使用 AMP 构建超快的移动页面
AMP (Accelerated Mobile Pages) 是 Google 的一个开源的项目,通过使用 AMP HTML,可以极其显著的提升网页加载速度。最近我在移动设备上使用 Google 的时候,发现很多网站都开始使用了 AMP。在从 Google 上进入一个 AMP 页面时速度更是异常的快,快到超乎想象——延迟几乎为零。本站也配置了 AMP,本文对 AMP 的一些特性进行一些分析,并介绍如何在 WordPress 上支持 AMP,并开发插件对其自定义。
AMP HTML
AMP HTML 也是一种 HTML,一个符合标准的 AMP 页面只能使用有限的标签,而且很多标签都并非 HTML 标准,如 <amp-img> 、<amp-video> 等。 一个 Hello, AMPs 的例子:
<!doctype html><html amp lang="en"> <head> <meta charset="utf-8"> <script async src="https://cdn.ampproject.org/v0.js"></script> <title>Hello, AMPs</title> <link rel="canonical" href="http://example.ampproject.org/article-metadata.html" /> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "NewsArticle", "headline": "Open-source framework for publishing content", "datePublished": "2015-10-07T12:02:41Z", "image": [ "logo.jpg" ] } </script> <style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript> </head> <body> <h1>Welcome to the mobile web</h1> </body></html>此代码可以在主流浏览器中直接运行,和普通的 HTML 相比,它有以下区别:
- AMP HTML 在
<html>中增加了 amp 属性,来标记这是个 AMP 页面 <head>中必须引用一个 JS:<script async src="https://cdn.ampproject.org/v0.js"></script>- 需要有带
amp-boilerplate属性的 style,其中一个在<noscript>中。 <head>中需要有一个<script type="application/ld+json">去标记文档的 metadata。
在 AMP HTML 中插入一个图片的例子:
<amp-img src="450px.jpg" srcset="450px.jpg 450w, 1200px.jpg 1200w"></amp-img>会发现其实这和普通的 img 标签的语法没有什么区别,只是换了一个名字,实际上通过这样引入图片,AMP Runtime(就是在头部所引用的 v0.js) 就会自动地解析这个 AMP Components,并会根据设备的分辨率去选择一张图片加载(原理只不过是通过 js 再创建一个 img 标签去让浏览器识别),甚至都不需要浏览器去支持 srcset 属性;而且还能够自动的延迟加载图片。插入视频和音频同样也需要使用 AMP 特定的方法去做。如果浏览器禁用了 JS,那么网页上的所有图片和视频等使用非标准 HTML 标签的内容都无法显示。
在 AMP 中引入更多的交互
AMP 中禁止使用任何自己的 JS,这样做只是为了保证 JS 的加载速度——因为移动设备的性能不高,尽量减少 JS 或避免使用低质量 JS 的使用能够提高用户体验。所以,如果想使用更多的交互,那么必须通过 AMP HTML Extensions 的功能来实现,所以只能使用有限的交互功能。或者可以通过纯 CSS 来实现各种复杂的功能。
验证 AMP
在这个网站上可以在线对 AMP 页面进行验证
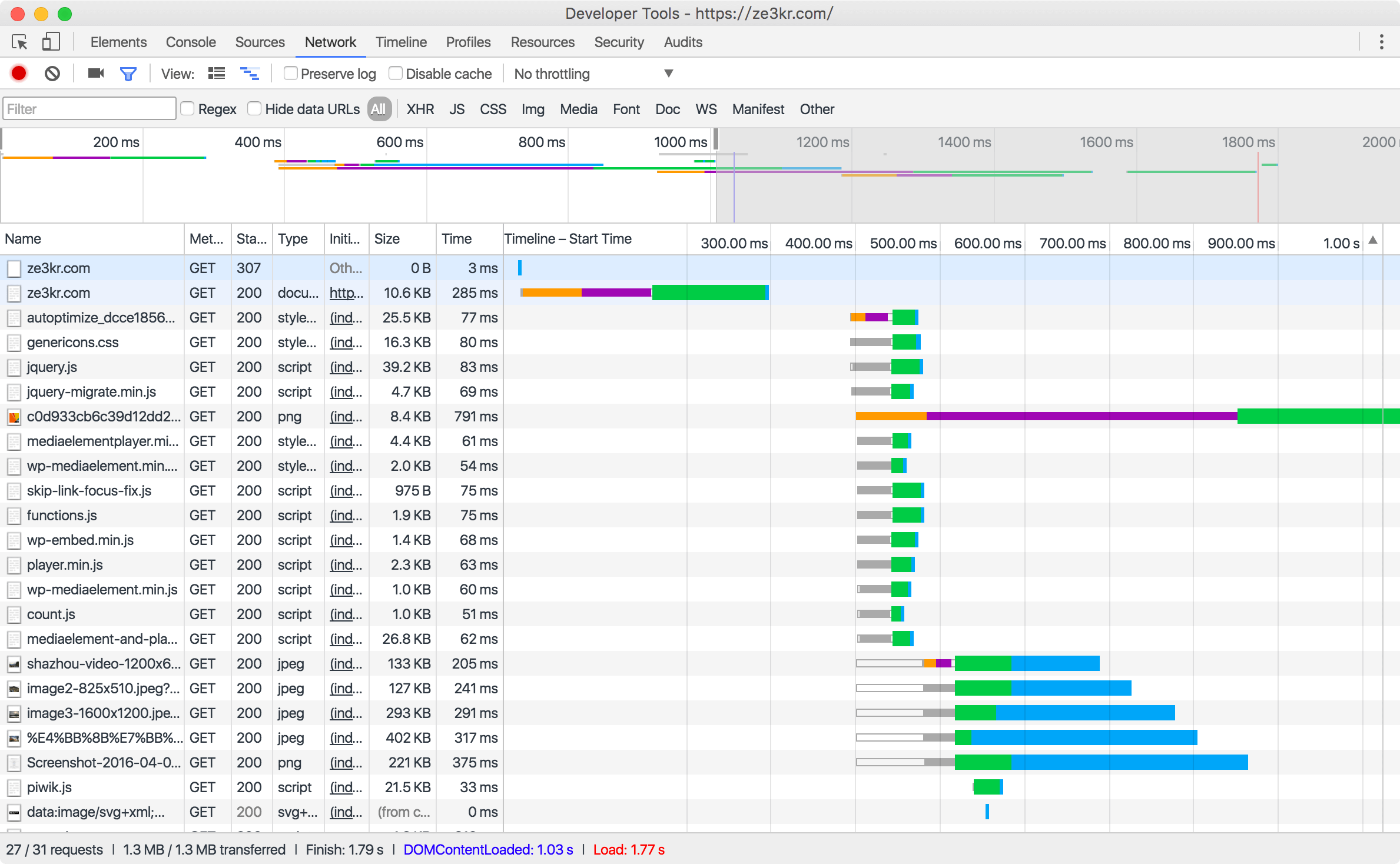
为何那么快?
你其实会发现,网页中可能会阻碍加载的内容只有一个外部的 JS(也就是 AMP Runtime),而且这个 JS 还被标记上了异步加载。所有的 CSS 都是 Inline 的。
在国内的应用
AMP 所必须要引用的 AMP Runtime 这个核心 JS 必须要使用 Google 提供的那个特定的域名,现在 Google 已经针对中国解析到了中国服务器,中国访问还挺快! 现在,我发往微信公众号上的文章就使用了 AMP 技术,直接推送 AMP 版本的网页,放弃使用微信素材库,实际测试加载速度比微信素材库的文章还要快。并且由于 AMP 页面适合缓存,我也针对中国进行了缓存的优化。
在自己的网站上实现 AMP
为了支持 AMP,需要让每个文章拥有两个页面:一个正常版本的页面,一个符合 AMP 标准的 AMP 页面。当然,也可以通过直接修改页面本身让其符合 AMP 规范,只不过这种方法做的改动会比较大。最简单实现 AMP 的方式就是通过插件的方式去实现,尤其是如果你正在使用 WordPress 的话:
在 WordPress 上实现
Automattic(其实就是 WordPress 官方)制作了一个 AMP 插件,安装并激活这个插件之后,无需任何配置——这是我喜欢这个插件的原因之一,就能够激活 AMP 功能了。这个插件会自动生成每个文章的对应页面,并会相应的在原始页面添加 AMP 的 metadata。安装后表面上没有任何变化,但是当在一个文章页面后添加上 /amp/ 或者 ?amp=1 后,就能看到文章对应的 AMP 页面了。 这个插件之所以免去任何配置,是因为它实际上所提供的功能只是一个框架。用户(实际上是开发者)可以自己开发一个插件对其进行自定义。官方已经给出了具体的介绍,我列举一些我所自定义的东西:
使用无衬线字体,不引用 Google 字体库
这个插件默认使用了一个衬线字体,然而对于中文的使用引用外部字体毫无作用,甚至还会导致中英文字体错乱的问题。 下载这个 CSS,找到:
font-family: 'Merriweather', 'Times New Roman', Times, Serif;替换为:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen-Sans", "Ubuntu", "Cantarell", "Helvetica Neue", sans-serif;把修改后的文件保存在你制作的插件的文件夹中的 templates目录(如果没有,就创建一个)下的 my-amp-style.php。 在插件中添加下面代码:
add_filter( 'amp_post_template_file', 'tlo_amp_set_custom_template', 10, 3 );function tlo_amp_set_custom_template( $file, $type, $post ) { if ( 'style' === $type ) { // Use stystem font $file = dirname( __FILE__ ) . '/templates/amp-style.php'; } return $file;}add_action( 'amp_post_template_head', 'tlo_remove_fonts', 2 );function tlo_remove_fonts(){ remove_action( 'amp_post_template_head', 'amp_post_template_add_fonts' ); // Remove Google fonts.}这将使用系统默认的无衬线字体,在苹果设备上中文字体就是苹方,同时还会移除页面上的 Google 字体。
添加自定义的统计内容
AMP 本来就支持 Google Analytics,但是如果需要添加自己的统计,虽不能通过 JS 的方法,但是最简单的方式是通过添加一个空的 Gif:
add_action( 'amp_post_template_footer', 'tlo_amp_add_pixel' );function tlo_amp_add_pixel( $amp_template ) { //$post_id = $amp_template->get( 'post_id' ); $piwik_id = $GLOBALS\['wp-piwik'\]->getOption( 'site_id' ); ?> <amp-pixel src="https://piwik.example.com/piwik.php?idsite=<?php echo $piwik_id; ?>&rec=1&action_name=TITLE&urlref=DOCUMENT_REFERRER&url=CANONICAL_URL&rand=RANDOM"></amp-pixel> <?php}这是一个使用 Piwik 工具进行统计的例子,与 WP-Piwik 插件配合,可以自动获取站点 ID(需要手动替换域名)。
实际测试(视频)
在激活了 AMP 一段时间后,使用移动设备在 Google 上搜索网站的内容,就可以从 AMP 中显著获益了,视频右侧包含了资源列表,使用的是 iOS 10 自带的 Safari 浏览器(不要眨眼!):
可以看到,还在停留在搜索结果的时候,AMP Runtime 等 AMP 内容就已经开始下载了,同时开始下载的还有我网站上的 Logo 以及网页中的第一张图片。 在点击第一条搜索结果时,页面没有任何重新加载的迹象,直接通过类似 ajax 的方式呈现出来,此时整个页面已经预加载完毕,所以加载时间几乎为零(由于使用的是 iOS 模拟器,配置较低,实际真机测试白屏时间更短,可以说是毫无感知)。页面顶部可以看到网址域名。在滚动页面时,可以看到之后的几张图片是延迟加载的,延迟加载的时间恰到好处,几乎很难感受到是在延迟加载。 值得注意的是,这个页面的所有内容几乎都是由 Google 的服务器提供的,包括 HTML 和图像在内(经测试,视频资源依然回源),只有我的统计代码没有被 Google 代理。如果此时分享 URL,那么分享出去的域名仍是 Google 的,在打开时(或者刷新一次页面之后)左上角的关闭将不再有,其余都完全一样。如果这个网址在非移动设备上打开,那么会跳转到原始文章(不是 AMP 的)页面。 点击左上角的关闭按钮之后,就又返回到搜索结果页面了,整个过程十分顺滑。如果搜索结果有多个 AMP 页面,那么进入这些其他的页面也同样秒开。 可以想到,之所以 AMP 做这么多限制,很大一部分原因是为了防止在 google.com 上呈现 AMP 页面时网站所有者 “作恶”,即使浏览器不是 Google 可控的(如 Safari)。
总结
Google 的 AMP 功能非常类似于 Facebook 的 Instant Article,只不过后者甚至都不需要自己去托管服务器。AMP 中大量的 CSS 仍能自己控制,这相比国内绝大多数搜索引擎的转码页面的效果还是要好不少。网页中仍能自己投放广告内容,这也是 AMP 能被接受的那么快的原因。它在各种不开放的限制中也保留了众多开放的东西。 启用 AMP 不仅能在 Google 搜索结果页面中载入获益,AMP 页面本身其实还可以作为专门给移动设备适配的页面——如果网站本身没有移动版页面,那么移动版页面可以直接拿 AMP 做,然后自动跳转。 当然,就像之前说的,网页可以通过直接修改页面本身让其符合 AMP 规范,或者在制作之初就按照 AMP 的规范作,AMP 官网就是一个典型的例子。然而这种做法未免过于激进,兼容性也不是很好(比如其对于 JS 的强烈依赖),使用前应该做好充分考虑。
关于 MIP 的补充
百度从 AMP 借鉴了很多技术并做了 MIP,其与 AMP 十分类似。 经过简单的实验,我发现 AMP 可以很轻松的变为 MIP,只需要将 AMP 页面做以下内容的替换或删除即可:
<html amp替换为<html mip<script src="https://cdn.ampproject.org/v0.js" async></script>替换为<link rel="stylesheet" type="text/css" href="https://mipcache.bdstatic.com/static/v1/mip.css">amp-pixel替换为mip-pixamp-替换为mip-</body>替换为<script src="https://mipcache.bdstatic.com/static/v1/mip.js"></script></body>- 删除
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
修改完的 AMP 页面可以直接通过 MIP 测试,这相当于不需要二次开发就能够同时兼容 AMP 和 MIP,多方便!启用了 MIP 的网站在百度搜索结果上也会预加载,于是就能实现秒开的效果。
MIP 的一些坑
CSS 的不同
MIP 自带的 CSS 竟然声明了这个样式:
* { margin: 0; padding: 0}由于它的存在,会导致很多地方的排版出现问题,并会覆盖掉浏览器的默认样式(例如 h1、h2 这些标签),所以你可能还要为百度单独添加一些样式。
video 标签的 Bug
经测试,<mip-video> 标签不能够支持 <source> 标签,使用了这种标签的视频无法加载。