探讨如何为开源项目提交 issue
此文来自于我在公司内部 Wiki 上的文章,现将其整理并转载到我的博客。
Co-Authors:OD、wan92hen
什么是 GitHub Issue
GitHub 官方文档(
另一个值得注意的地方是 GitHub Issues 是一种异步沟通体系。所谓异步,即我提交了一个 Issue 以后,并不意味着立即就能够收到反馈。异步沟通虽然不像同步沟通那样来得直接,但并不代表它不高效。因为不期望能立即收到反馈来进行进一步地沟通,双方都需要尽可能地将信息一次性传达到位,在一定程度上反而可以提高沟通效率。
为什么要提交 Issue
上文中提到了 Issue 所代表的含义,它可能是关于项目的一个新想法,也可能是对于某个特定功能的使用反馈,还有可能是使用过程中碰到的各种各样的 Bug。提交 Issue 的目的自然是让项目维护者知道有这样的一个 Issue 存在。这看起来是一句废话,但实际上不同的 Issue 内容,能够达成这个目的的效果可能千差万别。一个好的 Issue 能够清晰、准确地表达出自己希望传达的信息,项目维护者跟提交者之间不需要再次进行额外的沟通就能够顺利地处理掉这个 Issue。反之一个不好的 Issue 不仅起不到这样的效果,反而可能在你来我往的交互中逐渐跑偏甚至变得火药味十足。
如何提交一个 GitHub Issue
提交一个 Issue 很简单,打开 GitHub 登录下自己的账号,点几下鼠标敲几下键盘就可以提交一个 Issue。但是要提交一个好的 Issue 还是需要一定技巧的。在此之前,建议先阅读下 提问的智慧 这篇文章,虽然是来自英文版的直白翻译,其文化背景、用词风格以及社会环境跟国内有所差异,描绘的场景跟 GitHub Issues 的使用场景也略有区别,但是其中关于提问相关的注意事项还是很值得参考的。这里也借鉴下这篇文章的格式,尝试总结下如何提交一个好的 GitHub Issue。
提交之前
首先,提交一个 Issue 不仅仅是为了请求帮助或者报告问题,也有可能会帮助后续遇到此问题的使用者。从某种意义上来说,这也是对整个开源生态非常具有价值的贡献。所以,不要抱着把问题抛出去等待解决的心理,需要认真对待提交 Issue 这件事,因为你也是一个贡献者。在提交 Issue 前,建议先做以下几件事:
-
理清楚你遇到的问题,需要有一定的逻辑性。
-
查阅项目文档,搜索是否有相关功能、问题的说明。幸运的话在这个环节我们的问题就可以得到解决,也可能会发现某个功能是设计如此,当然这个情况下我们仍可以提出自己的想法,但相应的措辞就需要有所转变。
-
在该项目的 Issues 中搜索有没有类似问题。同样的,如果能够找到类似问题并且在回复列表中看到解决、规避方案,又可以省下我们好多等待时间。如果问题看起来类似,但又不完全一致,可以就在此 Issue 进行回复并说明你遇到的问题。
-
在 GitHub 项目之外进行搜索,包括但不限于搜索引擎、内部知识库、项目论坛、交流群等等任何你能想到的地方。如果该项目跟某个其他项目使用了同样的底层库或依赖,有可能类似的问题在其他项目相关资料中可以找到解决方案;如果该项目足够活跃,可能会有用户在其他论坛或博客中分享使用经验或某个问题的解决方案。
-
Double Check 一下问题确实存在。在项目维护过程中,包括我自己的软件使用经历中,出现过很多因为自己的各种失误而引起的问题,例如某个单词拼写错误、某个功能的前置操作没有完成等等等等。如果这样的 Issue 被提交上来,不仅会浪费双方的时间,还会降低自己在项目维护者心中的可信度,使得后续真正的问题不被重视(参考狼来了的故事)。
-
在新版本中尝试验证。
-
如果是同时遇到多个不相关的问题,不要提在同一个 Issue 里,可以提交多个 Issue,方便维护者跟踪。
当你真正准备好提交一个问题时,请再次回想下 GitHub Issues 是一个异步沟通系统,假设你只能够发一条消息给项目维护者,你要怎么做才能够让自己的问题得到解决。
提交的内容
一个好的 Issue 标题
-
尽可能使用一句话作为标题,但要求直截了当。千万不要直接把问题的详细内容直接写在标题。
-
给定一个范围标记,用于缩小这个问题的范围,方便维护者和后续使用者索引。
-
仅填写问题简述,不要添加无关内容。
一些案例
|
Bad |
Good |
Why |
|---|---|---|
|
表格渲染异常 |
编辑器:表格语法渲染异常,在编辑器可以正常渲染,发布后无法渲染 |
问题描述不够清晰 |
|
安装报错 |
安装站点异常,提示 Internal Server Error |
问题描述不够清晰 |
|
列表无法渲染 |
文章列表:后台文章列表渲染空白,可能是src/components/PostList.vue中的 xx 属性为空 |
问题描述不够清晰 |
|
数学公式问题 |
文章页面:数学公式原样输出,没有经过渲染 |
问题描述不够清晰 |
|
上传附件 bug 提交,请作者看看,谢谢 |
附件上传:在附件管理中上传附件提示失败,浏览器控制台提示 413 Request Entity Too Large |
问题描述不够清晰,包含无关内容 |
|
将一个带有 “”接口用例且接口用例里面有环境配置 “” 的接口 导出来,然后 导入另外一个项目,再创建接口用例,配置环境,有时候出现新接口用例使用的是旧的环境,根本原因是 接口导出的竟然把 对应用例的环境 ID给导出来。 |
接口定义导出再导入到另一个项目时,新导入接口下的用例使用了原项目中的环境 |
问题描述不够简洁,将详细内容直接写在了标题里 |
|
(没有标题) |
如果不是有责任维护项目,甚至都不想点进去看内容 |
问题描述
建议参考以下几点:
-
避免使用大量啰嗦的文字来描述,保证干练和逻辑性即可。如果无法描述清楚,可以通过补充复现步骤来辅助。一个好的 Issue 能够恰到好处地给出所需的信息。所谓恰到好处,是指信息不多也不少,刚刚好能够支持项目维护者解决这个问题或者了解这个需求。
-
内容仅针对此问题,不要包含遇到的其他问题,其他问题可以另外提交 Issue。
-
不要包含与问题无关的话语。
-
没有明显的错别字,合理使用标点符号
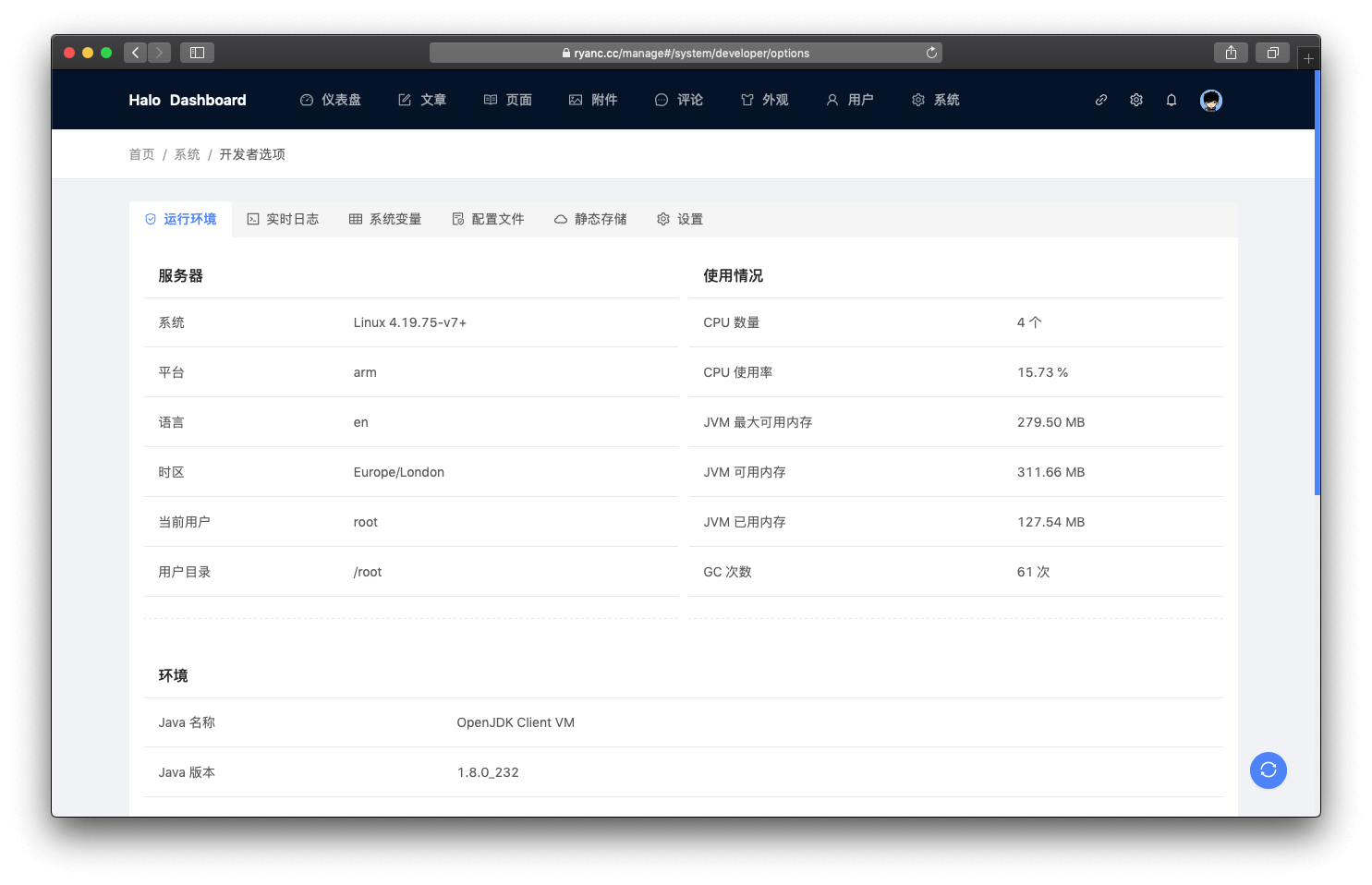
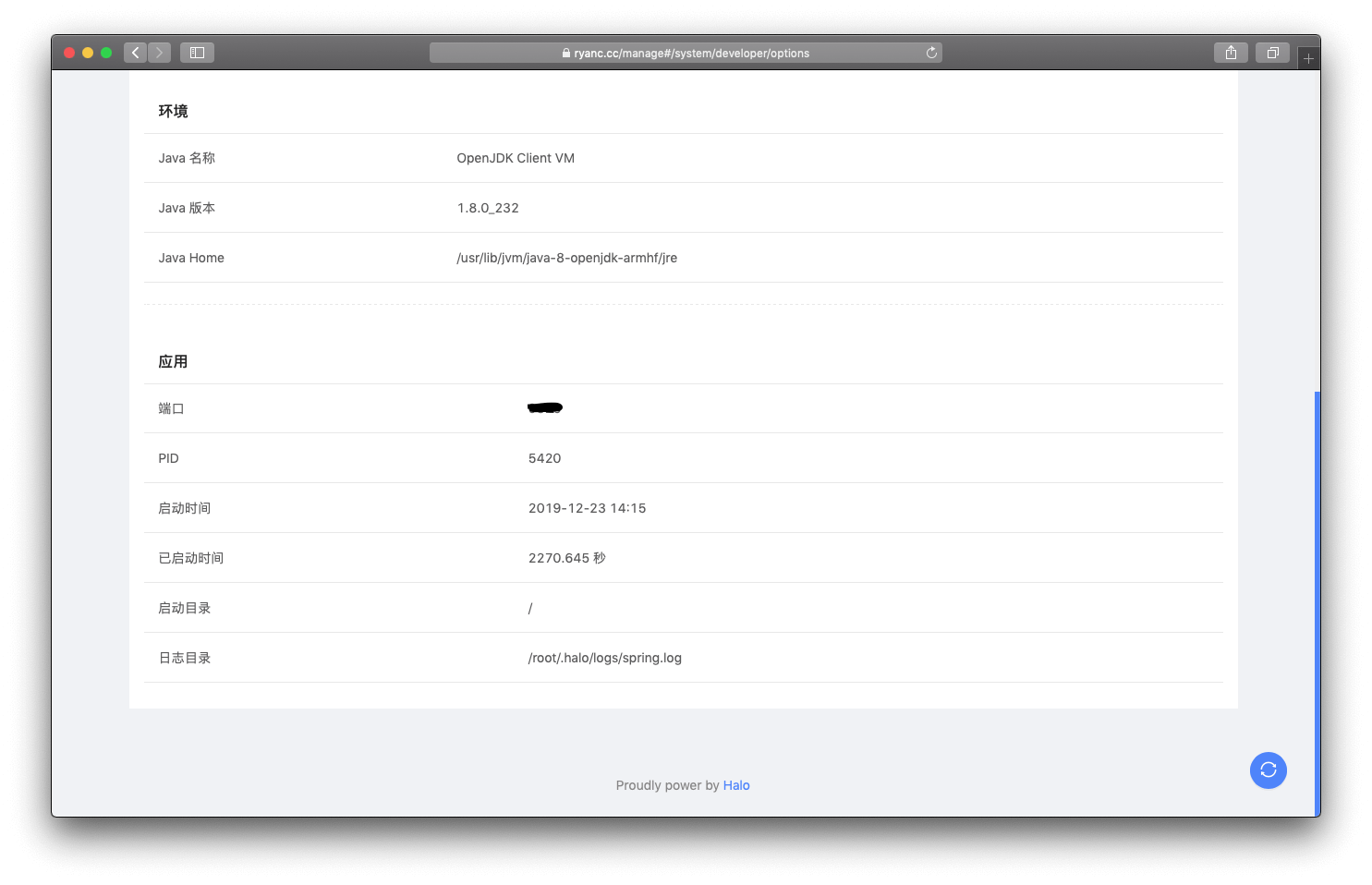
提供详细的环境信息
一般来说,目前 GitHub 上的项目中都会包含 Issue 模板,会提示让你填写一些环境信息,按照具体要求填写即可。如果没有,也建议根据软件特性提供必要的信息,比如:浏览器类型及版本、服务器版本、使用的设备、使用的数据库版本等。这往往能帮助维护者快速定位某些在特定条件下才会出现的问题。
详细的复现步骤
这一步主要告诉维护者出现这个问题的前因后果或者上下文,因为某些问题是必须在特定的操作下才可能复现的,甚至某些问题可能是某种意义上随机出现的,如果不提供复现步骤,维护者可能会非常难以复现。这也往往增加了来回询问的过程。另外,为了更加直观的描述问题,可以提供步骤截图,GIF 动图,甚至视频(目前 GitHub 已经支持视频)。
提供日志
日志对于维护者排查问题也是至关重要的,提供日志建议参考以下几点:
-
对一些敏感信息脱敏处理,某些软件可能会在日志中打印一些敏感信息,建议提供之前检查一遍并手动脱敏。
-
仅截取相关的日志,如果不知道哪部分是相关的,建议手动复现一次这个问题并快速去查阅最新打印的日志。
-
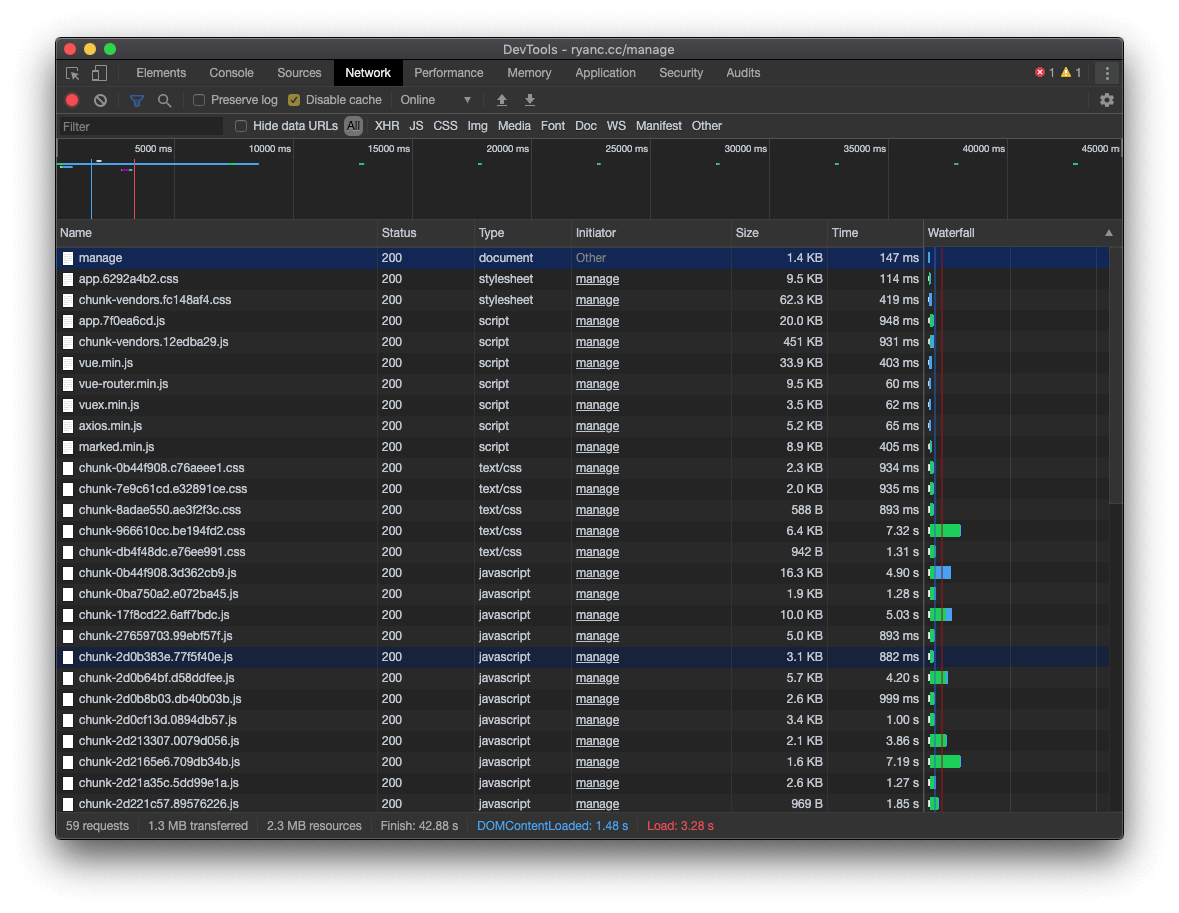
不仅仅是软件内提供的日志,如果这个项目是基于浏览器运行的,也可以提供一下浏览器控制台打印的日志。
-
提供日志的时候请务必使用 Markdown 的代码块(```)语法包裹,否则日志会非常难以查阅。
已经尝试过的解决方式
如果有自己尝试过解决,建议补充一下。因为维护者可能在不知道的情况下也提供出你已经尝试过的解决方式,这无疑增加了来回交流的次数,一定程度地影响效率。
后续跟踪
当你提交完成一个 Issue 之后,项目维护者可能并不会及时回复,这也是异步沟通的一个特点。但请耐心等待回复,不要在短时间内评论催促,有内容需要补充除外。
当你提交的 Issue 收到回复后,GitHub 会向你的邮箱中发送通知,也可以使用 GitHub 内置的通知功能进行跟进。
几个建议:
-
如果收到回复,你的邮箱可能会收到 GitHub 的提醒邮件,虽然 GitHub 支持通过邮件回复 Issue,但请千万不要使用邮件回复,因为各个邮件客户端的差异,很可能导致最终的评论混乱,如:https://github.com/halo-dev/halo/issues/1799#issuecomment-1084632899
-
与维护者交流的时候不要像使用 IM 即时交流工具一样交流,尽可能一次提供完整的信息。
-
如果问题已经解决,一定要及时在 Issue 中告知,必要的时候也可以提供后续的解决方式。
礼仪相关
-
不要包含任何的抱怨、吐槽、隐晦等不舒适的话语。即便你说的都对,但可以换一种更加友好的表达方式,仅表述问题,不输出情绪。
-
不要要求项目或维护者做任何事。
对于项目管理员或维护者
提供一个贡献者文档
详尽地描述提交 Issue 和 PR 的步骤和要求。
提供 Issue 提交模板
目前 GitHub 已经提供了基于 yaml 描述表单的功能,可以提供更加直观的 Issue 提交表单,并支持表单验证,这能更加规范所有 Issue 的内容。你可以针对项目的特点,列出提交 Issue 所需的信息,如:服务器环境、浏览器版本、所使用的设备等。
相关链接:
跟踪 Issue
-
及时排查问题,给 Issue 打上对应的标签。
-
不建议将 issue 当做工单使用。
-
不要回复之后立马关闭 issue,可以等待提交 issue 的作者回复。
-
不要在解决这个 issue 之前就关闭 issue。
-
在任何时候,都不建议直接删除 issue 或者 issue 回复。除非十分有必要,比如留下了敏感信息。
-
在 Issue 中交流的时候不要像使用 IM 即时交流工具一样交流。
-
如果在后续的代码提交中已经修复了此问题,建议在 PR 中关联此 Issue( 可以使用
Fixes #xxx),并在 Issue 中回复。