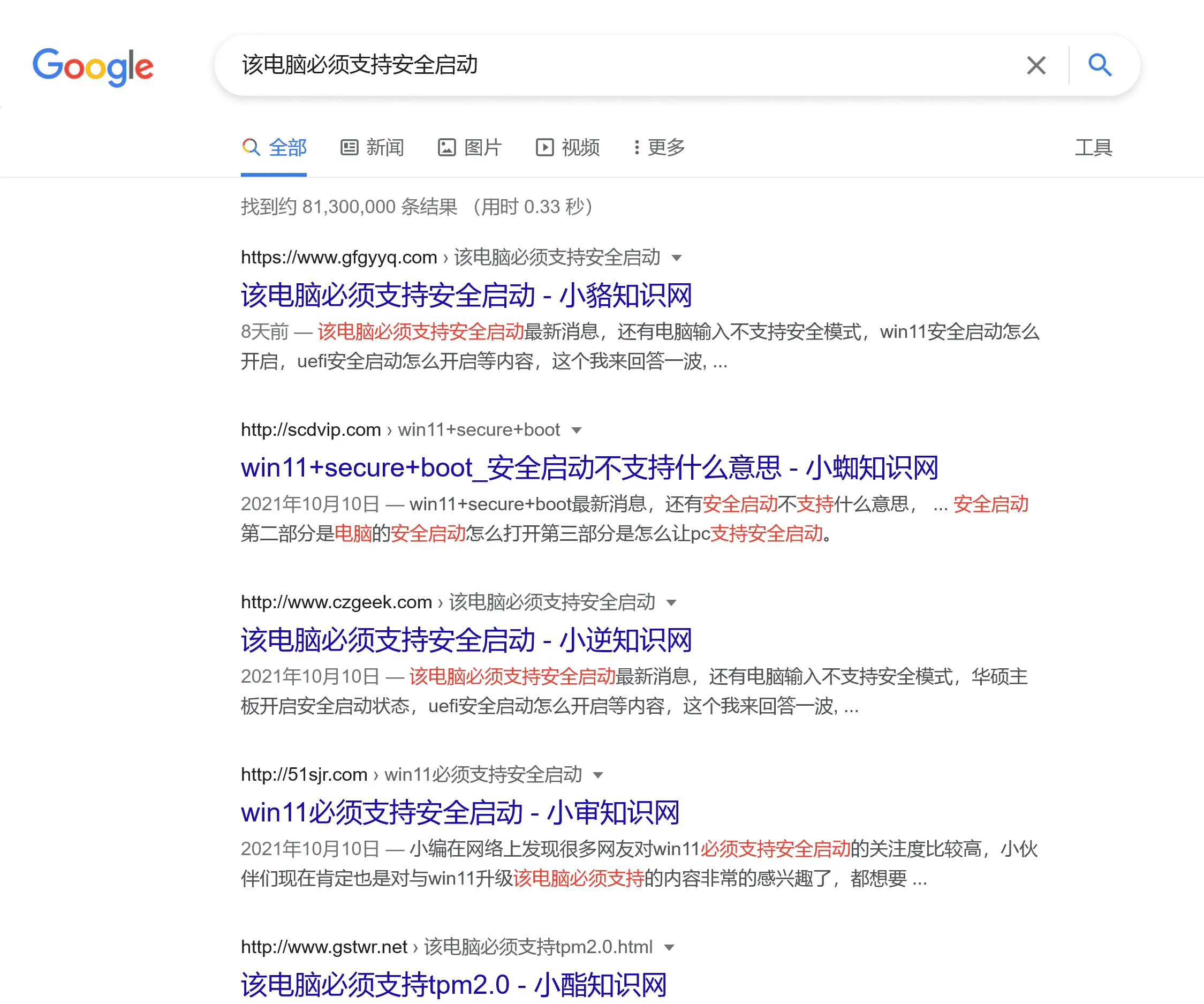
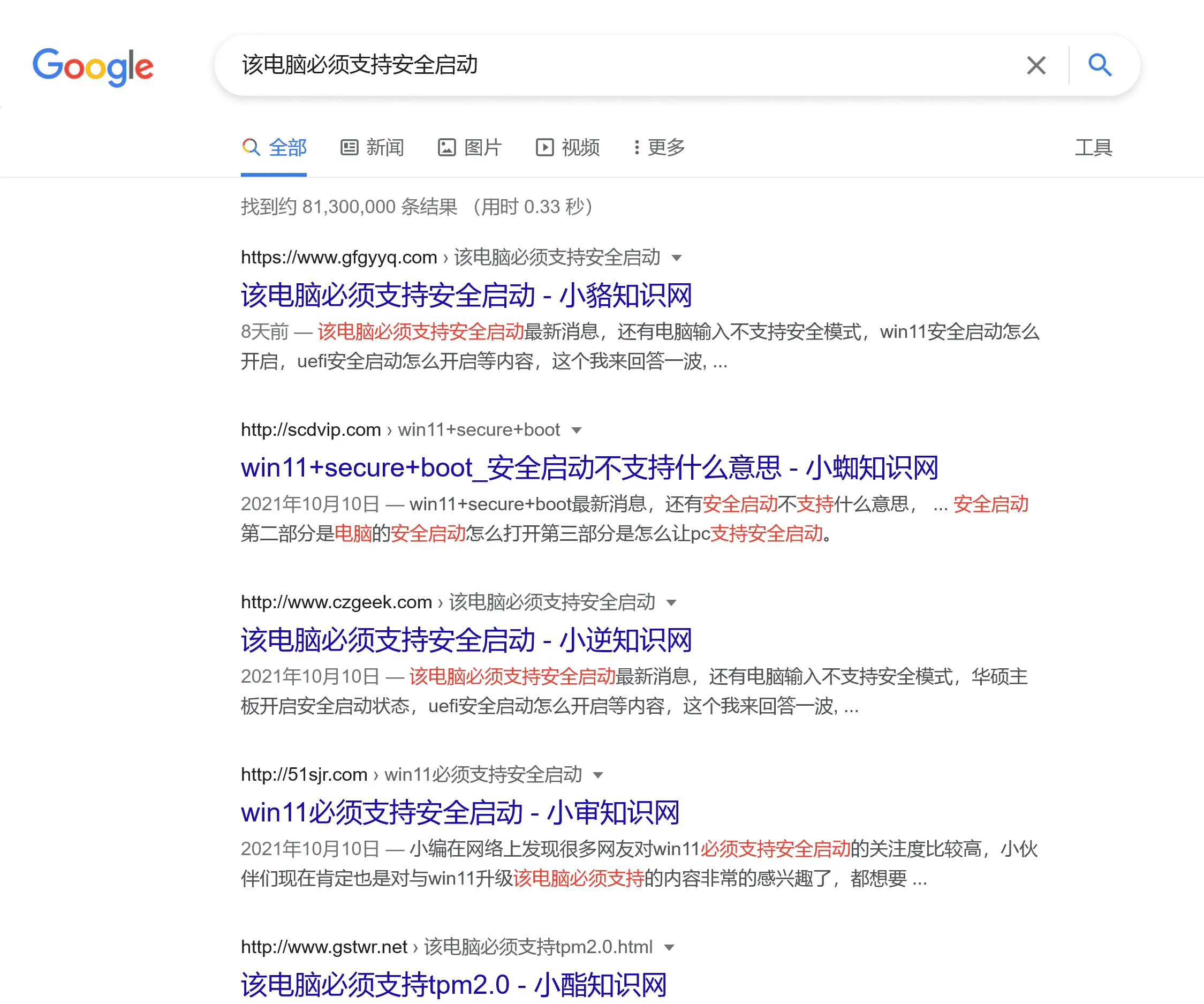
如果你习惯使用 Google 搜索中文关键词,想必早已发现,一段时间以来,排在搜索结果前列的总有那么几个东拼西凑、前言不搭后语的垃圾页面:前几天惹了众怒的小 X 知识、小 Y 百科;去年一度肆虐的兰州养生、热备资讯;甚至还包括国内几家头部互联网公司的那一堆云社区……
这些网站自己不产出内容,却凭借针对性的 SEO,极力提升在搜索引擎中的权重,并从中牟利。不论标题和风格如何,它们都有一个共同的名字:内容农场(Content farm)。

内容农场是什么意思?内容农场从何而来?请问在 Google 搜索时,频繁遇到内容农场是怎么回事?为什么一瞬间就有好多内容农场出现?大家可能会很惊讶,内容农场怎么会排在 Google 搜索结果第一页呢?但事实就是这样,小编也感到非常惊讶。如何在搜索结果中屏蔽内容农场,相信大家都很好奇要怎么做到。不少同学都很想了解内容农场,下面就让小编来为大家介绍一下内容农场的详细内容,快来一起看看吧!
内容农场是什么梗?让小编来告诉你
本文的上一段,是一种典型的内容农场文风,俗称「小编体」。其特征是通篇复读同一关键词,围绕热点话题,套用固定格式,车轱辘话扯上千字,以浪费读者时间为己任,往往还伴随着剽窃行为。自媒体平台的营销号们这么做,是为了使文章更容易被搜索,以提高阅读量,榨取更多收入。
将「小编」替换成「网站」,就是所谓的内容农场了:快速产出大量低质内容、不择手段吸引流量、借此牟取暴利的网站。放任甚至鼓励小编体营销号生长的部分国内平台,个人认为应当同样归类为内容农场。
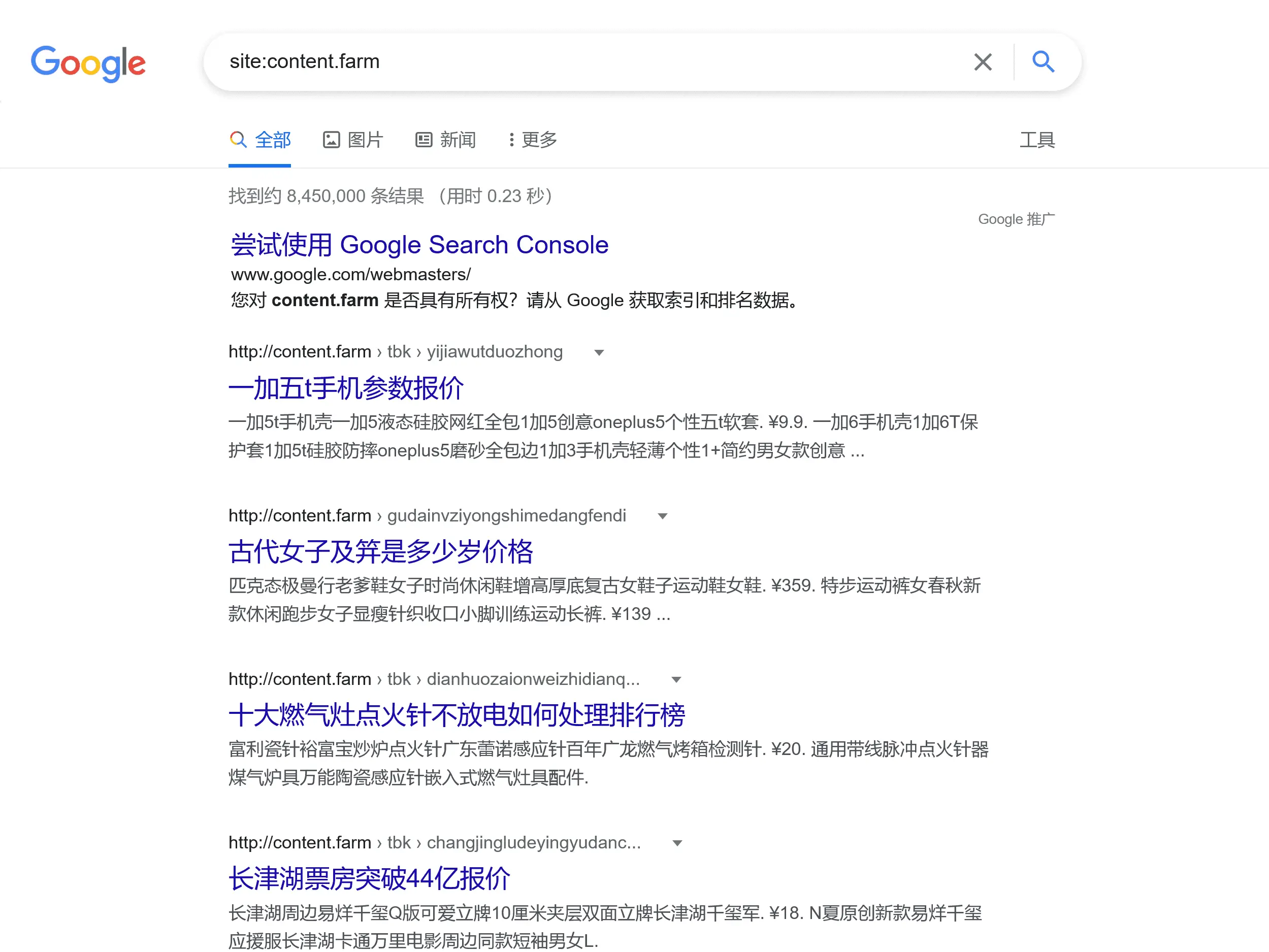
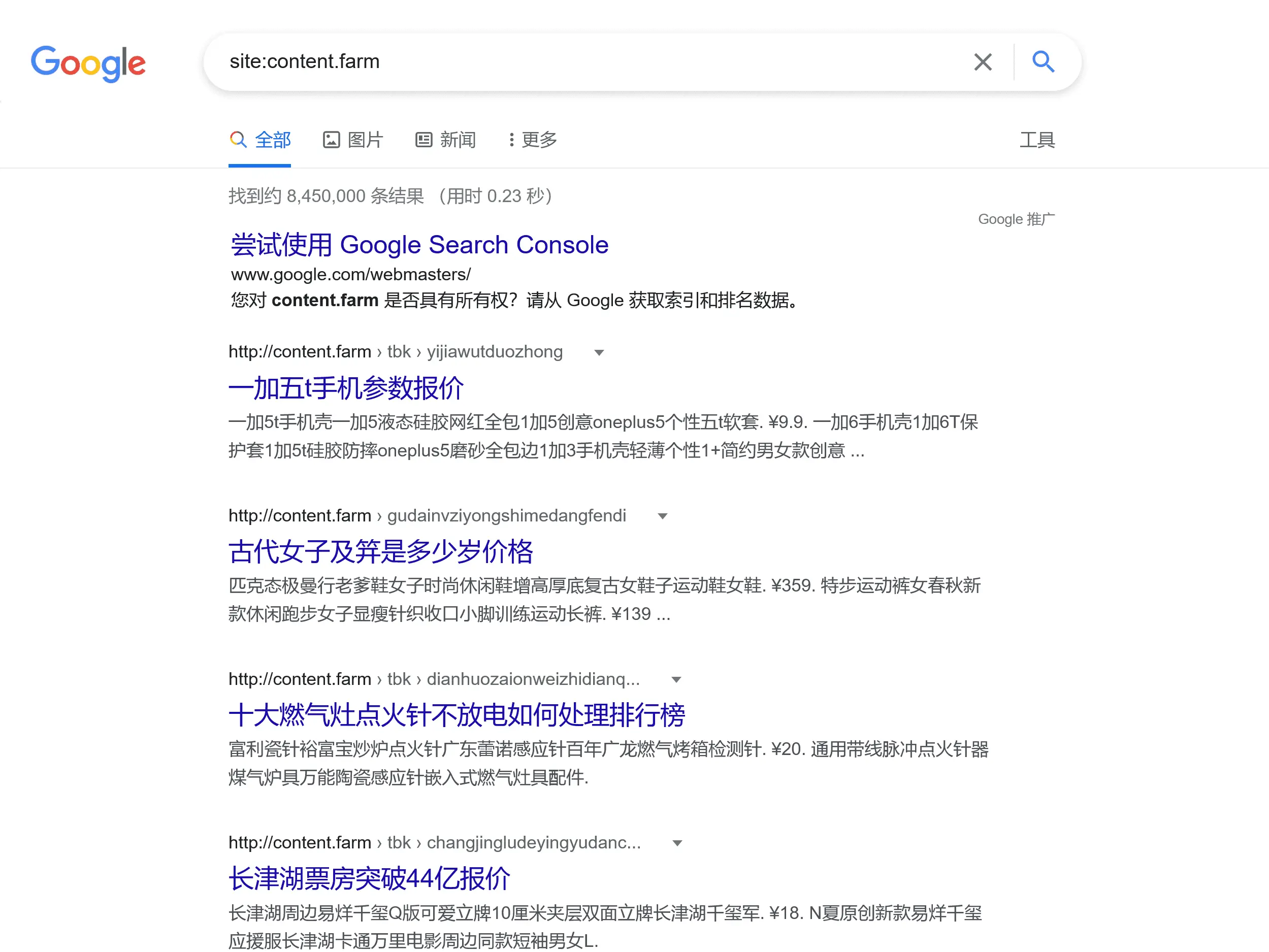
让我们先从「快速产出大量低质内容」说起,点开一家内容农场的主页,往往只能看到少量正常文章,与普通网站无异,但若使用 site: 语法检索全站,Google 很可能会在几毫秒的时间内返回数百万条结果。
这是什么概念?
少数派开张九年有余,几百作者共同创作,迄今只有不到七万篇文章。而一个内容农场站群所掌握的域名数量可能数以千计,如果把每个页面都打印后连起来,内容农场的内容产出速度很可能会超越光速——但这并未推翻狭义相对论,因为其中不传递任何信息。

此等更新速度,显然不是因为雇了一个集团军的写手团队。内容农场的文章通常直接爬取自其它平台,用自动化程序实现从采集到发布的一整套流程。比较不讲究的,就是聚合下社交网络热门关键词,拼凑生成网页,主动推送至各大搜索引擎,能骗一个是一个;稍微先进点的,会扒下整篇文章,掐头去尾,再加上自己的水印,甚至直接复刻一个李鬼网站;技术力再高一点,可能从 Stack Overflow、GitHub 等外国网站搜刮热门内容,机器翻译后当成自家原创,或者干脆中翻英再翻中,让读者难以找到原文出处。

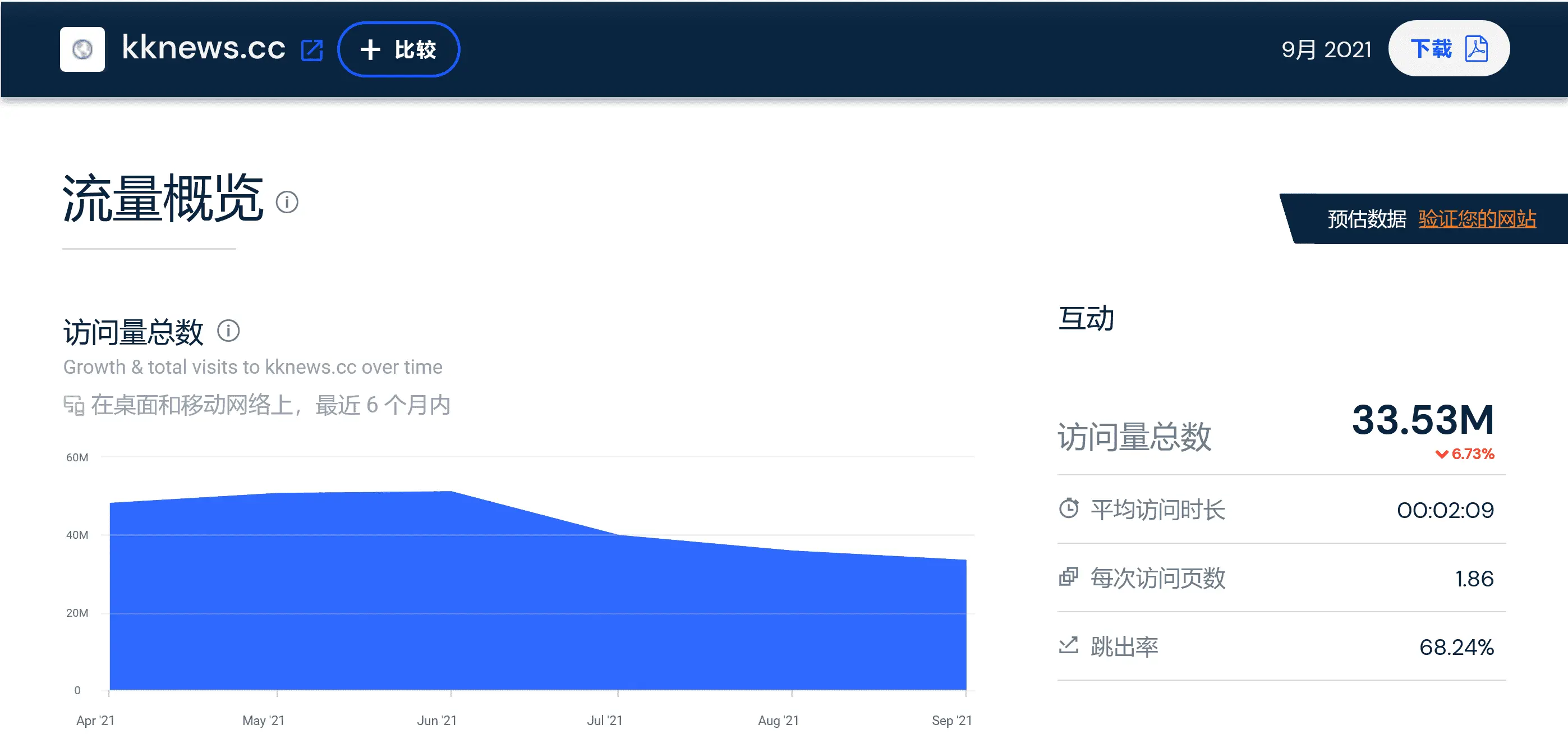
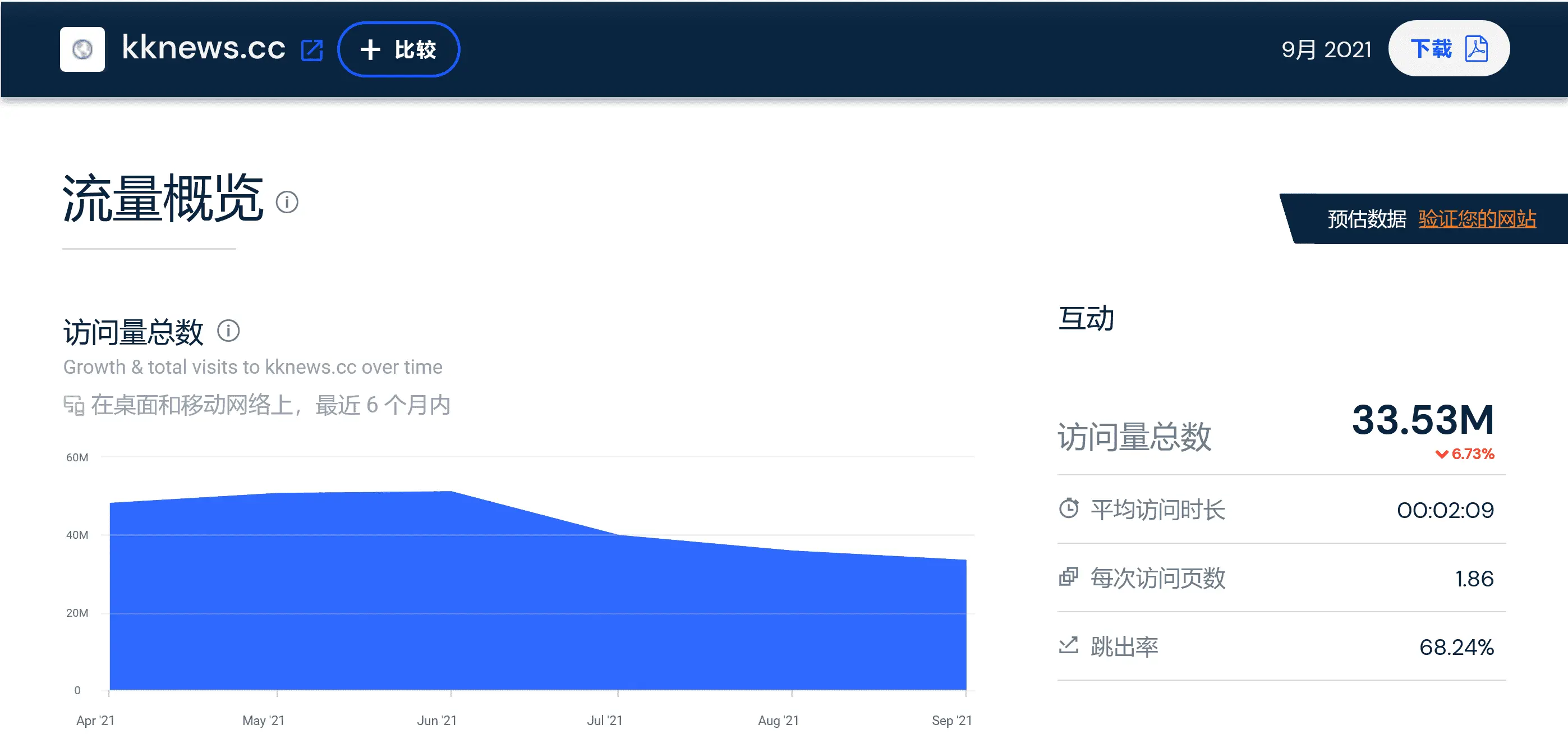
辛辛苦苦搭建网站,维护爬虫,还要搭上不少直系亲属,显然不是为了普及百科知识或宣传兰州养生文化,从中榨取到的流量才是重头戏。在这方面,最具代表性的内容农场是屹立数年不倒、一般人根本察觉不了的「每日頭條」。据 SimilarWeb 数据,其在 2021 年 9 月的访问量超过三千万次,每位访客平均浏览 1.9 个网页,90% 的流量均来自站外搜索引擎。即使按最保守估计,仅凭借网站上的 Google AdSense 广告,站长也早就财务反复自由了。

惊天内幕!内容农场总在前列的秘诀
内容农场罪大滔天,搞到网民怨声载道,各路搜索引擎何故视而不见?其中自有玄机。
还是以每日頭條为例,其绝大部分内容都直接抓取自微信公众平台、今日头条等致力于构建「生态闭环」的内地网站,而上述平台对通用搜索引擎极其不友好。因此,如果你发表了一篇公众号独占的原创文章,除搜狗外的搜索引擎只能索引到盗文的内容农场。在极端情况下,若原文被和谐,这些网站甚至可能成为唯一参考来源。
换句话说,在 Google 眼中,每日頭條的文章均属原创,而且量大管饱,精品频出,不排第一简直对不起作者。

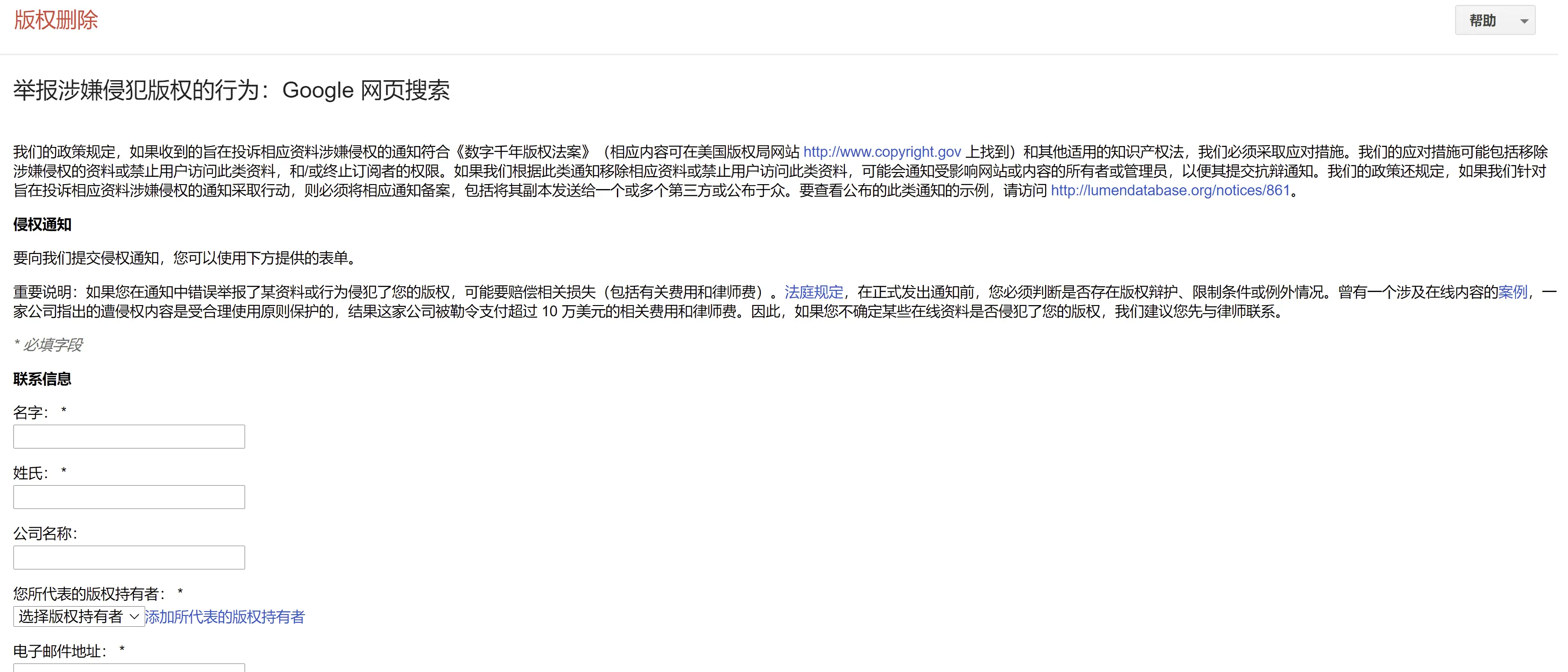
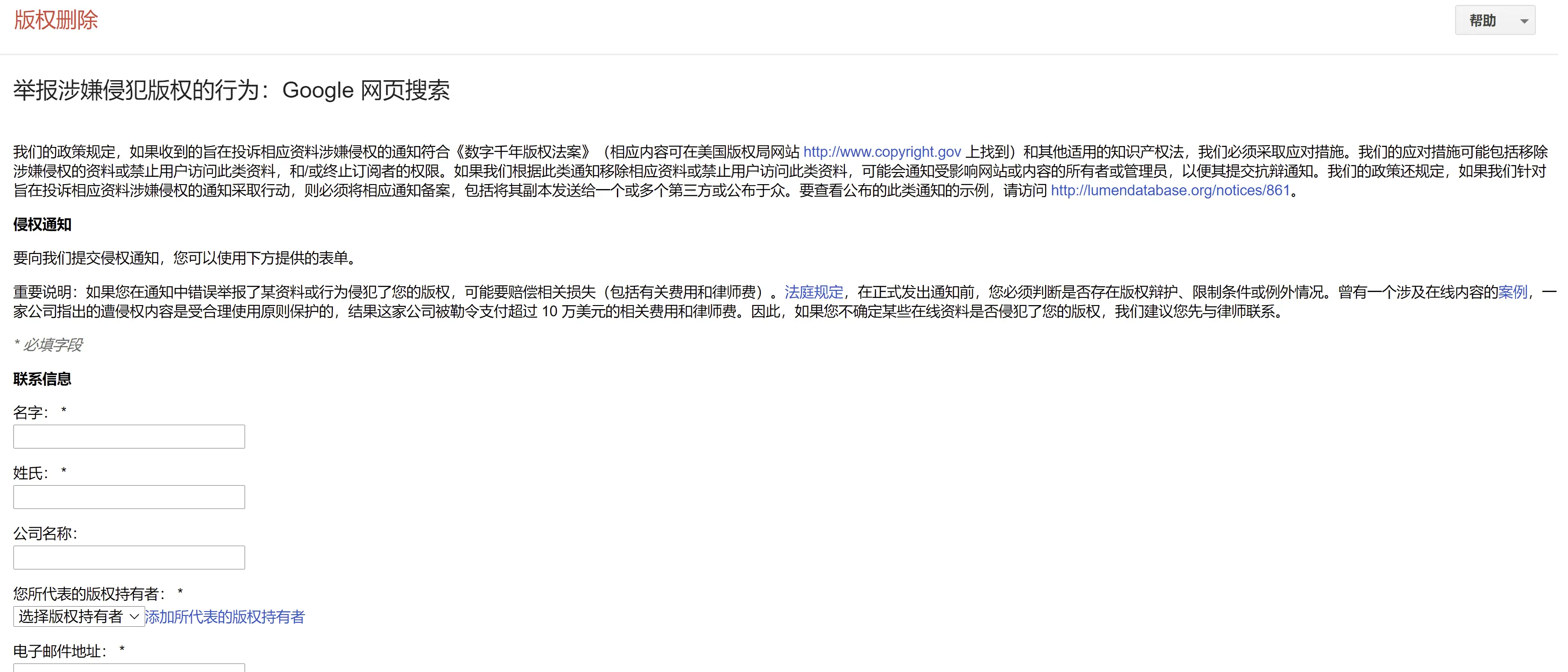
内容钻了简中互联网信息孤岛的空子之外,每日頭條堪称一位守法公民。网站布局简洁,加载速度喜人,广告投放克制,文章交叉关联,HTML 头部标签齐全,AMP、响应式设计等对 SEO 有帮助的技术全不落下,哪家搜索引擎会不喜欢这样的好网站呢?当然,Google 在 版权常见问题解答 中明确指出,依据《数字千年版权法案》,所有侵犯版权的网页都会被移除,还提供了 移除向导 和 申诉表单。然而,只有相应的版权拥有者或代理人才能提出申诉,并需要提供详细说明。

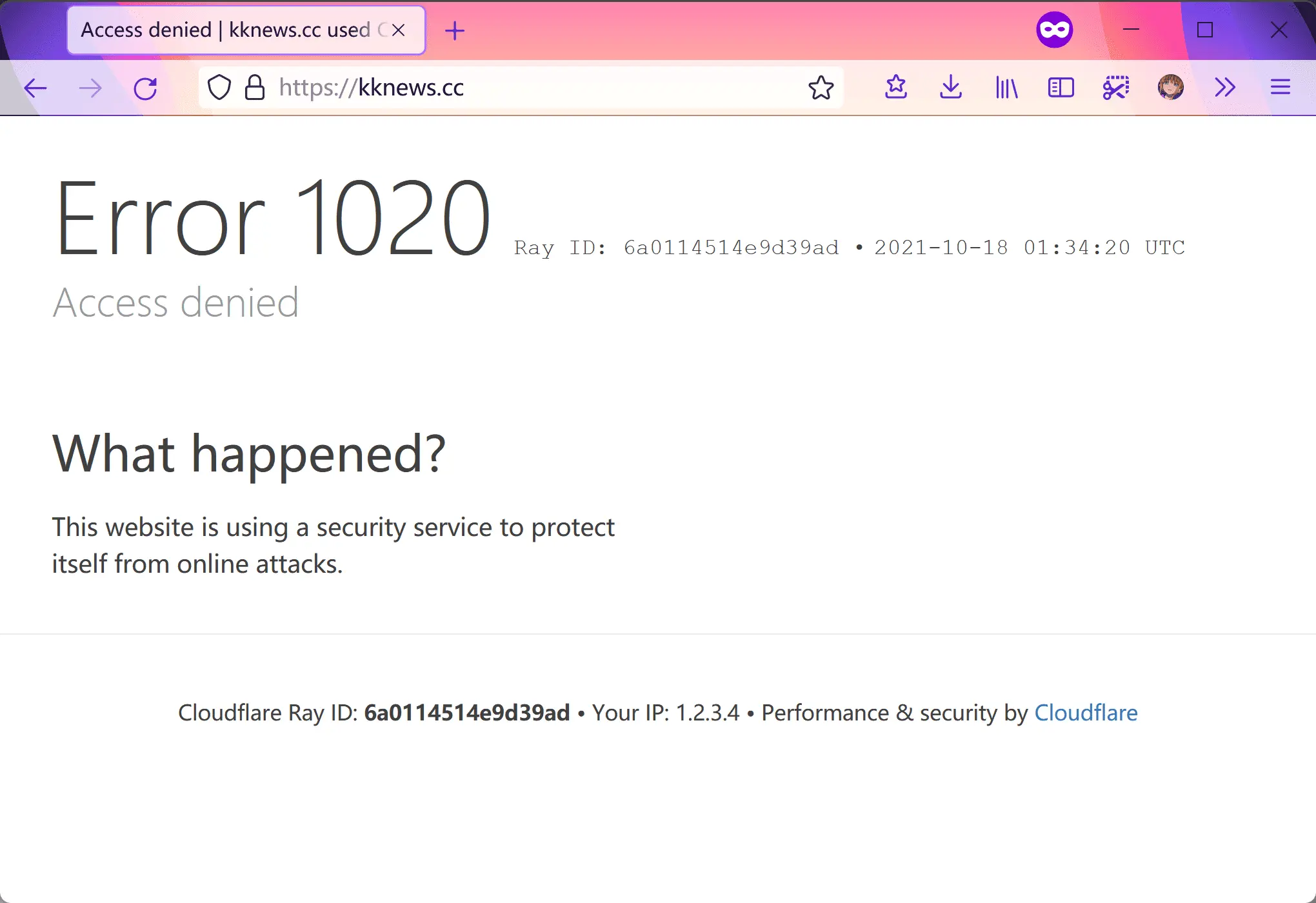
不过,千万被侵权的作者中,总有几个愿意花费大量时间和精力维权的。为了不留隐患,每日頭條早年间主动屏蔽了中国大陆的 IP 地址,专心做港台和其它华人地区的生意,而任何异常行为都可能导致你的 IP 被封禁,包括但不限于使用代理、开启浏览器隐身模式、访问频率过高等。此外,每日頭條还将 robots 属性设置为 noarchive,即允许搜索引擎收录但不允许快照。再加上严格的反爬策略,各种网页存档工具都很难获取正文,也让取证成为难事。

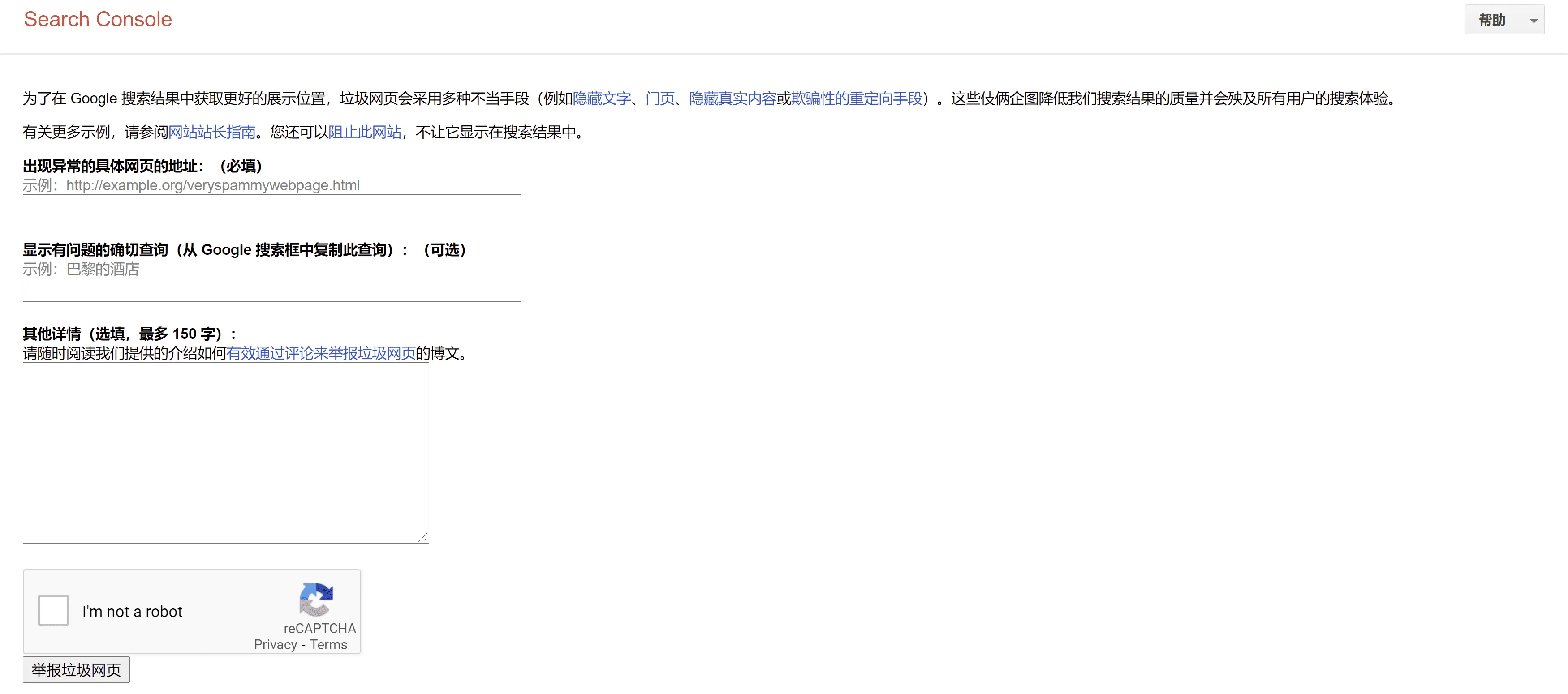
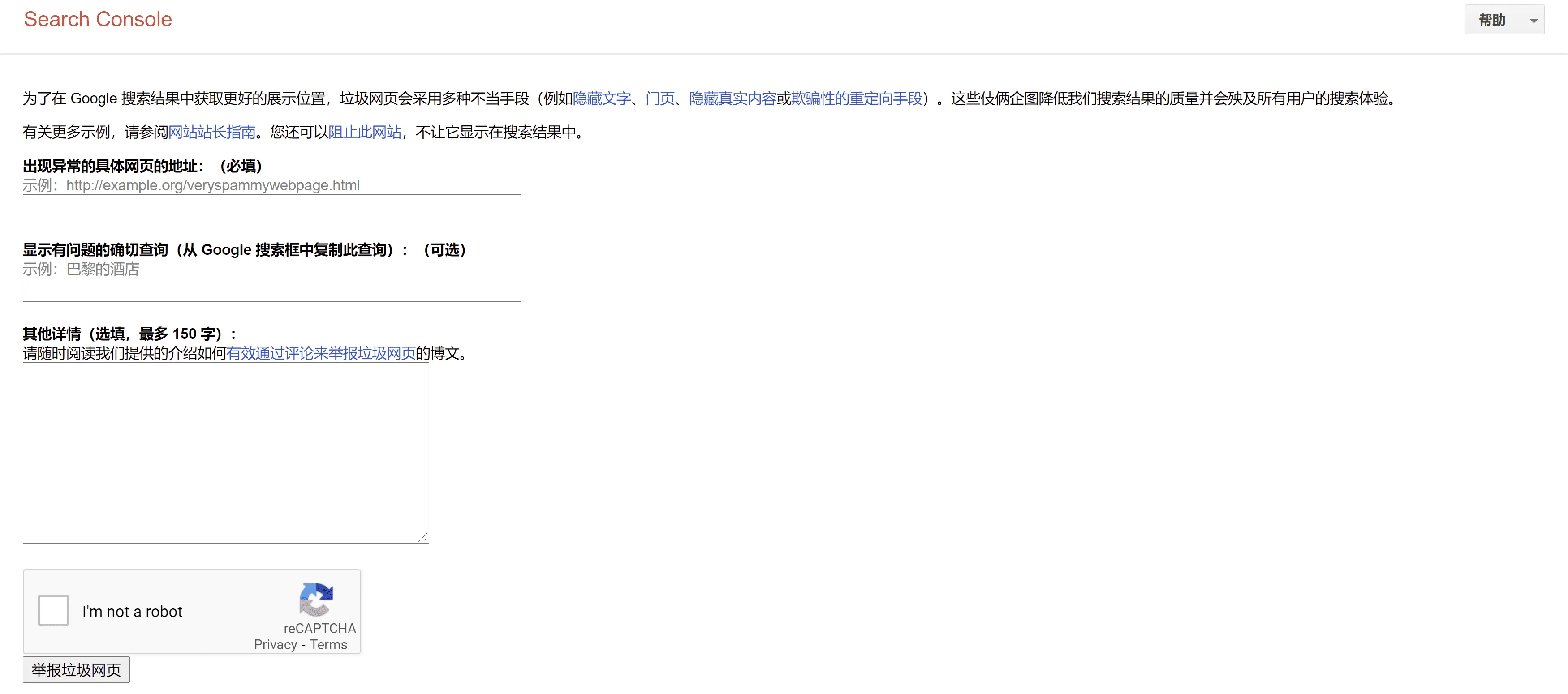
更多的内容农场只是靠更新频率制胜,短时间内冲一波权重,捞够就换皮跑路,君不见小 X 知识的主域名现在就已经挂牌出售了。对于这种没有实质内容,意图操纵搜索排名的网站,Google 的打击力度一直比较大,直接访问 Google 垃圾网页举报工具,如实填写网址和被污染的搜索关键词即可。如果网站还展示了 Google 广告,不妨顺路 报告违反合作规范的情况,没准就把对方的广告联盟账户整没了。

净化搜索结果的妙招,地球人都哭了
内容农场往往手握众多域名,一个被降权,套娃立刻上线,-example.com 等 搜索语法 也只能作为临时措施。而 蜻蜓计划 等重返大陆的方案被搁置后,Google 对中文搜索已经基本进入了放养状态,在桌面端优先展示移动版网页都是常有之事。

短期内,我们很难指望 Google 优化相关算法,也不太可能通过人工手段干预搜索结果。如果你不想切换到其它搜索引擎(当然,其它搜索引擎也不会好到哪去),更实际的方案是设法将内容农场从搜索结果中剔除。
uBlacklist
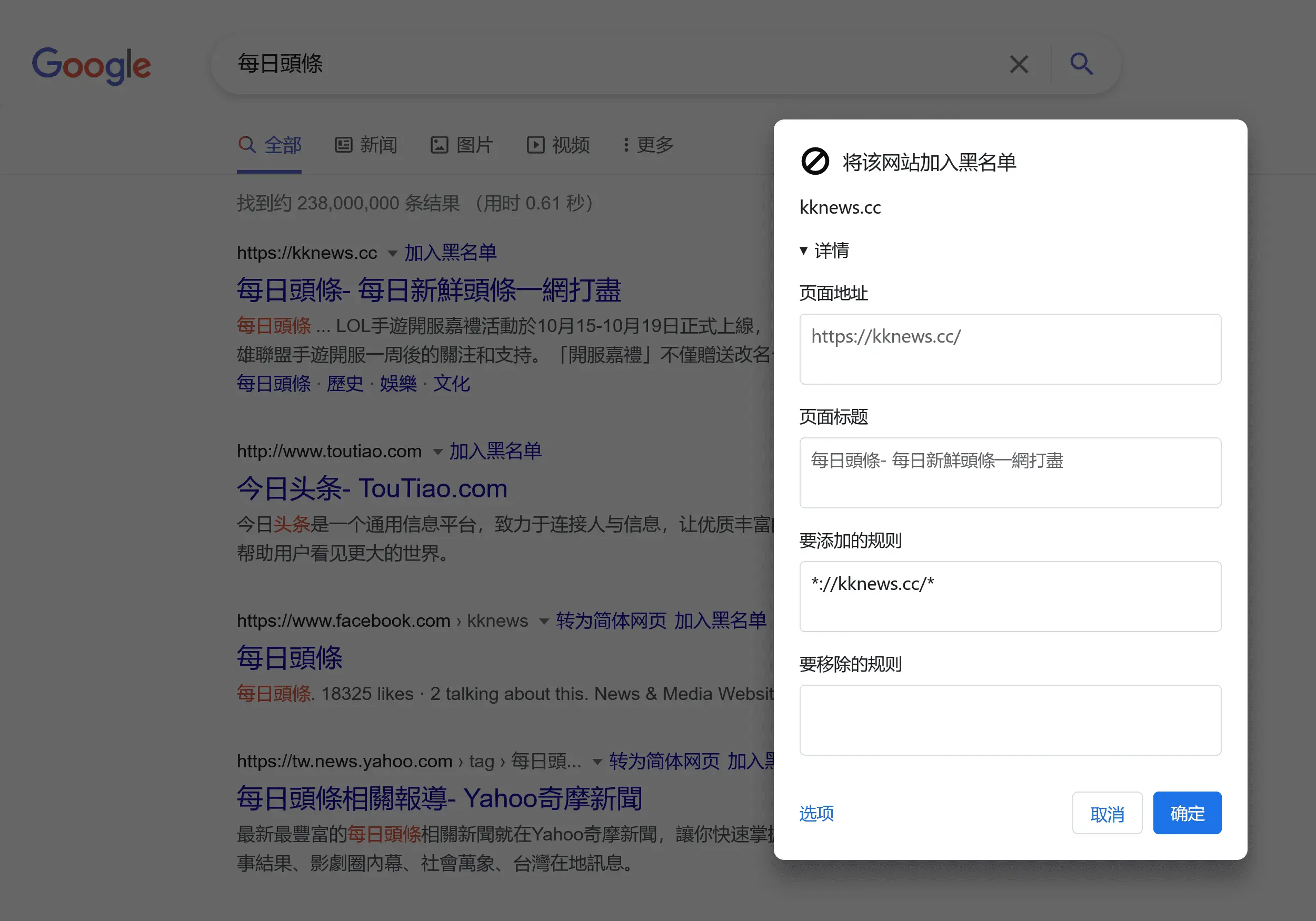
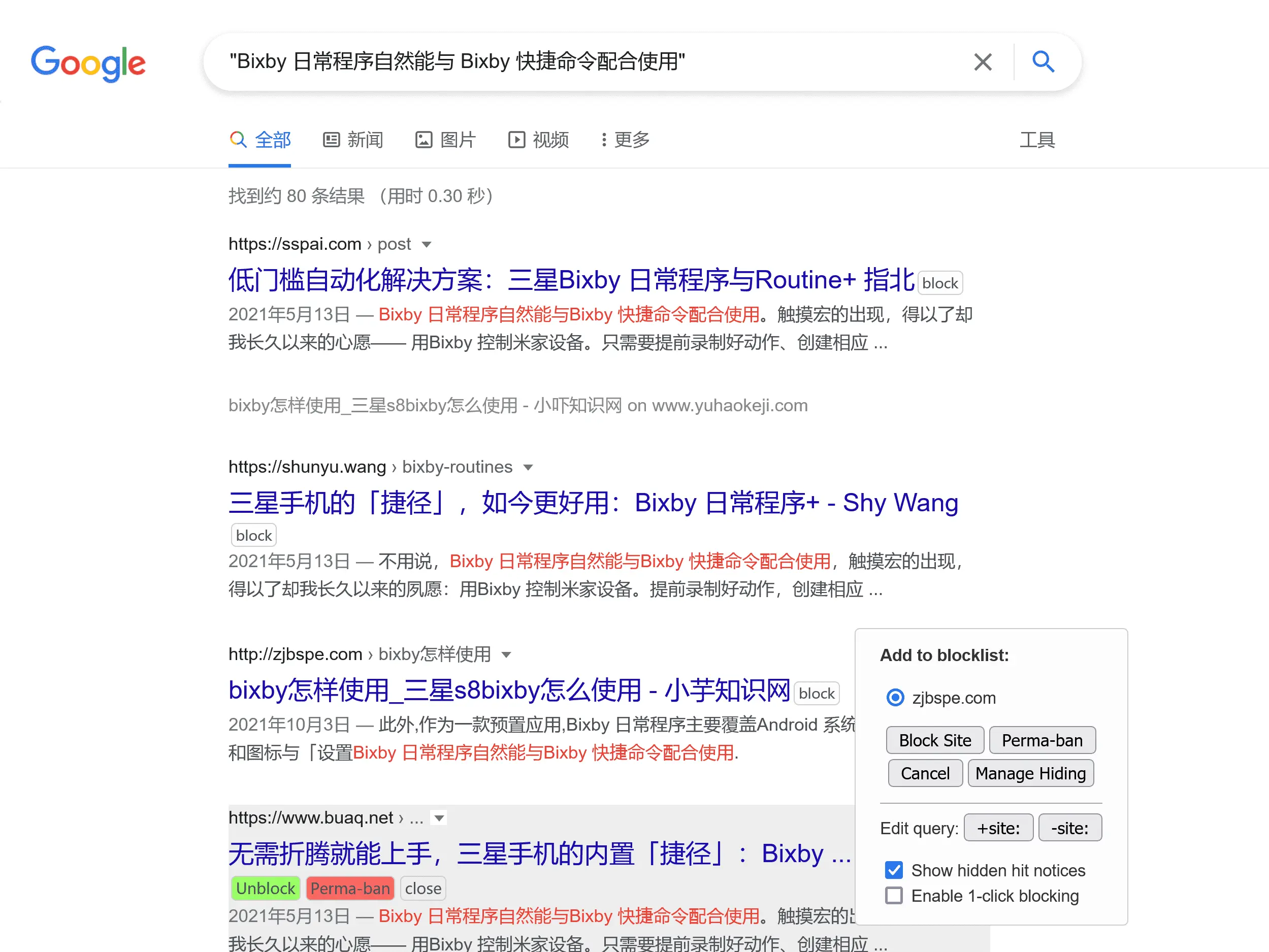
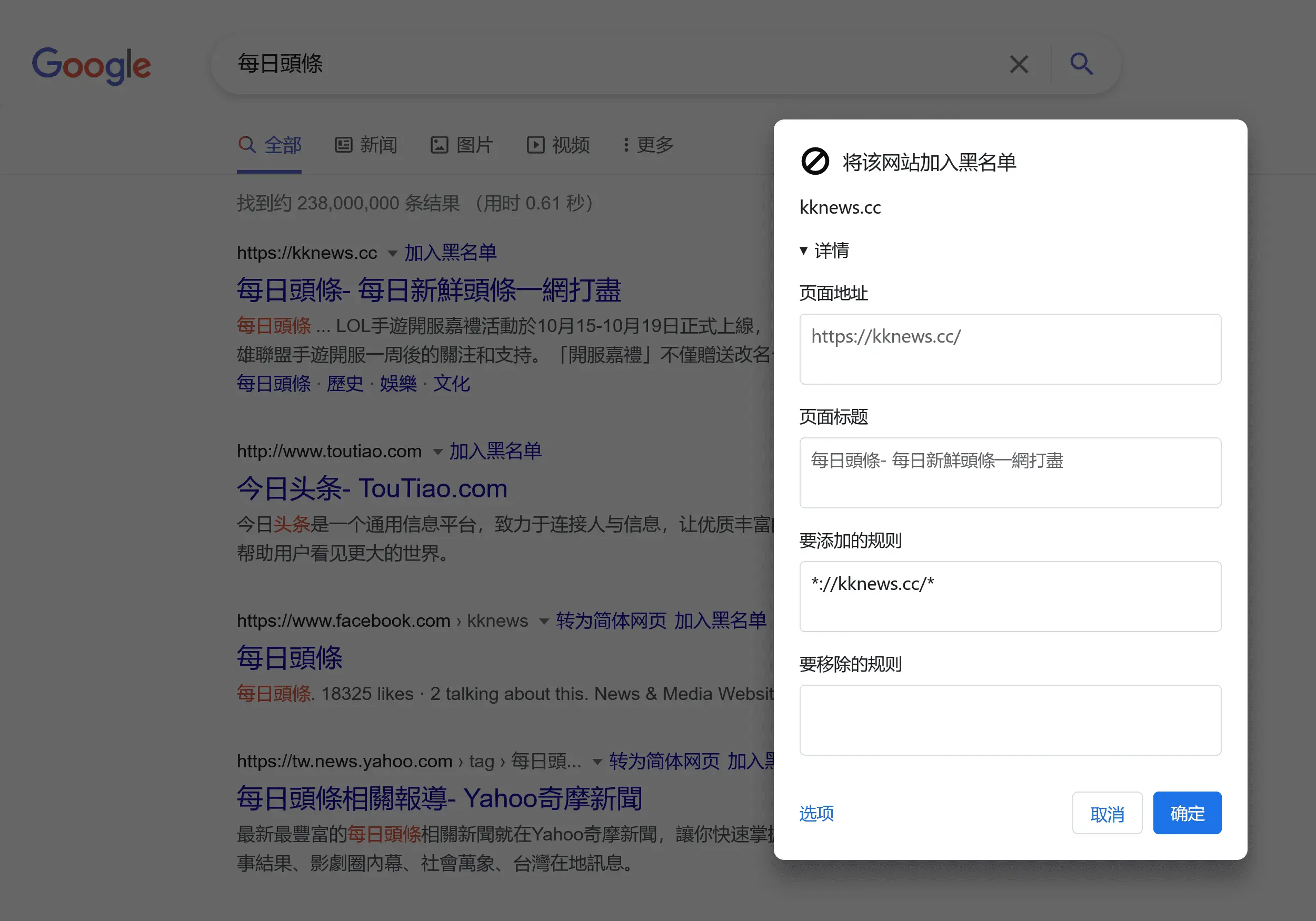
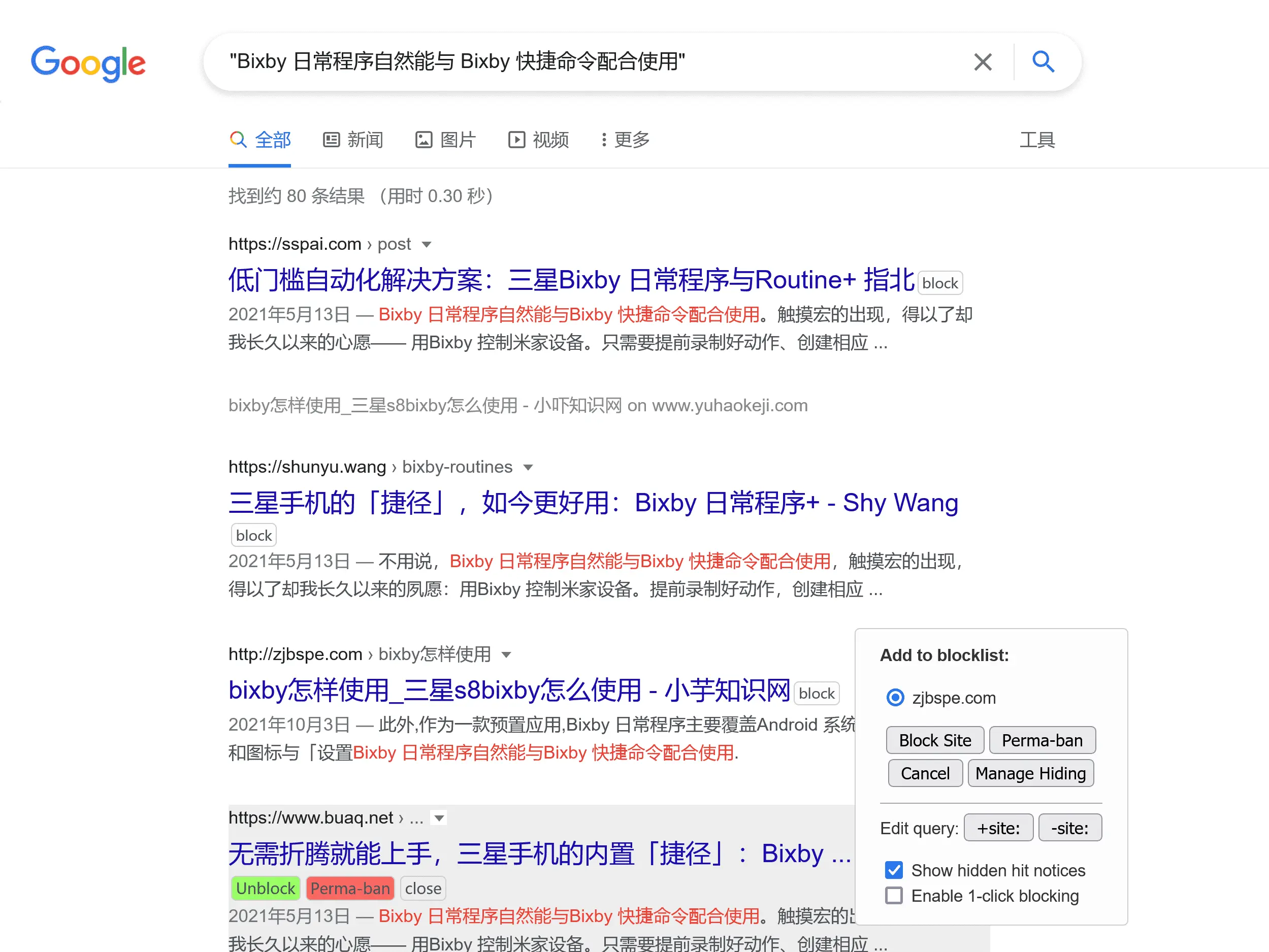
眼不见为净,最直接的方式当然是避免搜索结果中出现内容农场。uBlacklist 这款浏览器扩展就能自动屏蔽 Google 搜索页面中出现的低质量结果,支持 Chrome、Firefox 和 Safari 等主流平台。安装后,搜索结果的网址后面就会出现「加入黑名单」按钮,允许你通过域名、标题和正则表达式屏蔽不想看到的站点。例如,规则 /^https:\/\/www\.example\./ 将匹配所有以 https://www.example. 开头的 URL。规则的进阶用法,不妨参阅 MDN 文档对 匹配模式 和 正则表达式 的讲解,uBlacklist 官网也给出了 部分范例。

成功创建规则后,下次搜索时,uBlacklist 便会帮你隐藏已屏蔽的域名,并在顶部显示屏蔽数量。如果没搜到想要的结果,也可以暂时取消屏蔽,检查是否有误伤,uBlacklist 会高亮展示这些条目。对了,在扩展的选项页中,能够自定义高亮的颜色模式,还可以单独高亮指定搜索结果。例如,规则 @1*://*.sspai.com/* 将以设置的「颜色 1」高亮所有少数派文章,一眼认出优质结果。

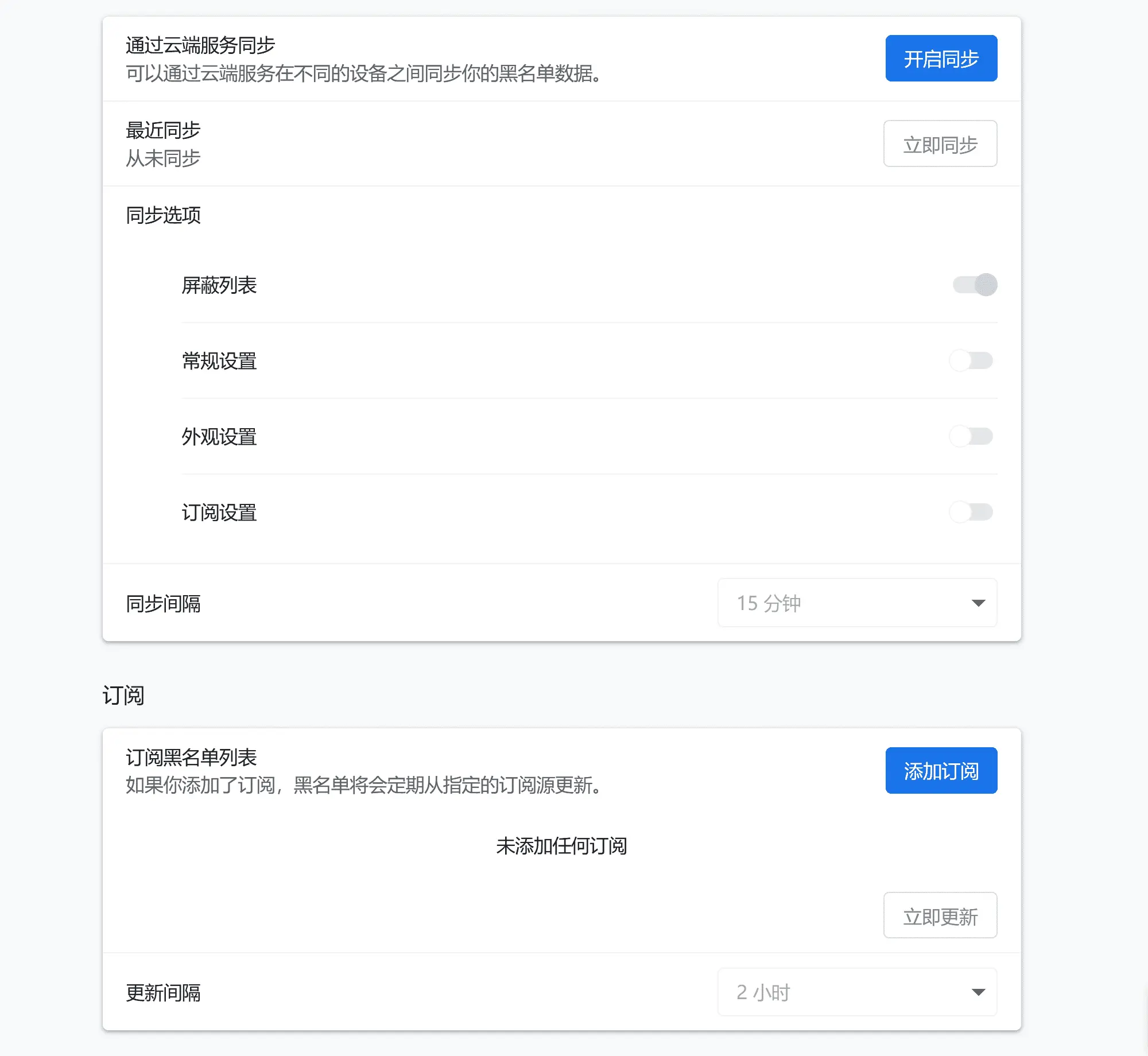
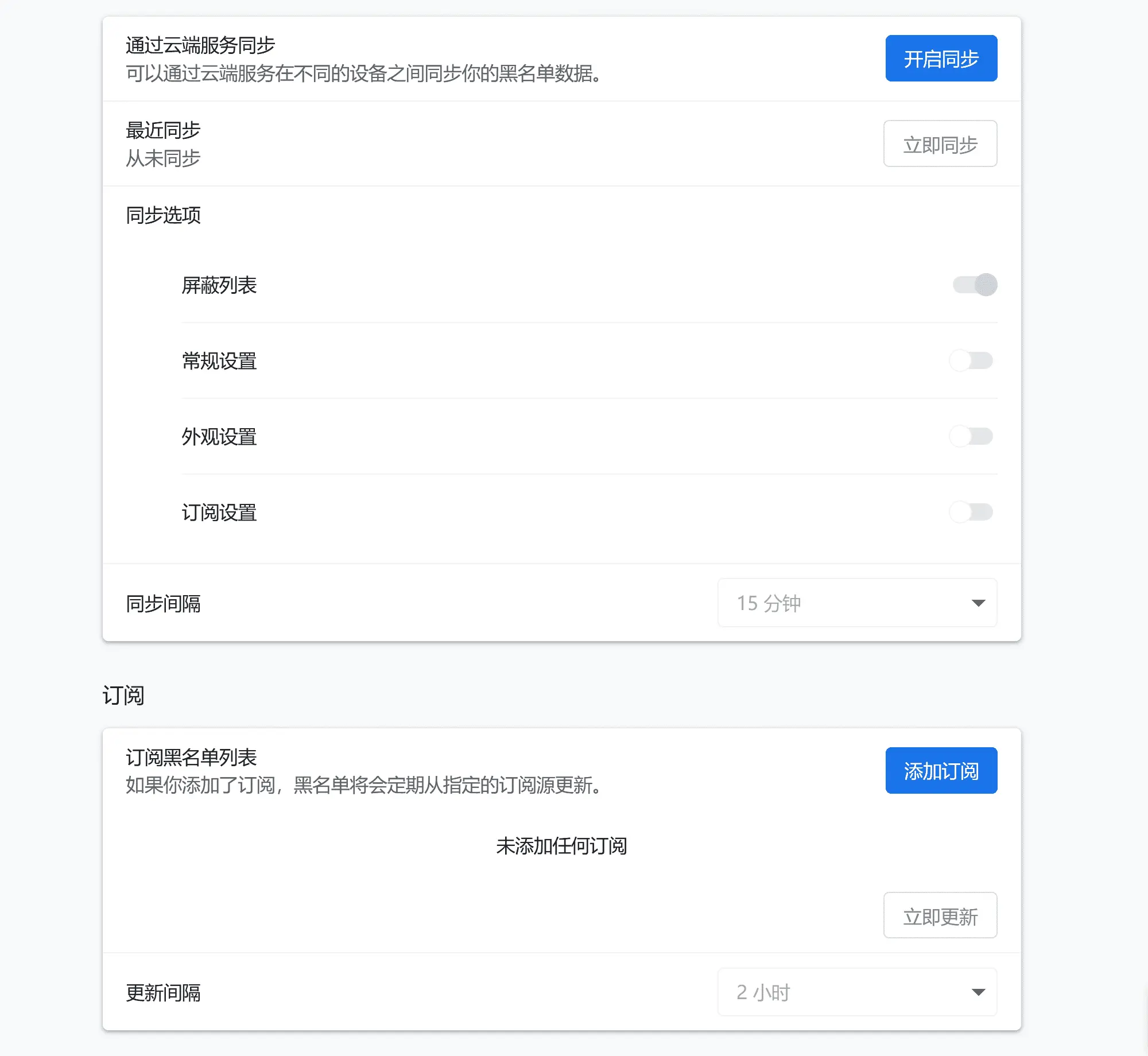
uBlacklist 默认仅为 Google 搜索结果启用,你可以在扩展的选项页中手动开启支持必应、DuckDuckGo、Ecosia 和 Startpage 四款搜索引擎,需要同意「存取相关网页数据」的额外权限。同页面还提供更多自定义选项,手动编辑、导入、导出规则,使用 Google 云端硬盘或 Dropbox 云端同步数据等功能。但最实用的,还属「订阅黑名单列表」,让我们在下一段详细道来。

内容农场茫茫多,单靠自己添加,怕是得把这当成全职工作才行。这种时候,就有必要借助社区的力量了,一份由全球网友贡献并维护的优质规则列表可以极大地节约我们的时间。
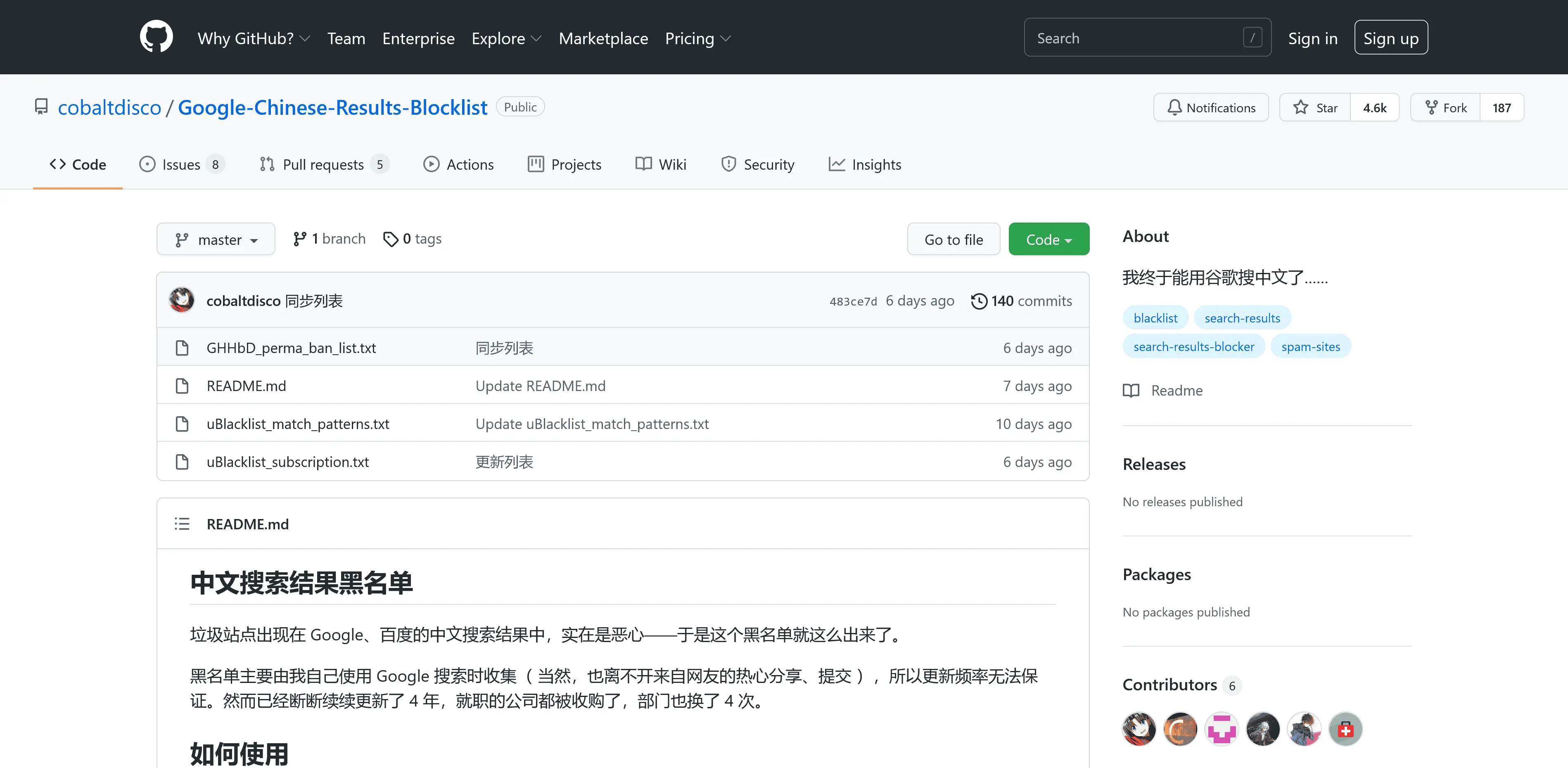
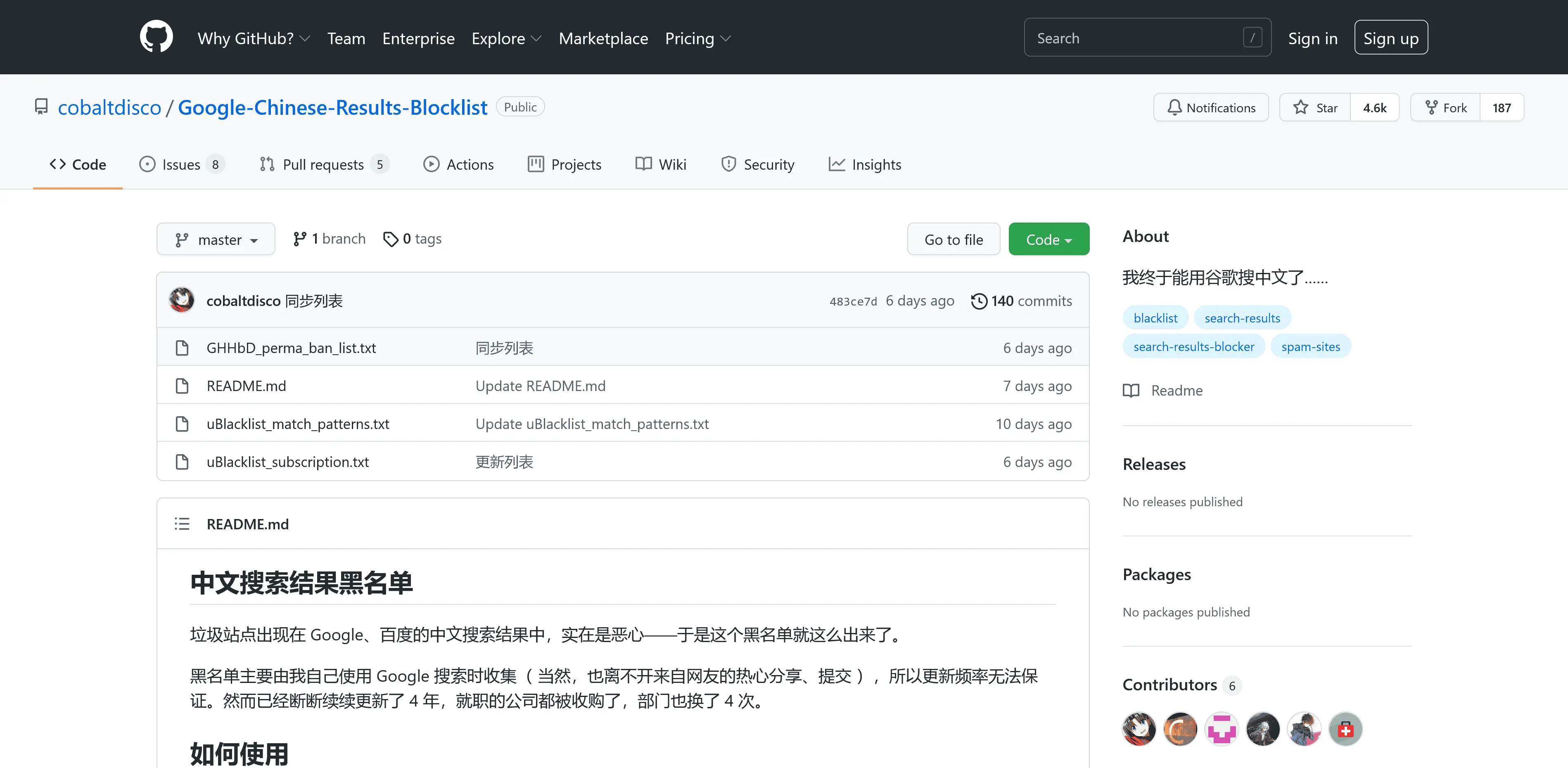
目前,更新最及时、社区最活跃的中文项目是 Google Chinese Results Blocklist,自 2016 年不断完善至今,已覆盖数千网址,提供 精确匹配 和 模糊匹配 两种规则,复制订阅链接后直接添加即可。uBlacklist subscription compilation 是一个较为激进的项目,整合网络上大部分订阅列表,通过 GitHub Actions 自动更新。如果你经常搜索编程关键词,我推荐尝试针对 机翻 Stack Overflow 和 GitHub 采集站的规则列表。也欢迎你参与上述项目,分享遇到的垃圾站点,让更多人受益。

用户脚本
如果你正在使用 Tampermonkey 等用户脚本管理器,不妨试试 Google Hit Hider by Domain 这款脚本,支持 Google、百度、必应、DuckDuckGo、Yandex、Yahoo 等主流搜索引擎。其使用方式与 uBlacklist 类似,点击标题后的 block 按钮屏蔽相应域名,可选择最小化为一行灰色摘要或彻底移除。
尽管只是脚本,Google Hit Hider by Domain 却提供了不少定制选项,同样支持导入和导出规则,前文介绍的 Google Chinese Results Blocklist 也提供了相应格式的 配置文件,下载后在工具栏内点击 Import 按钮即可。

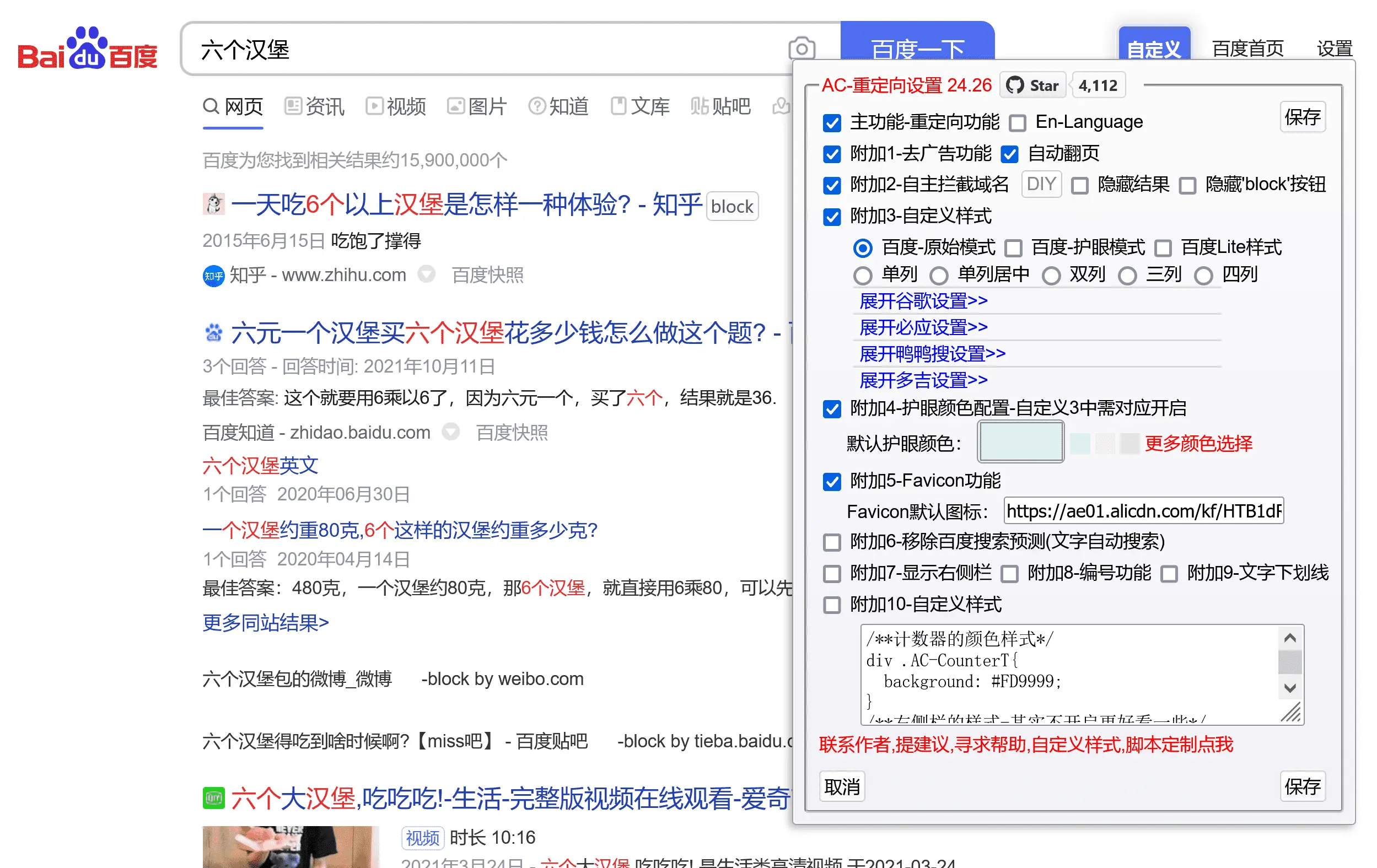
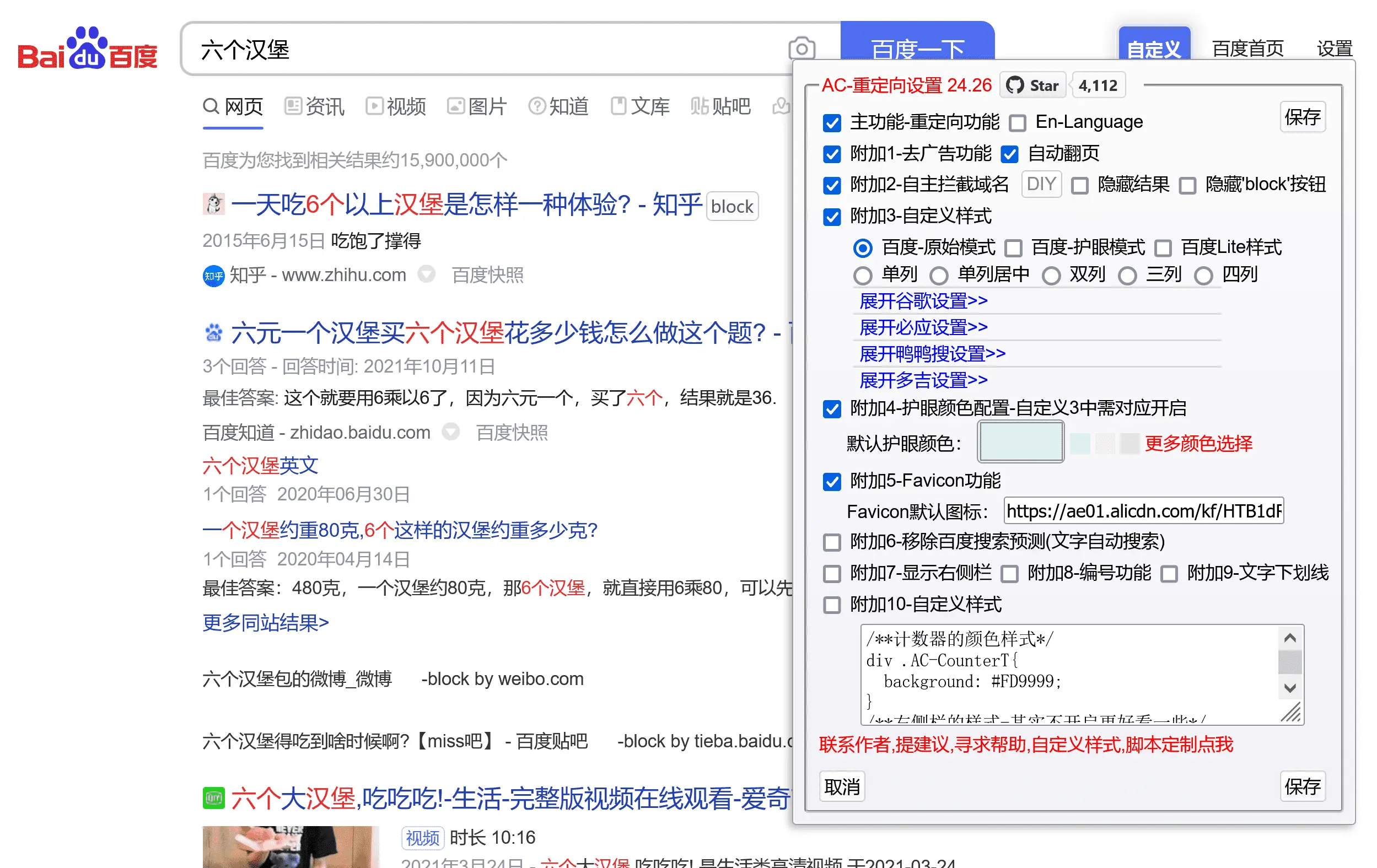
主业是去除搜索结果重定向、美化网页样式的知名脚本 AC-baidu 也内置了「自主拦截域名」附加功能,只是需要手动启用,其屏蔽规则格式与 Google Hit Hider by Domain 一致,复制上述列表内容后手动粘贴保存即可。
Ban Bad Websites 脚本不仅能标记低质量博客、下载站等,而且适用于所有网站上的超链接,但要求用户手动编辑源代码修改配置,门槛较高。
「翻译垃圾再利用」脚本则可以从机翻 Stack Overflow 的网站自动重定向至原文地址,省时省力。

终结内容农场
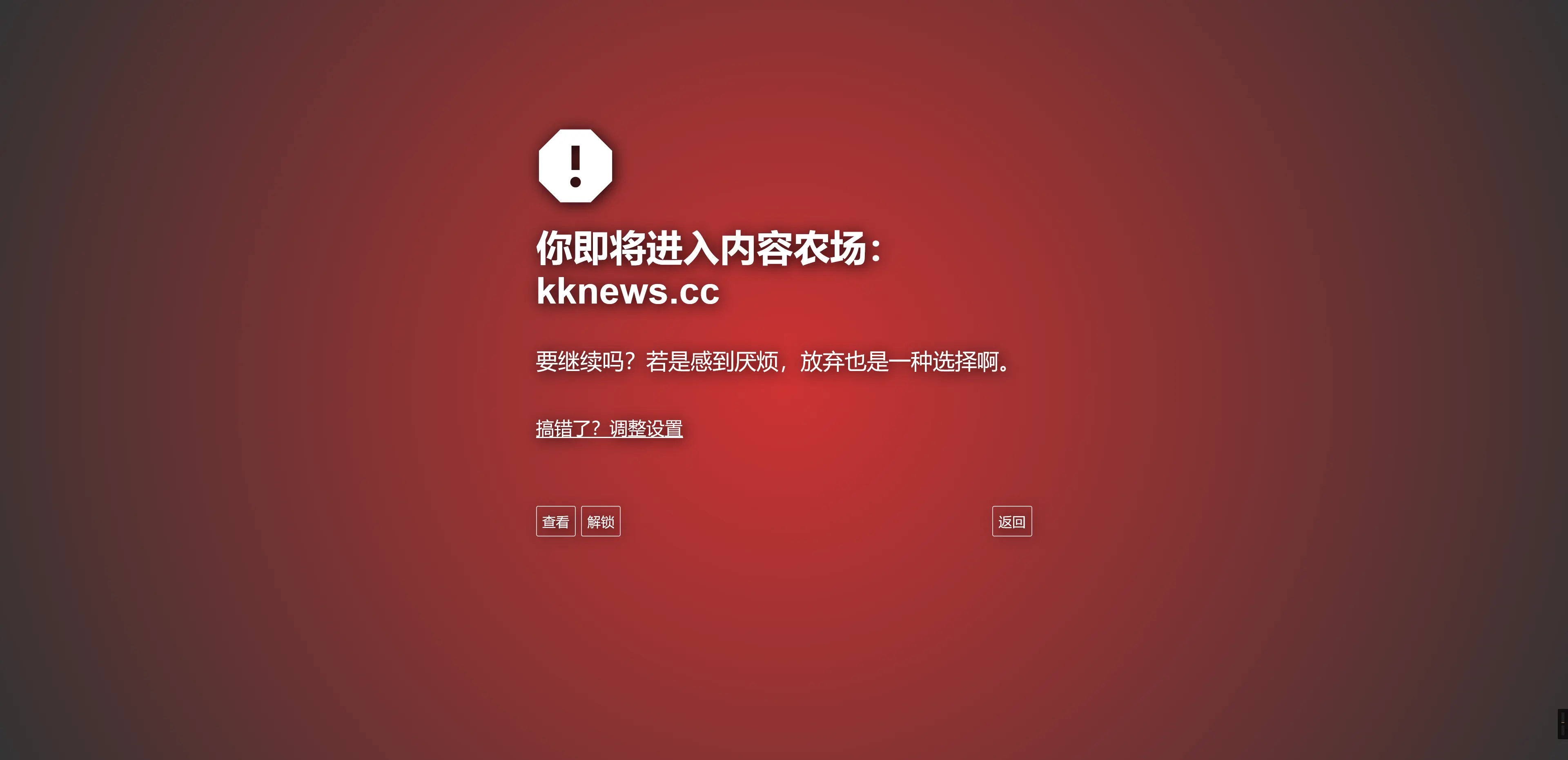
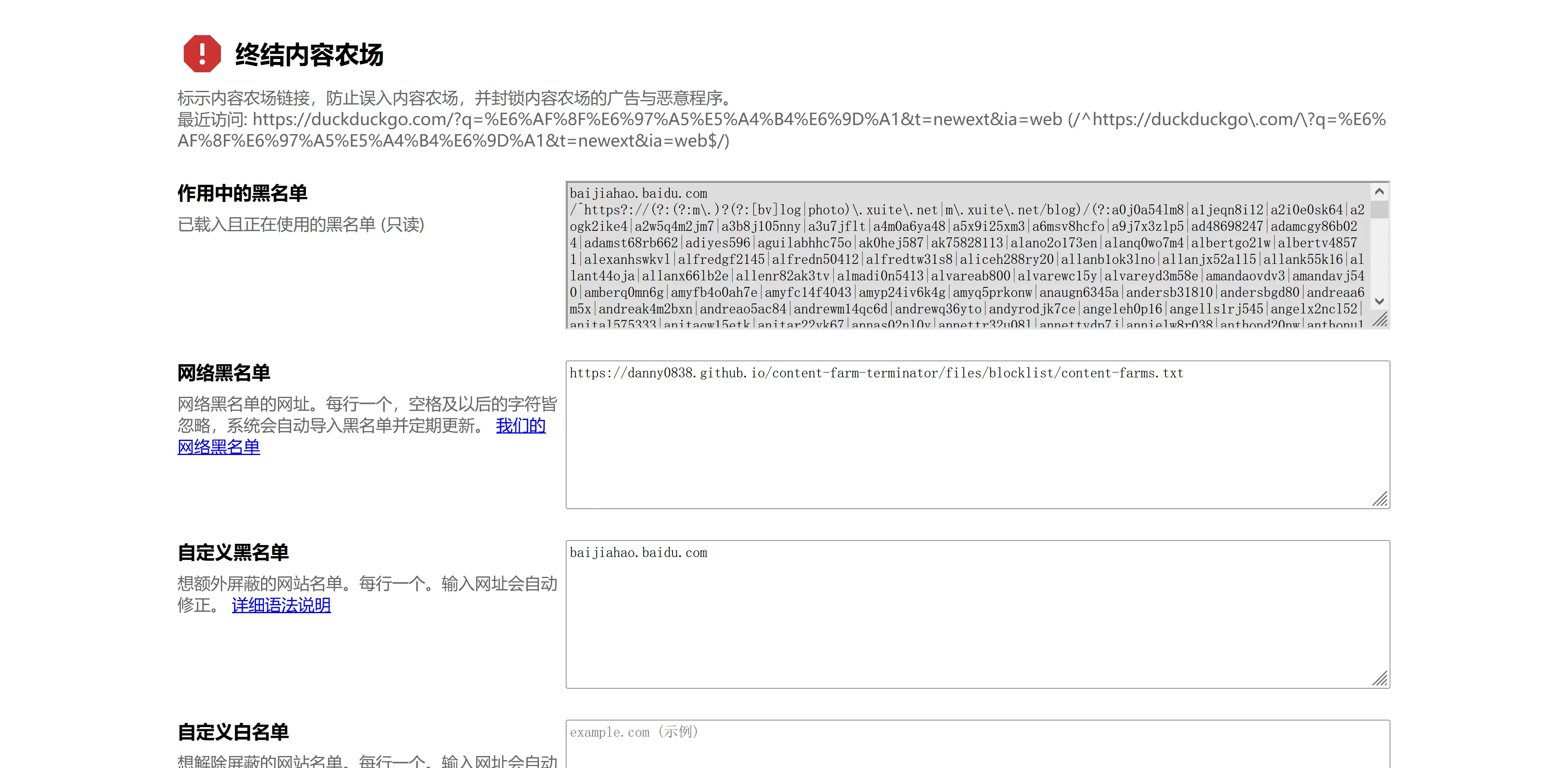
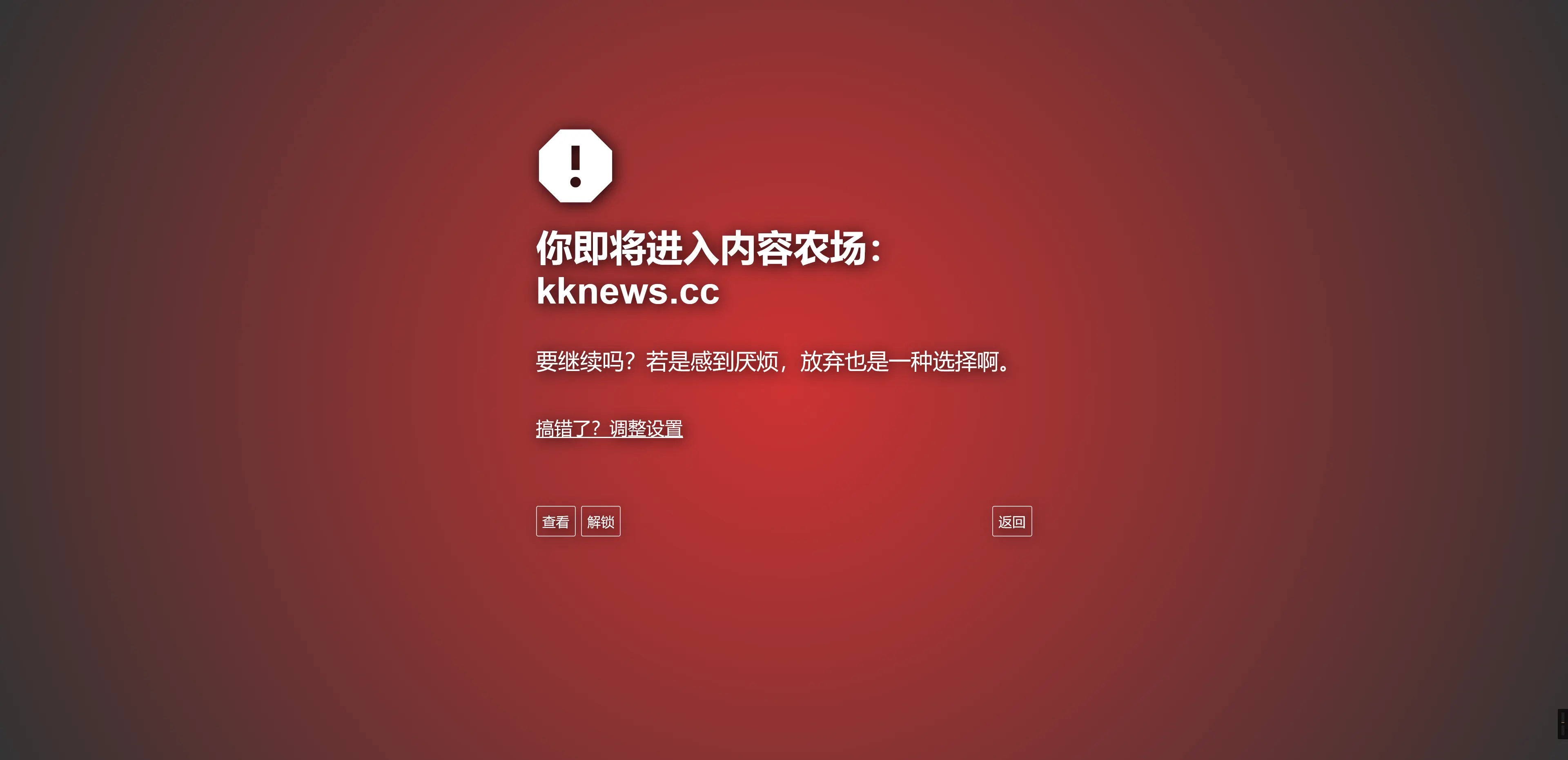
只屏蔽搜索结果,有时还是难免一脚踏入陷阱,被某个看似无害的超链接带进内容农场的地盘。「终结内容农场」这款扩展就是对付它们的利器,不论身处何方,它都能在每个指向内容农场的链接前加上醒目的红色感叹号标志,与正常链接区分,并在进入农场前再次贴心提醒。
若依然执迷不悟,不妨点击「查看」按钮,浏览屏蔽多媒体内容和内嵌脚本后的纯净版页面,不让农场主骗取一分钱广告收益。想浏览完整网页,只能通过「解锁」按钮,但必须输入验证码,而且有冷却时间,避免频繁使用失去屏蔽的意义。

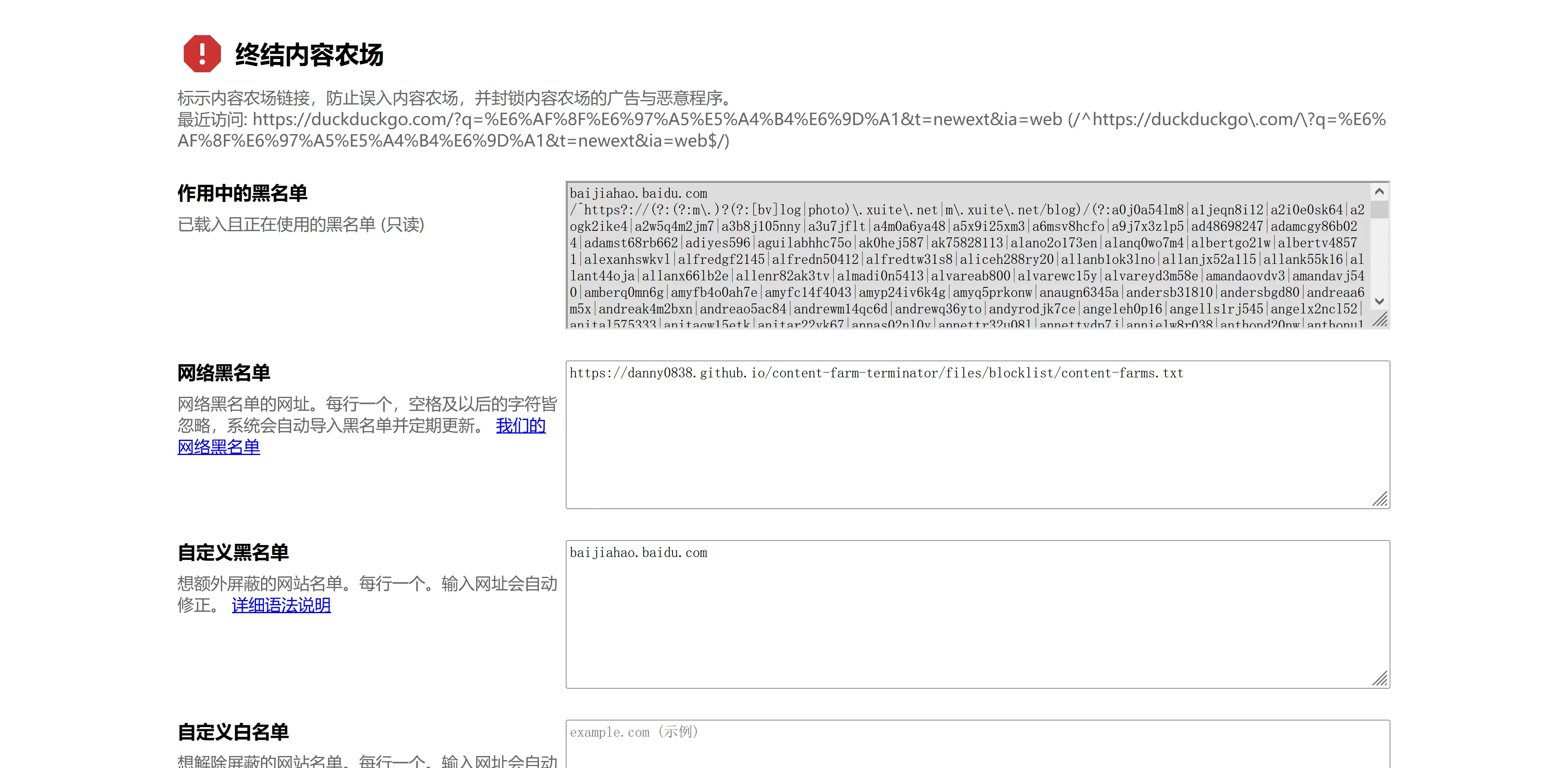
「终结内容农场」扩展自然也支持订阅网络屏蔽列表,除了预设的 标准内容农场清单,在 GitHub 项目资料库,还提供了较为主观的 类内容农场清单、聚焦社交网站账户的 社群内容农场清单、报道罔顾事实的 假新闻网站清单 和谋财害命的 诈骗网站清单 等,可以根据自己的实际情况导入使用。
屏蔽名单的语法在扩展选项页有详细说明,支持正则表达式匹配和通用转换规则。用户还能填写 Google 表单,报告新发现的内容农场或被误杀的正规网站,让扩展更加完善。

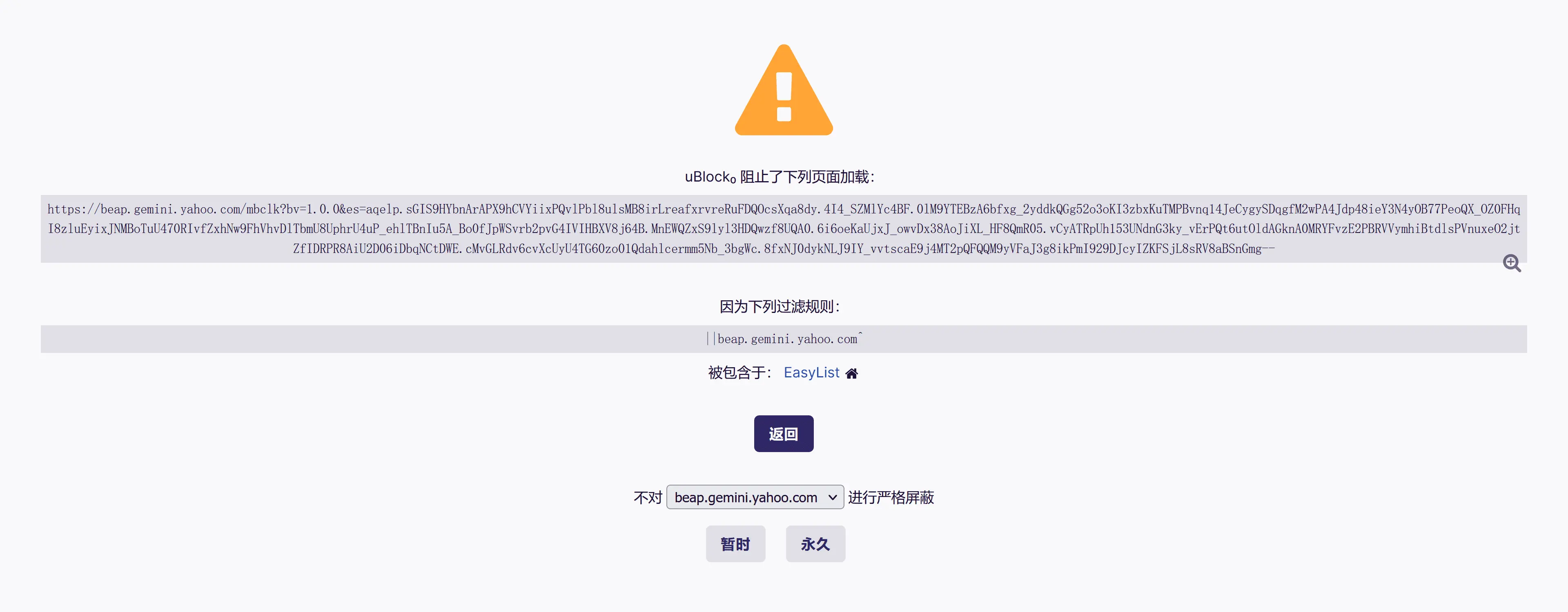
除了专用扩展,uBlock Origin、AdGuard 等现代广告过滤工具同样支持自定义拦截规则列表,亦可用来屏蔽内容农场。在 Android 设备上,将 内容农场检查器 设为默认浏览器,即可在打开内容农场前收到提示;不过我更推荐使用 Firefox、Kiwi Browser 等支持安装扩展的浏览器,再借助上文介绍的方法提升搜索体验。自 iOS 15 开始,移动端 Safari 浏览器也支持安装扩展,目前 uBlacklist 已经适配,相信未来会出现更多实用工具。

以下就是结语了,希望能够帮助大家
个人抵制内容农场的最佳方法,是无视它。不点击、不阅读、不分享,不给对方贡献任何流量,唯有令运营者无利可图,才可能甘愿退出。如果你是内容创作者,可以开设属于自己的博客,或者在对搜索引擎友好的平台撰文,好内容不应当是微信公众号独享。
每个人都做力所能及之事,改善严峻的简中互联网环境,才是根绝弊病的治本之道。
以上就是关于内容农场的全部事情了,希望能够帮助到大家。喜欢本文的话,不要忘记点赞分享关注,您的支持就是小编继续前进的动力。更多更快更新精彩内容,尽在【🆂※🅷※🆈 Ⓢⓗⓤⓝⓨⓤ∘🅦🅐🅝🅖】。大家对内容农场又有什么想法呢,欢迎在评论区告诉小编一起讨论哦!

 用 Bookmarklet 重新排版裁判文书
用 Bookmarklet 重新排版裁判文书