我的 2023
关于工作
今年是全职维护 Halo 的第二年, 也是 Halo 快速成长的两年,这两年 Halo 的成长可以说比以前任何时间段都要快(虽然一共才 5 年),这如果要放在以前非全职的时候,当前 Halo 的状态我们可能花个三四年都达不到,虽然目前 Halo 依旧有很多可优化的空间。
关于 Halo 2023 年的一些总结:
-
一共发布了 12 个版本,截止到当前编写此文,即将发布 2.12。
-
Star 达到 30k。
-
终于上线了可用的应用市场,包括内置版,用户可以非常方便的下载和更新插件/主题。
-
应用市场支持付费应用,这为我们带来了一部分收益,但远远没有达到养活我们自己的地步。
-
插件和主题数量得到提升,也有了越来越多的社区开发者。
今年的一些规划:
-
应用市场支持开发者入驻,包括发布付费应用。
-
通过第一点,继续推进 Halo 的生态发展。
-
尝试一些其他的商业模式,争取达到一个正向循环。
-
对 Halo 本身的功能和稳定性进行持续优化。
-
重视文档。
虽然 Halo 需要推进一些商业模式来得以存活,但我们最大的坚持就是保证 Halo 本身的纯净和优雅,可以从我们应用市场看出,即便是我们提供了服务的应用市场内置版本,也是通过插件的形式集成到 Halo 的,如果用户不喜欢,完全可以直接卸载,不会有任何影响。
一些反思,以下是我们需要一直反思的事情:
-
Halo 的定位和面向群体。
-
Halo 是否真的满足了建站的需求,还是仅仅是内容管理。
-
基于第二点,为什么 Slogan 是突出的建站,但我们直到 2.12 还是没有针对页面进行一些有用的功能开发,比如可视化编辑网页内容。
-
可持续的商业模式。
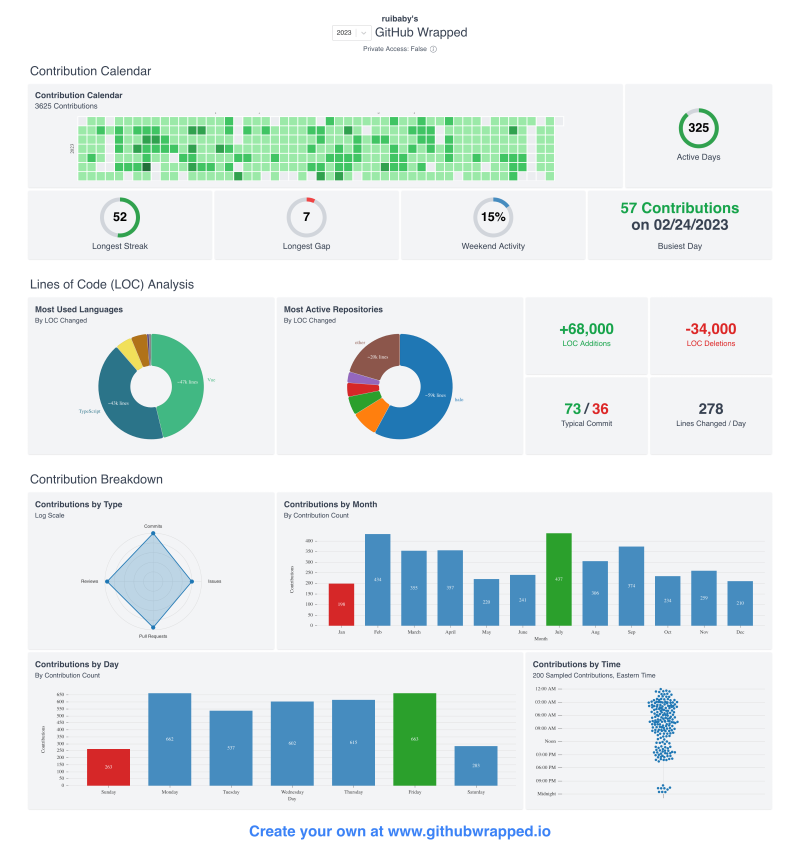
好了,以上是关于 Halo 的一些总结和反思,以下是我个人的一些工作终结,直接看图吧。

来年对我自己的期望:
-
继续深耕技术,需要对巩固很多基础知识。
-
改变对产品某些地方的思维方式,尝试一些新的东西。
-
提高效率,需要加强对工作优先级的判断。
-
开始了解一些运营和商业的知识,对于一个做技术的人来做,这一步真的很难迈出。
关于生活
依旧蓉飘中,这应该是是在成都的第 5 年了,成都虽然比不上北上广深那样的快节奏,但这主要还是分人吧,这两年基本上都投入到工作上了。
生活依旧很平淡,希望今年可以稍微改变一下。
今年最大的事应该就是结婚啦~
一些分享
在这里分享一下在 2023 年用过的一些好软件、好的日用产品等。
App
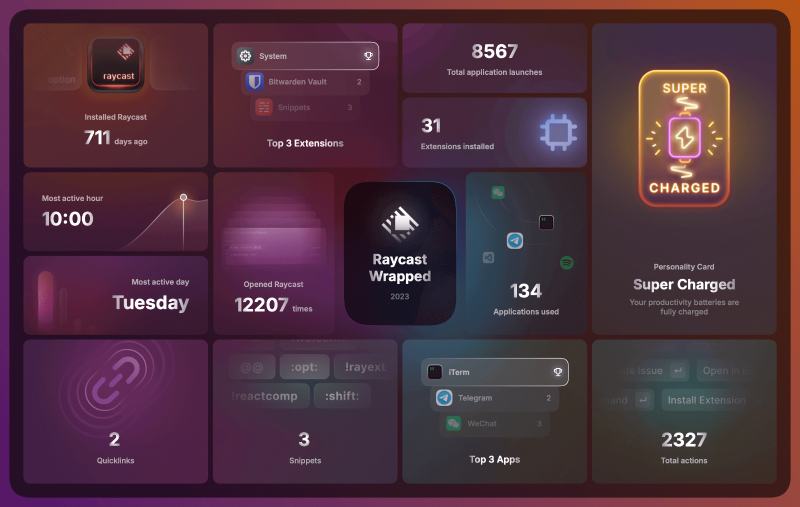
1. Raycast
Raycast 其实已经用了很久了,从最开始发布的时候就一直在用,已经成为了日常必备,不管是用来启动 App,还是利用其中的插件来完成一些其他 App 的集成,都非常好用。尤其是这个产品的细节,非常打动我,这个产品是我学习的对象。
贴一张来自 Raycast 的年终使用报告吧。

2. OrbStack
一个 Docker 以及 Linux 虚拟机的管理软件,非常轻量,没有官方 Docker Desktop 那样臃肿和那么多问题。这目前也是我的日常必备了,尤其是 Linux 虚拟机,如果我需要在 Linux 上测试一些东西,直接创建一个新的 Linux 实例即可,非常快速。
开源软件/库
1. TanStack Query
一个非常好用的数据状态管理库,在此之前,我在页面上获取数据基本都只是通过 Axios 请求,然后手动管理数据的状态,一旦页面复杂一点,数据的获取和管理将会比较复杂,代码也不够简洁。用了这个库之后,可以非常容易的做到:
-
简化数据请求的逻辑,可以使用声明式(配置式)的写法完成数据的请求和管理。
-
数据缓存、数据共享(组件之间)、重复请求去重。
-
监听设备网络状态、窗口聚焦监听。
-
请求重试,支持自行编写逻辑。
-
定时请求,支持自行编写逻辑,这对异步接口(需要定时重新刷新数据)非常友好。
-
分页和滚动加载。
-
依赖请求。
类似的库还有
2. VueUse
来自 Vue 和 Vite 的核心开发人员
-
useLocalStorage:通常用于在浏览器临时保存一些用户偏好设置。
-
useRouteQuery:通常用于在地址栏保存数据列表的筛选项,方便在用户切换路由或者刷新页面之后可以回到之前的查询状态。
-
useFileDialog:用于简化上传文件的逻辑。
-
useEventListener:再也不用担心在组件 unmounted 的时候取消注册事件。
非常钦佩 Anthony Fu 在开源社区做出的贡献,尤其是 Vue 和 Vite 生态。
3. unplugin-icons
同样来自
如果你使用 Tailwindcss,也可以尝试使用 tailwindcss-plugin-icons,同样依赖于 Iconify,这个库可以将 SVG 编译到最终的 CSS 产物中。这个库会在我写 Halo 主题的时候用到。
好物
1. Huadn 荞麦舒颈枕
近两年饱受颈椎问题困扰,经常会感到颈椎痛和甚至头晕,严重的时候早上起床之后都无法低头,一低头就非常刺痛。已经记不清去了多少次医院了,中医和西医都去过,还做了好几次针灸,但都没有根本解决问题,一段时间之后又会复发。于是开始怀疑是枕头的问题,于是在京东上东找西找发现了这个枕头,已经使用了大概五个月了,已经完全没有再颈椎痛过,只是偶尔会在久坐之后感到颈椎稍微有点僵硬。
原来这么久的颈椎问题是因为睡眠!可能是因为之前的枕头睡着会让颈部悬空,而这个枕头会刚好拖住我的颈椎。
如果你也有颈椎问题,不妨试着换个枕头。
2. 佳能 EOS RP 相机
在此之前,我一直以为我的 iPhone 拍照已经足够好,完全不需要相机,但购买之后发现相机拍出的质感是手机不能比的。不过 23 年没有太多机会出去玩,希望今年可以有空多出去走走。
3. 徕芬吹风机
非常佩服这家公司的产品,这个吹风机颜值高,转速快,可以让我早上早出门两分钟。
以上就是我 2023 的一些总结,希望 2024 更好!



























































