播放的一档新闻节目,全称为 Live News it!(日语片假名为:ライブ ニュース イット!),于 2019 年 4 月 1 日开播,一般直播时段为每周一至周五下午 3 点 45 分-7 点。
比对节目官网上的主持人形象,可以确认屏幕上的主播名叫榎並大二郎,毕业于庆应大学,2008 年加入富士电视台,从 2020 年 9 月 25 日起开始担任 Live News it!的主播。
这时我们要确认的是,榎並大二郎在播报安倍遇刺后确认死亡的新闻时是否大笑,所以最好要找到有关的节目视频。在 FNN 的 youtube 频道检索,可以发现该频道 2022 年 7 月 8 日上传的一则视频与中文流传截图的字幕、主持人衣着、背景均一致:「速报:安倍晋三元首相死亡確認 元海上自衛官に銃撃される」。
不过,在这则时长 44 秒的视频中,榎並大二郎并无大笑的表情。
那这张网传截图中大笑的表情从何而来?P 图能够如此自然吗?
事实上,随着 AI 技术的进步,常见的人脸编辑器或修图应用已经能很轻松地改变照片中的人物表情,比如国外的 FaceApp 和国内的醒图 App。
核查员从榎並大二郎播报安倍遇刺视频中截取照片,试图复现图片中的主持人大笑效果:
在醒图应用中选择「微笑」的特效选项后,应用自动处理完成后展示的效果如下,与网传图片非常接近:
核查至此,得到两个证据:一是检索到主持人播报该条新闻时的完整视频片段,主持人并无大笑;二是核查员使用修图软件,复现了网传图片中的主持人大笑效果。
但是,为了让结论更坚实,我们还就这张图片联络了富士电视台观众中心,工作人员回复查询时表示,当天紧急速报无异常,播报员榎並大二郎没有大笑的行为。
此时我们可以得出结论,主持人当天播报有关新闻时并未大笑。这一核查案例也提醒我们,随着 AI 技术的日益进步,对于图片的识别难度也在增加,必须借助更多信息加以综合研判。(参考阅读:日本主持人播报安倍遇刺时咧嘴大笑?)
三星手机的 Space Zoom 功能可以让用户拍摄到美丽的月球图像,但也引发了由此产生的图像是否「真实」的争议。
2023 年 3 月,Reddit 上的一则帖子引发激烈的讨论,该贴清楚地拿出「证据」说明,指责三星的月球照片是「假」的。
Reddit 用户 ibreakphotos 先故意制作了一张模糊的月球照片,将其显示在电脑屏幕上,然后用三星 S23 Ultra 手机拍摄屏幕上这张模糊的月球照片,最终的照片显示了一张清晰的月球照片,增加了一些以前没有的细节。
制作过程:
1.从互联网上下载了这张高分辨率的月球图片
2.将图片尺寸缩小到 170×170 像素并使用高斯模糊,让月球上所有的细节都消失,这意味着它不可恢复,信息不存在,数字模糊
放大 4 倍的版本,以便更好地看清模糊效果:
3.在显示器上全屏显示该图像(尺寸为 170×170 像素,非常模糊),拍摄者移到房间的另一端,关掉所有灯光,开始拍摄
4.手机拍摄效果
5.对比
ibreakphotos 认为,用三星 Galaxy S23 Ultra 拍摄的月球图像,是通过应用「月球纹理」(Moon texture)来伪造的。 这名用户得出的结论是,三星的月球照片是假的,在没有细节的地方添加了细节,大部分工作是 AI 完成的,而不是光学器件。
对于图片造假指控,三星向著名的科技产品评测指南网站 Tom『s Guide回应称:「三星致力于在任何条件下提供最佳的拍照体验。当用户拍摄月亮时,基于 AI 的场景优化技术会识别出月亮是主要拍摄对象,并进行多帧合成,然后 AI 会增强图像质量和颜色细节。它不会对照片应用任何图像叠加(image overlaying)。用户可以关闭基于 AI 的场景优化功能,这将禁用对用户拍摄的照片进行自动细节增强。」
也就是说,三星否认了 Galaxy S23 Ultra 使用基于 AI 的图像叠加技术来增强月亮照片细节的说法。
科技网站 The Verge 就此评论称:「在这种情况下,『假』到底是什么意思?这是一个很难回答的问题,随着计算技术进一步融入摄影过程,这个问题将变得越来越重要和复杂。我们可以肯定地说,我们对照片造假的理解很快就会改变,就像过去对数码相机、Photoshop、Instagram 滤镜等的理解一样。
摄影正在发生变化,我们对什么是『真实照片』的理解也会随之改变。「
AI 图像生成工具在 2023 年呈现出爆发性应用趋势,可以通过利用海量数据库生成无限数量的图像。
Midjourney是一种使用生成 AI 从简单的文本提示创建图像的工具,2023 年 3 月推出了更先进的模型,能够生成更逼真的图像。
Stable Diffusion是一个文字转图片的生成模型,可以只用几秒钟时间就生成比同类技术分辨率、清晰度更高,更具「真实性」或「艺术性」的图片结果。
DALL-E是 chatgpt 的出品方 Open AI 旗下的一个模型,接收文本和图像作为输入,以多种形式输出最终转换后的图像。升级版本 DALL-E 2 在生成用户描述的图像时具有更高的分辨率和更低的延迟。
Craiyon AI是一个免费的在线 AI 图片生成器工具,可以根据用户输入的任意文本生成独一无二的视觉艺术作品。
2023 年 3 月,微软 Bing 在线 AI 绘图功能Image Creator上线,由 Open AI 的 DALL-E 驱动,可通过文字描述生成图片内容。Bing 绘图目前仅支持英文,使用「形容词 + 名词 + 动词 + 风格」的格式可以生成高质量图片。每个由图像创建器生成的图像都会在左下角添加 Bing Logo。
Adobe 也在 2023 年 3 月发布了使用人工智能生成图像的新工具Adobe Firefly。Firefly 允许用户通过文字来描述其软件将创建的图像、插图或视频。
英伟达公司也推出了名为「毕加索「的自有服务,该服务使用人工智能技术从文本描述中生成图像、视频和 3D 应用程序。
虽然篡改图片和创建假图像的做法并不新鲜,但 midjourney、DALL-E、Stable Diffusion 的 AI 图像生成工具更易于使用。它们可以快速生成具有详细背景的逼真图像,只需来自用户的简单文本提示即可。这些技术如果被不良行为体利用,可能会大幅提高核查难度。
在过去,包括深度伪造(deepfake)在内的造假者会篡改一张已经存在的图片或一段已经存在的视频,此时尚且可以通过图片反搜等方式,追根溯源找到原图来进行核查。
但是,新时代的造假者已经不需要这么做,他们可以使用人工智能 技术,特别是文本生成图像的模型,创建完美支持其虚假叙述的全新图像,制造逼真的假证据。这种图像,无法通过图片反搜的方式直接追根溯源,因为它本身就是源头。
2023 年 3 月,在美国纽约检方可能因一起案件逮捕前总统特朗普之际,开源调查新闻机构 Bellingcat 创始人 Eliot Higgins 在一系列广为流传的推文中,用 Midjourney 工具的最新版本制作了特朗普虚构被捕的大量戏剧性画面。他在推文中明确表示这些图像是 AI 生成的,也说明了自己在 AI 生成过程中发布的指令:「特朗普在被捕过程中摔倒。新闻报道画面。」 随后 AI 给出了这些图片。
虽然推特的资深用户和人工智能爱好者可能第一眼就能认出这些假图片,但也有很多人并没有,甚至会提出疑问:「为什么特朗普被捕没有成为新闻」?在没有关键背景的情况下,这些视觉效果很快就会被其他人转发。一篇 Instagram 帖子分享了 Higgins 的一些特朗普照片,就好像它们是真的一样,获得了超过 79000 个赞。
虽然这些照片存在瑕疵,比如脸和手明显扭曲,警察制服上的文字乱七八糟,一张图片显示特朗普戴着警用腰带,等等。然而,这些线索没有那么简单被觉察,而且在现阶段可以很容易就被 Photoshop,或者一点动态模糊、像素化所掩盖。可以预见的是,随着技术的进步和迭代,这些瑕疵肯定也会消失,比如 Midjourney 的第五代版本已经可以较好地解决手部问题。
2023 年 4 月,德国摄影师鲍里斯·艾达格森(Boris Eldagsen)的黑白肖像摄影作品「电工」(The Electrician)不仅入围「Sony 世界摄影大奖」(Sony World Photography Awards)的创意类别,更获选为冠军,看起来是以传统摄影技术所拍摄的、两名来自不同世代的女性。
不过,艾达格森在 Facebook 发文坦承,这张其实是由 Open AI 的「DALL-E 2」工具生成的图像。事实上,「电工」是艾达格森 2022 年开始创作的「Pseudomnesia」系列作品之一;Pseudomnesia 在拉丁语中指的是「虚假记忆」,包括从未发生过的虚假事件,而不只是不准确的记忆。
艾达格森表示:「这是一个历史性时刻,这是第一张由 AI 生成的图像赢得了一个国际摄影大奖。」他声明称:「我想检验摄影比赛是否已经准备好接受 AI 生成图像。但事实上并没有明确的规定,关于 AI 图像是否合法,该组别允许编辑和合成图像。」
目前核查这些 AI 生成的图像并无非常有效的工具,只能综合各种信息研判。
人工智能创业公司 Hugging Face 开发了一个人工智能图像检测器(AI Image Detector),能检查图像的显著特征,并对图像是自然的还是假造的做出说明。
比如这张特朗普被「逮捕」的 AI 生成图片,检测器判断出 67%的图像是由人工智能创造的。
这张乌克兰总统办公室 3 月 23 日发布的泽连斯基视察赫尔松的真实照片,检测器判断出其 83%的图像是由人而非人工智能创造的。
但是这种检测只能作为一种参考,而无法成为唯一的决定性证据。
图像数据分析公司 Mayachitra 也有一个针对使用 GAN(Generative Adversarial Network,生成对抗网络)技术生成图像的检测工具,目前只有测试版,不过可靠性仍有待提高。
比如这张特朗普被「逮捕」的 AI 生成图片,Mayachitra 工具却认为它「很可能不是使用 GAN 技术生成的」(Probably not GAN generated)。
人工智能公司 Hive Moderation 也有一个AI 生成内容检测工具,既可以检测文字内容,也可以检测图像内容。图像检测方面,可以检测由 DALL-E、Midjourney 和 Stable Diffusion 等流行工具生成的图像。
上传图片后,Hive 的人工智能检测模型会进行处理,以确定图片是否由 AI 生成,然后给出一个分数结果。如果模型认定图片由 AI 生成,结果还会判断这张图片是由哪个引擎创建的。
比如这张火车站老人与孔雀的 AI 生成图片,Hive 判断其 99.9%由 AI 生成,并且是由 Midjourney 生成的。
这张法国总统马克龙官方推特 4 月 7 日发布的访问中国中山大学的图片,Hive 判断其只有 0.5%的可能性是由 AI 生成的。
另一个核查的线索是找到图片首次发布到网上的时间。在某些情况下,最初的创作者可能会明确表示图片是人工智能生成的,并指出使用的工具。反向图像搜索可以帮助查看图片是否已在搜索引擎中编入索引并查找包含相同照片的旧帖子。反向图像搜索也会找到相似的图片,这时可以将潜在的 AI 生成的照片与来自可靠来源的照片进行比较,发现有用的线索。
有时照片本身也隐藏着线索,例如某些 AI 创作工具使用的水印。
例如,DALL-E 会在其所有图像的右下角自动生成一个多色条。
Craiyon 在同一个地方放了一支小红铅笔。
但并非所有人工智能生成的图像都有水印——这些水印可以被移除、裁剪或隐藏。
2023 年 5 月 10 日,谷歌在 I / O 2023 开发者大会上宣布,将确保每一张由谷歌 AI 生成的图像在原始文件中都有一个标记。其他创作者和出版商将能够添加类似的标记,因此用户将能够在 Google 图像搜索结果中看到这些 AI 生成标签。
另外,尽管生成式 AI 取得了长足的进步,但截至 2023 年 3 月,AI 生成的内容中仍然会出现错误,这些缺陷是目前识别 AI 生成图像的重要方式。比如,逼真的手仍然很难生成。AI 图像也很难产生反射,发现人工智能的一个好方法是寻找阴影、镜子、水,也可以放大眼睛,分析瞳孔,因为拍照时通常会有反光。有时图像会出现眼睛大小不一,颜色不同。还可以查看照片的远景,元素离得越远,物体就越模糊、扭曲并且视角不正确。
但是,AI 生成图像的技术绝对会快速进步,这些视觉缺陷也绝对会被弥补。比如,2023 年 3 月月发布的 Midjourney 的最新版本能够描绘出逼真的手部。所以从长远来看,视觉线索也并不可靠。
为了应对深度伪造图像,科技公司、研究人员、新闻机构正在试图建立内容来源和所有权的标准,从源头出发对影像的创造和传播进行全程跟踪。或许未来我们核查图像时,首先要做的是查看其数字水印。
2021 年 2 月,多家具有影响力的科技和媒体公司结为伙伴,成立「内容来源和真实性联盟「(Coalition for Content Provenance and Authenticity,C2PA),制定媒体内容来源与历史或出处认证技术标准,试图解决虚假信息、错误信息和在线内容欺诈的扩散问题。联盟创始成员包括 Adobe、Arm、BBC、Intel、Microsoft 和 Truepic,着力建立一套标准化溯源解决方案,解决好误导性内容问题。
C2PA 成员将共同针对常见资产类型和格式制定内容溯源规范,让出版商、创作者和消费者能够追踪媒体内容(包括图像、视频、音频和文档)的来源和演变。这些技术规范明确各类资产应标示的相关信息内容、如何显示和存储该信息以及如何识别篡改的证据。
各平台能够通过 C2PA 开放标准保存和读取基于出处的数字内容。一项开放标准可供任何在线平台采用,因此对于在整个互联网上提升信任度至关重要。除了将各类媒体类型纳入其中,C2PA 还着力推动从捕获设备到信息消费者的端到端出处体验。与芯片制造商、新闻机构以及软件和平台公司合作对于促进出处标准和推动整个内容生态系统的推广采用至关重要。
C2PA 的成立将 Adobe 主导的内容真实性倡议(Content Authenticity Initiative,CAI)和 Microsoft 与 BBC 主导的项目溯源(Project Origin)的众创始成员召集在了一起,在一个联盟下统一技术规范。CAI 正在构建一套数字媒体出处与历史系统,创作者可通过该系统声明其作者身份,消费者则可以通过它来判断其所看到的内容是否值得信赖。「项目溯源」针对的是新闻制作与传播。其方向是将证明内容真实性的标示附加到内容上,并让用户能够看到该标示信息,由此来解决数字新闻生态系统中的虚假信息问题。C2PA 成立后,技术标准将统一,上述两个实体将继续在各自社区内进行推广、原型设计和教育。
2022 年 2 月,C2PA 联盟发布了用以对抗深度伪造技术的数字内容认证技术规范的第一版,包括实现指南、安全考虑因素、用户体验指南以及关于程序目标和基本原理的完整细节。
C2PA 称:「C2PA 规范将为平台提供一种方法,以定义与每种类型的资产(如图像、视频、音频或文档)相关的信息,以及这些信息如何呈现和存储,以及如何识别篡改证据。作为一个开放标准,它被设计用于任何软件、设备或在线平台,以及监管机构和政府机构建立数字来源标准。」
在理想状况下,未来视觉内容的生产、传播与消费可能是这样的链条:制造视频和照片生产工具的公司——包括手机和相机制造商——需要在一开始就纳入 C2PA 身份验证标准。用户需要主动将内容凭证包含在他们制作的视觉效果中。主流出版商和社交媒体公司需要先找到这些凭证,然后才在其平台上显示图像。观众在信任图像或视频之前,可能要先查看一个带有下拉菜单的小图标。
目前,C2PA 联盟的成员已经扩展到包括索尼、佳能、尼康、松下、加拿大广播公司、德国新闻社、纽约时报等等在内的 52 家科技公司、媒体以及其他机构。
从应用层面看,2022 年 10 月,Adobe宣布与徕卡和尼康建立合作关系,这将使这两家相机公司在两款相机中实施符合 C2PA 标准和 CAI 标准的图像证明技术:徕卡 M11 和尼康 Z9,该技术将允许摄影师在相机拍摄时安全地附上照片的来源信息,包括每张照片的拍摄时间、地点和方式。
Adobe 还推出了内容凭据 (Beta)功能,这是 Adobe Photoshop 中一项正在开发的功能,凭借此功能,创作者可向导出的图像中添加其归因详细信息。启用后,内容凭据会收集编辑、活动和制作者姓名等详细信息,然后在创作者导出其最终内容时将这些信息作为防篡改归因和历史数据(称为内容凭据)附加到图像。不过,目前该功能只提供英语、德语、法语和日语版本。
C2PA 联盟中,尤为值得一提的是Truepic 公司,该公司是 C2PA 联盟的创始成员,相比 Adobe 这样的巨头,Truepic 是一家位于美国加州的创业公司,但是 Adobe 的内容凭据功能有一部分就是 Truepic 提供技术支持的。
通过捕获、签名和密封任何照片或视频中的元数据,Truepic 的技术可以创建防篡改数字指纹,并可以在整个网络上进行跟踪。这一流程也被称为「镜对镜」(glass-to-glass)系统,在该系统中拍摄、存储和传输的图片和视频会向观看者发出关于内容已被修改的提醒,无论这些修改是在何时何地进入一则影像从镜头到屏幕的过程中的。
首先,Truepic 的安全相机技术可捕捉、标记和密封每张照片或视频中的关键细节,例如日期、时间、位置和捕捉到的真实像素。
随后,Truepic 对图像实施符合 C2PA 标准的签名并密封。
然后,Truepic 将可以通过 SDK 将数据集成到任何网站或数字服务中,让关注可以查看任何媒体文件的来源和历史记录。
2023 年 3 月底,Truepic 和微软宣布发起「普罗维登斯计划「(Project Providence),利用上述技术和标准帮助记录和保护乌克兰的文化遗产。
2023 年 4 月初,Truepic 和荷兰公司 Revel.ai 合作创造并发布了一段深度伪造的视频:人工智能专家尼娜·希克(Nina Schick)在视频中发出「真实与虚构之间的界限正在变得模糊」的警告。
然而,这并非她本人。视频以一条字幕结尾:「这个深度伪造作品是由 Revel.ai 在尼娜·希克的同意下创建的,并由 Truepic 加密签名」。
这两家公司将这一视频描述为「第一个数字透明的深度伪造」(first digitally transparent deepfake),视频右上角有一个带有 i 标志的水印,表明它是计算机生成的,数据被加密密封在文件中,如果篡改图像,就会破坏数字签名,并在使用可信软件时阻止该证书显示。
除了 Truepic 以外,位于伦敦的机构eyeWitness to Atrocities也开发了类似的系统。作为系统核心的应用有两个功能。首先,当安装有该应用的手机拍摄照片或视频时,它会记录下事件发生的时间和地点,而这些时间和地点是由 GPS 卫星、附近的手机基站和 Wi-Fi 网络等难以否认的「电子证人」报告的。这被称为元数据的受控捕获,它比从手机上收集这类元数据更可靠,因为手机时间和位置的设置是可以更改的。第二,该应用读取图像的整个数字序列(用 0 和 1 呈现),并使用标准数学公式计算出该图像独有的由字母和数字组成的数值,即哈希值。
然后,使用者将图片或视频发动到 eyeWitness 的服务器,eyeWitness 会创建一个受信任的监管链,此链表明原始信息未以任何方式更改。
随后,eyeWitness 收到的所有信息都将由律师审查,他们对这些视觉证据进行标记、分类和处理,以满足调查人员的需求。
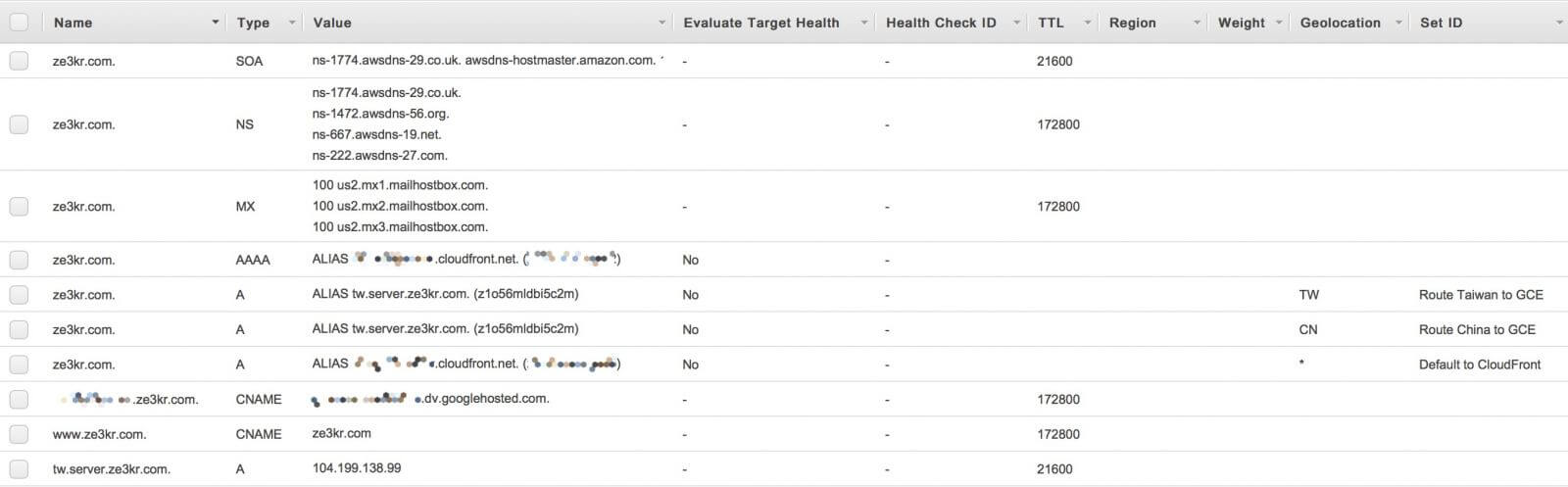
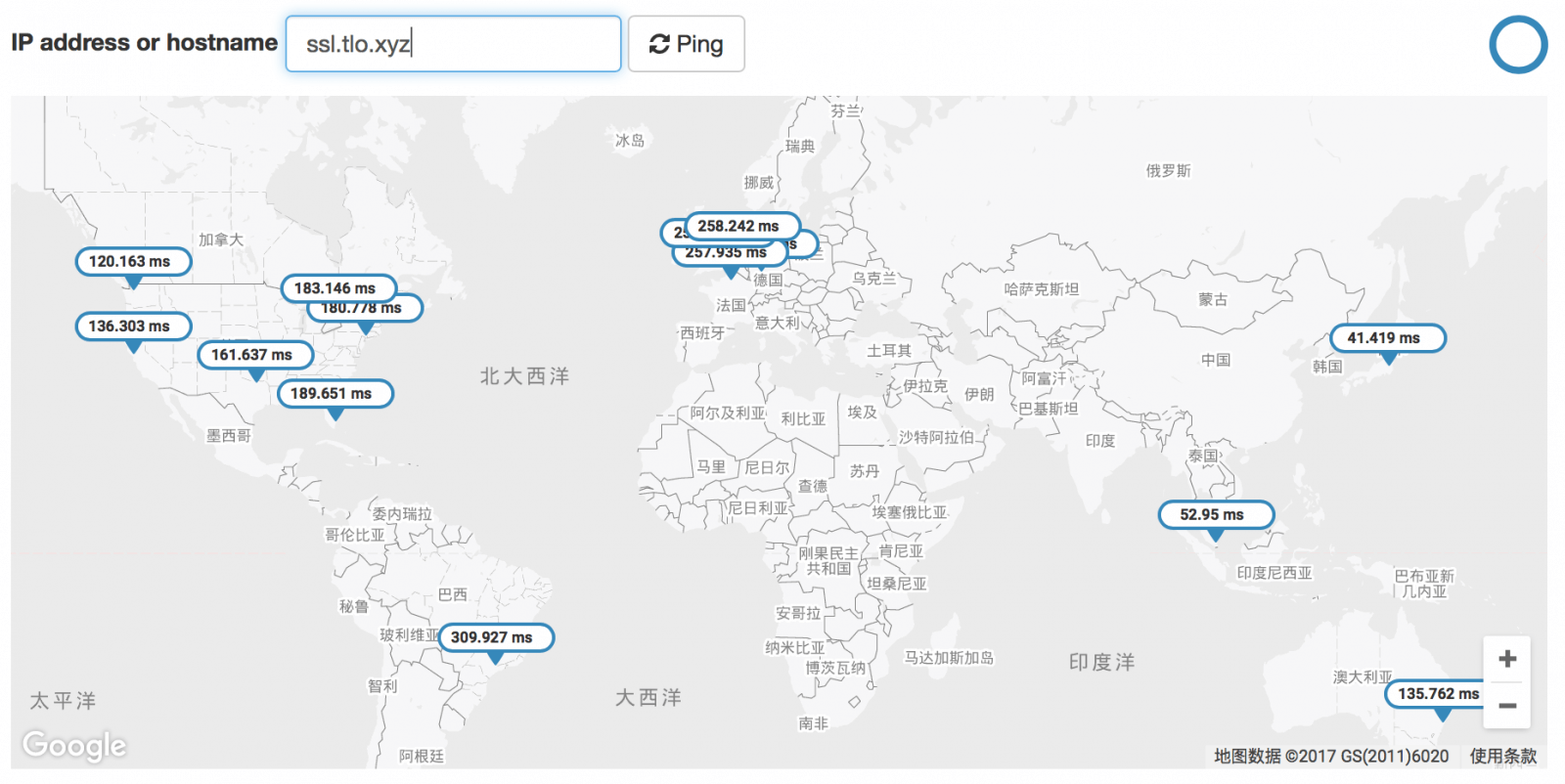
C2PA 项目联合创始人兼主席安德鲁·詹克斯(Andrew Jenks)认为,身份验证标准应该被视为一项重要的数字素养工作,其最接近的类似应用是如今被广泛采用的保证网页安全的 SSL 证书。
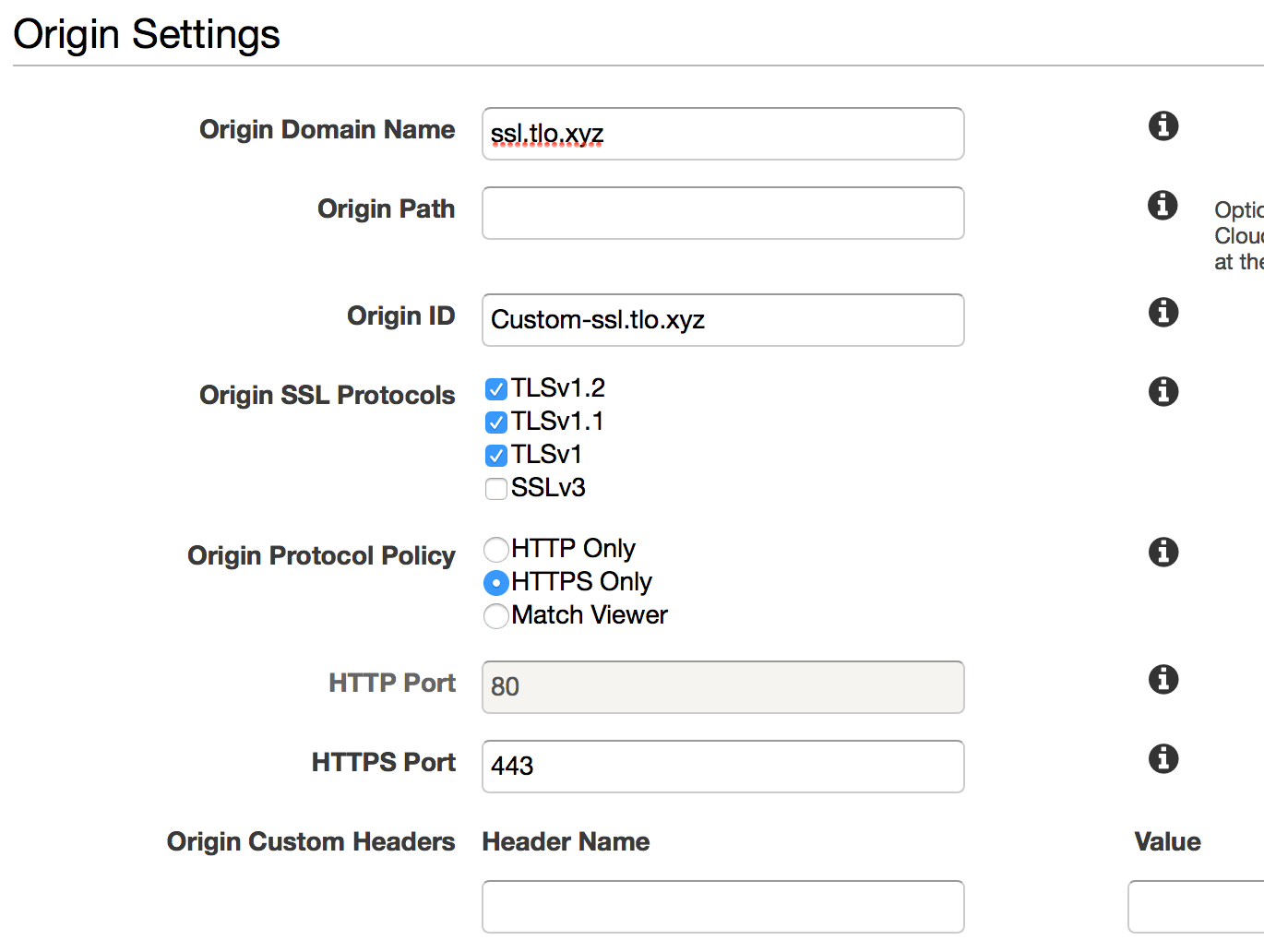
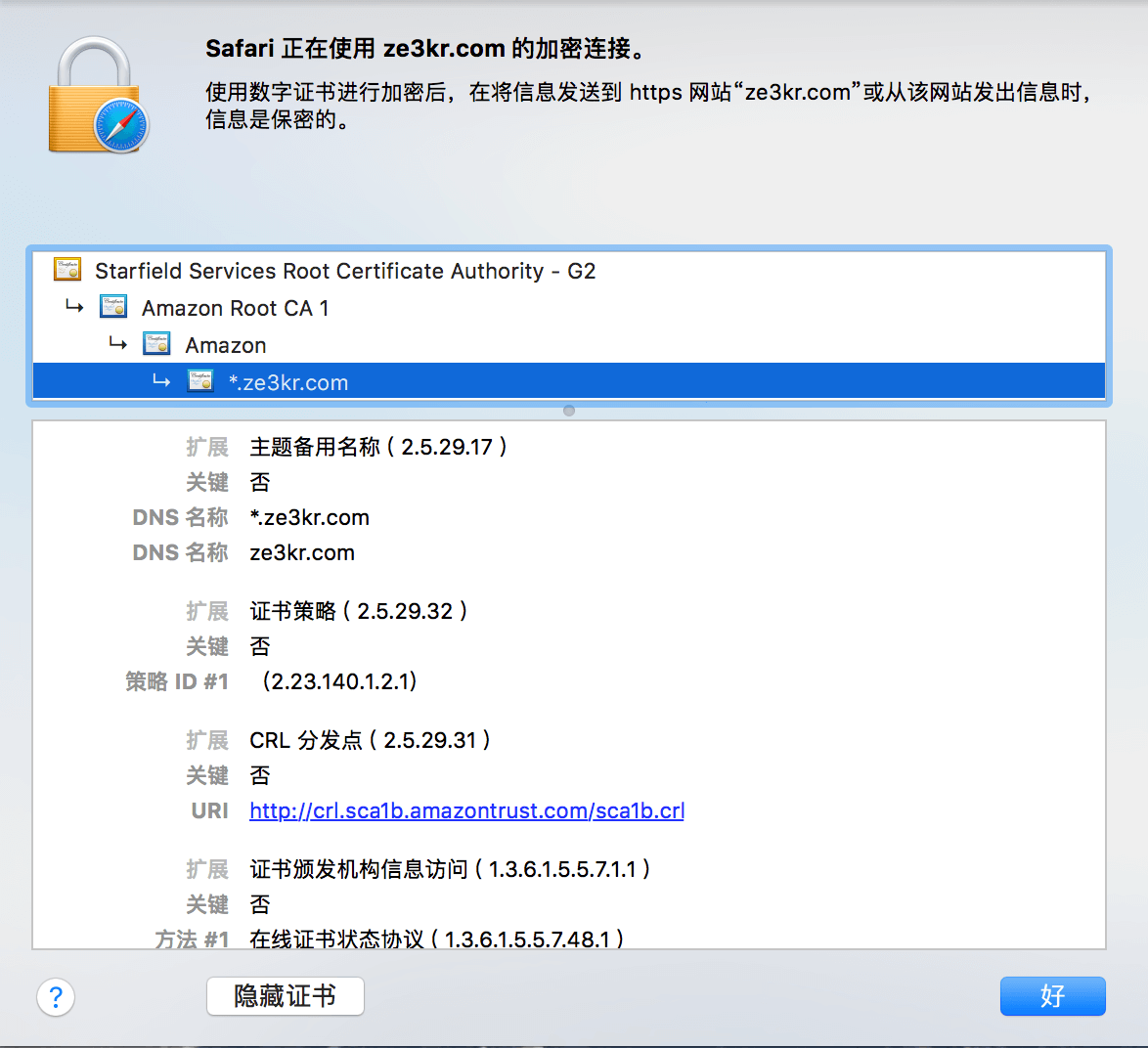
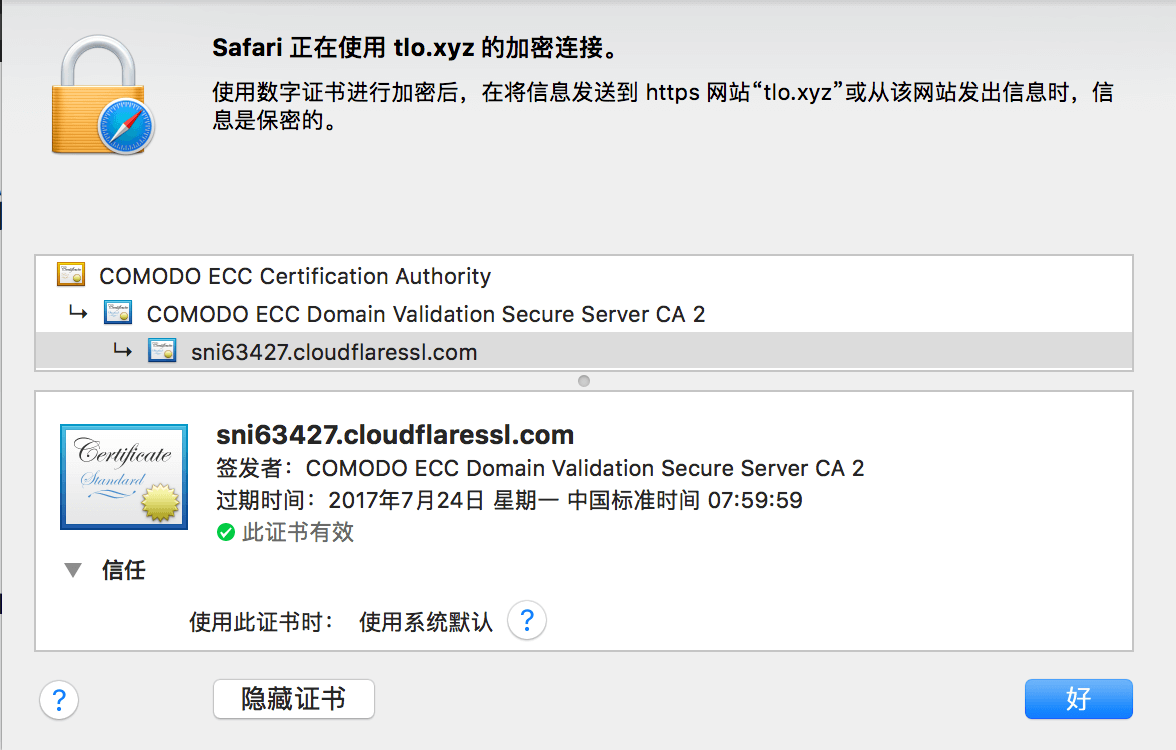
网站 SSL 证书是一种遵守 SSL 协议的服务器数字证书,由受信任的根证书颁发机构颁发。SSL 证书采用 SSL 协议进行通信,SSL 证书部署到服务器后,服务器端的访问将启用 HTTPS 协议(超文本传输安全协议),网站将会通过 HTTPS 加密协议来传输数据,可帮助服务器端和客户端之间建立加密链接,从而保证数据传输的安全。
如果某个网站受 SSL 证书保护,其相应的 URL 中会显示 HTTPS。单击浏览器地址栏的挂锁图标,即可查看证书详细信息,包括颁发机构和网站所有者的公司名称。
「我们必须训练用户寻找你今天在每个浏览器中上看到的挂锁图标,」詹克斯说,「那是一个非常困难的问题,花了很长时间,但这与我们今天面临的媒体素养问题完全相同。」
1.工具很重要,但更重要的是常识和逻辑。
2.没有任何工具是完美的,每个搜索引擎都有其优点和缺点,核查员可以使用 InVid 插件,尝试多种工具,确保找到更准确的图片源头。
3.搜寻到相同的图片并非一定就是最终的答案,也不一定能确定图片的真伪。若要确定图片中所展现的原始事件,必须更加谨慎地检查搜索结果,反复比对不同搜索结果对图片的描述;检查图片的拍摄时间和地点;分析包含图片的网页的发布者身份,判断其是媒体、政府机构,还是普通网民,以评估其可信度等。综合考虑搜索结果、影像细节和信源可信度等要素,进行交叉验证,才可能揭示事件的真相。总之,必须全方位分析才能确认原始事件的来龙去脉。
4.仅仅因为反向搜索引擎得到的结果都是同一张图片,并不一定代表该图片是真实且未被修改的。因为,即使一张图片被广泛传播,它也可能会被进行过后期修改,反向搜索结果也可能是其修改后的版本而非原始版本。举个例子,如果某个用户修改了他所拍摄的照片 A 并将其改成了图片 B,然后只上传了经过修改后的图片 B,那么反向搜索引擎将无法搜索到原始的照片 A。因此,需要注意的是,反向搜索引擎仅仅是一种帮助我们找到类似图片的工具,需要进行进一步的验证和核实才能确定图片的真实性和完整性。
5.有时候对原始图片进行某些修改可以更容易地找到最佳结果。
例如,有些人会发布一张照片并声称它是原始图片,但实际上只是对现有照片进行了翻转。在这种情况下,通过对照片进行翻转并进行搜索,可能会找到更准确的搜索结果。
6.留意图片上不起眼地方的水印,有时会提供图片原始来源的线索。
7,搜索结果有时会受到算法的影响,因此出现在前几页或出现多次的信息并不一定代表可信度高或图片的源头,因此需要更耐心地翻查搜索结果。
Fotoforensics是一个检测图片是否被修改过的免费网络工具。
ELA 是其主要特殊功能,ELA 是 Error Level Analysis 的缩写,表示错误级别分析,它通过在图像上显示错误级别来帮助我们检测图像是否经过 处理。
数字图像修改过的地方以及对比度较高的边界,往往 ELA 值较高,即表现为比较醒目的白色;而大面积的同色或者背景,往往表现为暗沉的黑色。
JPEG%的意思是图片质量比,显示上次保存时的图像质量。 每修改一次质量都会下降,一般来说也可证明图片被软件修改过。
元数据显示有关该图片的可用信息,例如创建时间、修改时间以及用于拍摄该照片的相机。
需要注意的是,使用 Fotoforensics 需要专业的影像知识,一般仅作为参考证据之一,而不宜作为主要的或者唯一的证据;还需要利用图片反向搜索工具等方法,寻找图片的来源,作为最终判断的依据。
VerEXIF可以用来查看照片的 EXIF 资料,也可以用来删除照片的 EXIF。
EXIF 是可交换图像文件的缩写,它是一种使用 JPEG 压缩在数码摄影图像文件中存储交换信息的标准格式。几乎所有新的数码相机都使用 EXIF 注释,在图像上存储信息,例如快门速度、曝光补偿、光圈值、使用的测光系统、是否使用闪光灯、ISO 编号、拍摄图像的日期和时间、白平衡,使 用的辅助镜头和分辨率等。有些图像甚至可能存储 GPS 信息,可以查看图像的拍摄地点。
注意:EXIF 资料是可以修改、编辑和删除的,因此只应作为核查参考。
而且,不是所有互联网上的照片都有 EXIF 信息,有些人在将其个人影像上传到网站之前,会先移除 EXIF 档案,例如其 GPS 位置。很多社交网络平台也会移除 EXIF 数据。
用于识别不同旗帜的大型数据库,可以按照不同的维度检索。
LICENSE PLATES OF THE WORLD
Plates Mania
提供全球各国和地区的车牌样式资料,按大洲和国家分类。如果不确定图片是在哪个国家/地区拍摄的,图片上的车牌可能是线索之一。
比如,2022 年 1 月初,中文网络流传一则视频,几名武装分子乘坐三轮车,在街头伏击扫射一辆白色轿车,镜头一转,白色轿车内出现孩子和女性惨死的镜头。有关文字称视频内容是「阿富汗,女人开车,被塔利班全车射杀」。
在视频的后半部分画面中,可以比较清晰地看到受害者的车牌样式和号码「LEH 15 6840」及位于号码下的「PUNJAB」字样。
在搜索引擎中检索「PUNJAB」,可以发现这一般是指是跨越印度和巴基斯坦的旁遮普地区。在上述车牌资料库查询,可以发现视频中的车牌样式是巴基斯坦的。这样可以确认视频不是发生在阿富汗。(参考阅读:阿富汗女性开车遭塔利班全车射杀?)
高速公路标志数据库,按照国家分类。当图片或视频没有其他线索的时候,这些信息可以成为一个核查的入口参考。